编程培训:如何在iOS设备呈现产品原型
今天的编程培训学习就给大家简单讲讲如何在iOS设备呈现产品原型吧,现在的互联网上存在很多iOS组件库就可以轻松实现控件,即便如此,它仍然有很多UX和PM学生是采用传统的Axure RP原型制作,毕竟 Axure RP 在 iOS 原型阶段还是有优势的。
好了,开始我们的IOS开发培训学习:
首先,大致在iOS中原型呈现需要有这个几个需求:必须全屏;依照场景在线或者离线操作原型;如果导入到 App 内, 使用 iTunes 原生的方式,无需越狱
一. 先前准备工作
1)在原型设置中适配 iOS (v6.5)
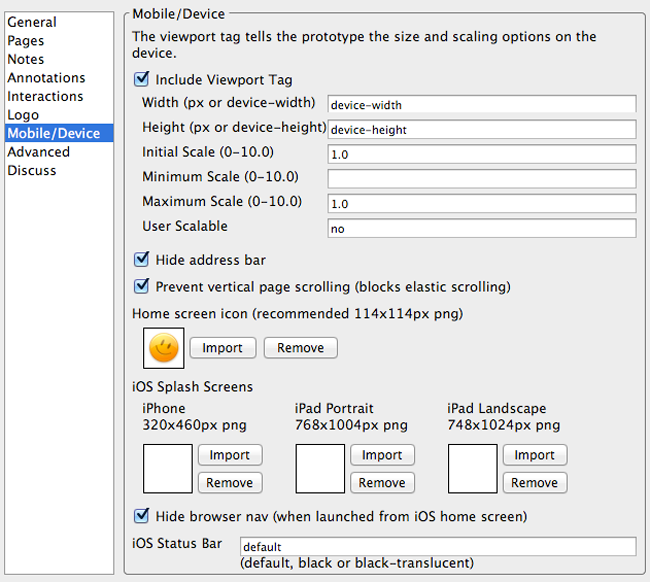
在 Generate prototype 中 Mobile/device 对话框
勾选 Include Viewport Tag
上传 Home screen icon
勾选 Hide browser nav (when launched form iOS home screen)

2)在原型设置中适配 iOS (v6.0)
如果还在使用 v6.0 你可以需要自己动手改造原型的HTML文件
在其中追加一下两行代码实现基础的 app 全屏和 Home screen icon 支持
如果你原封不动的使用这段代码, 请把 icon.png 请放置在原型 html 同级目录
3)原型的页面命名尽量采用英文,避免中文编码出错

4)访问原型的时候不要访问index.html,而是直接访问具体的页面
我们在实际工作中总结了2种实践方案来满足大部分需求,优劣势对比:

二、Web App 方式
如果仅支持在线查看,Axure RP v6.5 原生的 Web App 原型方案就可以了。当然我们手动修改过代码的 v6.0 原型也支持。
简单说一下,因为已经设置好了。
只需要:
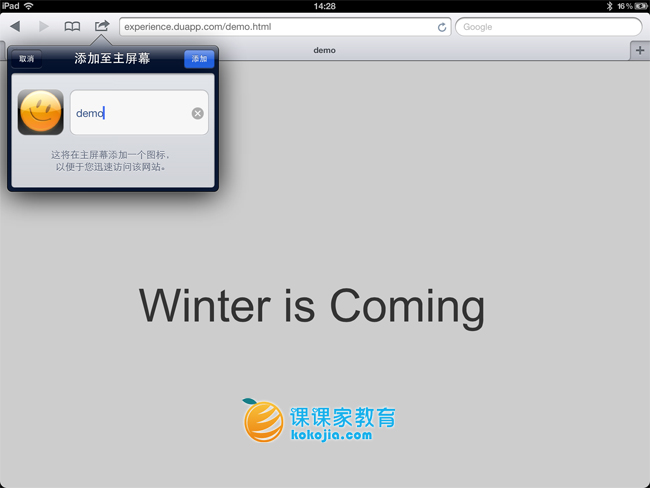
1) Safari 打开网站
2) 选择 添加至主屏幕
3) 在桌面点击主屏幕上的软件即可

需要帮助,请点击这里查看官方介绍,满足特殊情况下,如手机无法接入办公网络,你可以原型的虚拟主机或上传到云中。
三、Documents in App 方式
如果想用于客户调研或者私下演示, 可以用 Documents in App 的的方案,这种模式方便用户研究与客户访谈时网络环境千差万变。
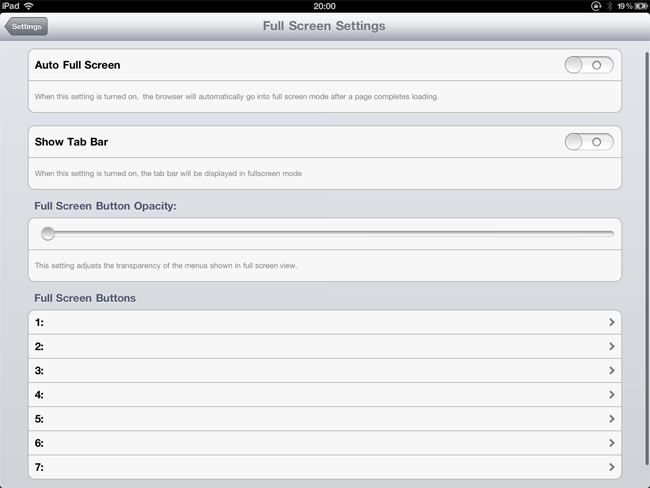
如下图所示, 修改 Atomic 全屏模式的设置来避免对原型的干扰。

