![]()
题 目 基于PHP的待办事项软件
目 录
1 背景与需求
1.1 系统背景
背景:每一个有条理的人,一天起来的第一件事并不是看手机,而是详细的规划今天要做什么,什么事情今天必须完成,什么时间做什么事。作为大学生,我也时常规划着自己的未来,比如端午回去要看书(结果还是没看),以上说的这种时间安排、规划只是保存在大脑中,并没有详细的记录并保存下来,身处于互联网时代的我们,无论做什么都会毫不犹豫的想到网络。鉴于此,就想到做一个待办事项的小应用。
有了这个小应用,每天起床就可以用手机记录下今天需要完成的事情,是不是有点像RPG游戏里面玩家控制主人公完成一个个任务,当然在这个待办事项小应用中,你完成了任务并不会得到奖励,但是当你每天晚上躺在床上看到任务列表中的任务一个个完成后,心中油然而生一种充实的感觉。
有了这个待办事项小应用,你就不用担心每天的任务会遗忘了,做了这件事忘记了那件事。今日事今日毕,不禁想起小学时的一篇文章:明日复明日,明日何其多,我生待明日,万事成蹉跎。
市场上现有的待办事项应用软件:印象笔记,有道笔记,滴答清单,奇妙清单,高效Todo,Any.DO、OmniFocus等。
1.2 需求分析
本软件具有的功能:
1) 注册
2) 登录
3) 查看待办事项
4) 删除待办事项
5) 添加待办事项
2 开发环境概述
2.1 环境及工具软件
开发环境:
1) Windows 10 专业版64位
2) CPU: Intel i5 2.5GHz
3) 8GB内存
4) phpStudy 2016
5) PHP/5.4.45
6) Apache/2.4.23
7) PHP 扩展: mysqli
8) MySQL 5.5.53
开发工具:
1) Sublime Text 3 (64bit)
2) PhpStorm 2017
3) Google Chrome 55
4) Postman
2.2 涉及的主要相关技术
1) PHP 版本:5.4.45
2) PHP 扩展:mysqli
3) 数据库:MySQL,版本:5.5.53
4) jQuery 2.1.1
5) Vue.js
6) Element-UI
3 系统设计
3.1 功能模块划分
首页展示页(Landing Page):用于展示本软件的简单介绍和说明,并链接到登陆页面。
登陆:注册过的用户需要用注册时的账号和密码登陆,对登陆账号做了一个简单的验证,主要是账号是否为空,账号至少四个字符;对密码的验证是,不能为空。还有一个跳转到注册的按钮,方便用户没有账号时注册。
清单页面:展示了该用户的所有待办事项清单。
添加事项:用户向清单中添加一条记录。
删除事项:用户删除清单中的一条记录。
3.2 模块界面设计