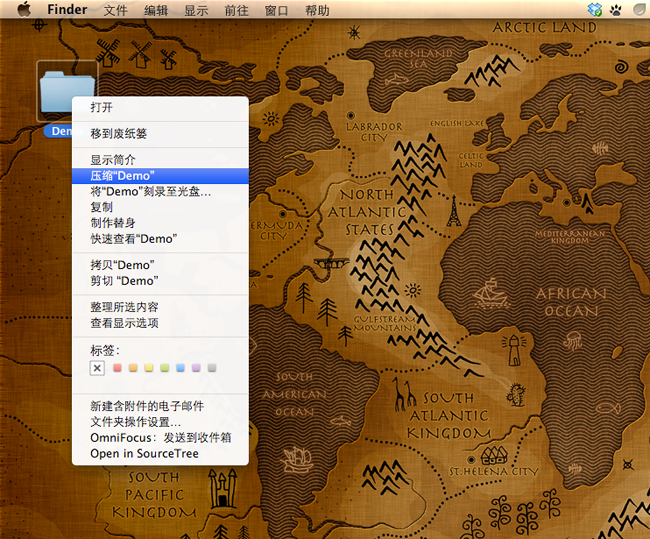
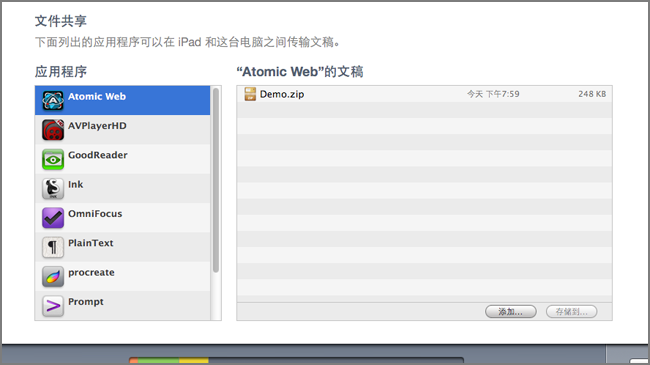
将原型压缩为 zip 文件,在 iTunes 中上传压缩成 zip 的文档到 Atomic 当中。


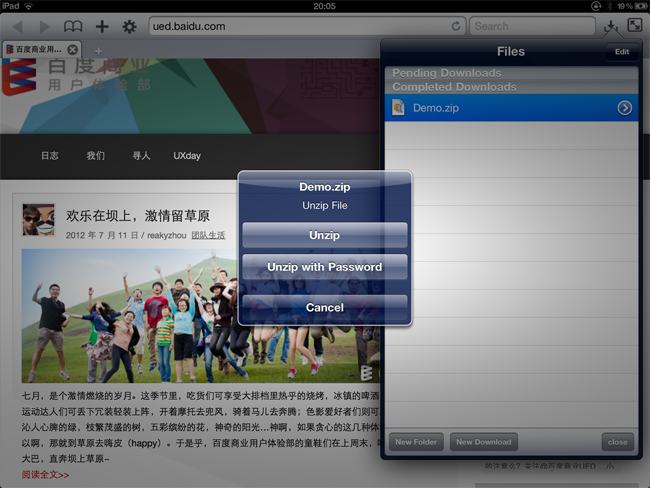
在 Atomic 中 unzip 解压文档,并访问主页面的html文件
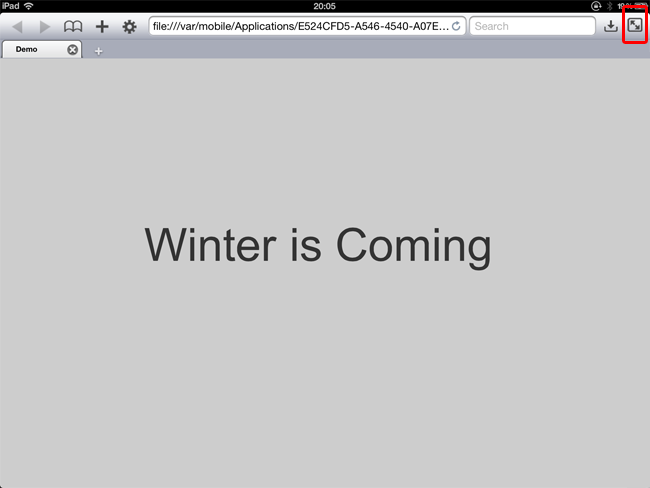
进入全屏模式

最后,您已经可以在iOS设备上实现原型演示了(三个手指向下滑动可以退出全屏模式)