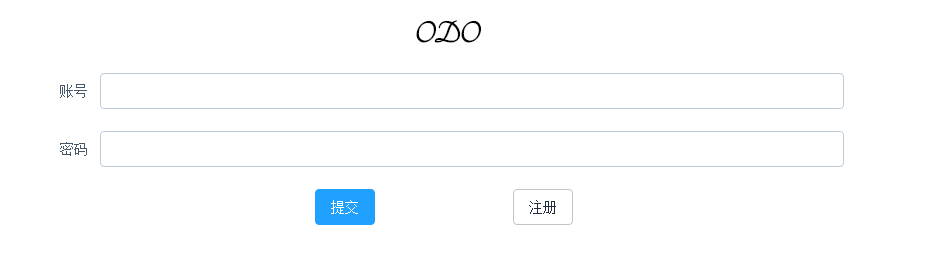
图 1. 登陆

|

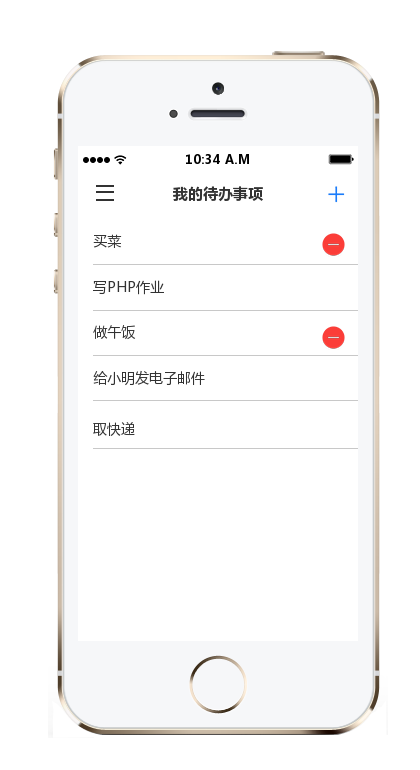
图2. 我的待办事项
3.3 数据结构/数据库设计
|
Users表 |
|||
|
字段名 |
类型 |
主键 |
说明 |
|
id |
int |
是 |
|
|
name |
Char(6) |
用户账号 |
|
|
password |
Char(32) |
用户密码 |
|
|
created_at |
Timestamp |
用户注册时间 |
|
表1. Users表结构
|
Lists表 |
|||
|
字段名 |
类型 |
主键 |
说明 |
|
Id |
Int |
是 |
|
|
Uid |
Int |
关联用户的外键 |
|
|
Content |
varchar(100) |
内容 |
|
|
Created_at |
timestamp |
创建时间 |
|
表2.lists表结构
4 程序开发与实现
4.1 文件结构
对整个系统项目的文件结构做一介绍(图也行)。
4.2 核心模块代码
// index.html
TODOList
简单的待办事项, 去体验
// Login.html

ODO
var Main = {
data() {
var validateName = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入账号'));
} else {
if (value.length < 4) {
callback(new Error('至少四个字符'));
} else {
callback();
}
}
};
var validatePass2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入密码'));
} else {
callback();
}
};
return {
ruleForm2: {
name: '',
checkPass: '',
},
rules2: {
name: [
{ validator: validateName, trigger: 'blur' }
],
checkPass: [
{ validator: validatePass2, trigger: 'blur' }
]
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
console.log("validate OK");
window.location.href = "./mylist.html";
} else {
console.log('error submit!!');
return false;
}
});
},
register() {
window.location.href = '/odo/register.html';
}
}
}
var Ctor = Vue.extend(Main);
new Ctor().$mount('#app');
// DB.php 工具类
class DB{
private $host ='localhost'; //数据库主机
private $user = 'root'; //数据库用户名
private $pwd = 'root'; //数据库用户名密码
private $database = 'odo'; //数据库名
private $charset = 'utf8'; //数据库编码,GBK,UTF8,gb2312
private $link; //数据库连接标识;
private $rows; //查询获取的多行数组
static $_instance; //存储对象
/**
* 构造函数
* 私有
*/
private function __construct() {
$this->link = @ mysqli_connect($this->host, $this->user, $this->pwd, $this->database) or $this->err();
// mysqli_select_db($this->database) or $this->err();
$this->query("SET NAMES '{$this->charset}'", $this->link);
return $this->link;
}
/**
* 防止被克隆
*
*/
private function __clone(){}
public static function getInstance($pconnect = false){
if(FALSE == (self::$_instance instanceof self)){
self::$_instance = new self($pconnect);
}
return self::$_instance;
}
/**
* 查询
*/
public function query($sql, $link = '') {
$this->result = mysqli_query($this->link, $sql) or $this->err($sql);
return $this->result;
}
/**
* 单行记录
*/
public function getRow($sql, $type = MYSQL_ASSOC) {
$result = $this->query($sql);
return @ mysqli_fetch_array($result, $type);
}
/**
* 多行记录
*/
public function getRows($sql, $type = MYSQL_ASSOC) {
$result = $this->query($sql);
while ($row = @ mysqli_fetch_array($result, $type)) {
$this->rows[] = $row;
