如何使用DOM节点变化MutationObserver API
这里有一个场景:丽塔,一本杂志的作家正在编辑她的文章在网上。她救了她的变化,并认为该消息“保存的更改!”就在这时,她发现一个错字,她错过了。她修复它,并即将点击“保存”,当她愤怒的电话,她的老板。
之后,呼叫结束,她转身回到屏幕上,看到“保存修改”!停产她的电脑,然后冲出了办公室。

除了我无能为讲故事,我们从短期的情况是什么麻烦持久性消息酿造注意到。因此,在未来,我们决定什么时候尽量避免它,并使用一个或者提示用户通过点击它来确认 – 或消失自身。使用第二个进行快速的信息是一个好主意。
我们已经知道如何使从一个页面的元素消失,所以不应该是一个问题。我们需要知道的是什么时候出现了?因此,我们可以做一个后合理时间消失。
MutationObserver API
总体而言,当一个DOM元素(如消息DIV)或任何其他节点的变化,我们应该能知道这一点。长期以来开发商不得不依靠黑客和框架由于缺乏本地的API。但是,这已经改变了。
我们现在有MutationObserver(先前突变事件).MutationObserver是一组属性和方法的原生的JavaScript对象。它让我们看到像DOM元素,文档,文本等任一节点上的改变通过突变,是指添加或删除一个节点和变化的一个节点的属性和数据。
让我们看一个例子更好地理解。我们首先做一个设立在哪里点击按钮会显示一条消息,像一个丽塔看见。然后,我们将创建和突变观察者链接到该消息框,代码的逻辑自动隐藏的消息。精明的?
注意:您可能在某些时候或已经要求我在你的脑袋“为什么不躲消息从按钮单击事件本身在JavaScript里面?”以我为例,我不工作与服务器,当然这样的客户端负责显示信息,可以很容易将其隐藏。但是,像在丽塔的编辑工具,如果服务器是其中一个决定改变DOM的内容,客户端只能保持警觉和等待。
首先,我们创建的设置显示按钮点击该消息。
var msg = document.querySelector('#msg'),
SUCCESSMSG = "Changes Saved!";
/* Add button click event */
document
.querySelector('button')
.addEventListener('click', showMsg);
function showMsg() {
msg.textContent = SUCCESSMSG;
msg.style.background = 'teal';
}
一旦我们得到了最初的设定运行,让做以下;
创建与用户定义的回调函数MutationObserver对象(该功能在后以后定义)。该功能将在由MutationObserver观察每一个突变执行。
创建一个配置对象来指定一种突变由MutationObserver被观察到。
绑定MutationObserver目标,这是在我们的例子中的’味精’股利。
(function startObservation() {
var
/* 1) Create a MutationObserver object*/
observer = new MutationObserver(
function(mutations) {
mutationObserverCallback(mutations);
}),
/* 2) Create a config object */
config = {childList: true};
/* 3) Glue'em all */
observer.observe(msg, config);
})();
下面是编程语言用于识别不同种类的突变的配置对象的属性列表。因为在我们的例子中,我们只处理的邮件文本创建子文本节点,我们使用了的childList财产。
突变种观察
属性设置为true时
的childList插拔目标的子节点的观察。
属性变化目标的属性被观察到。
characterData变化目标的数据观察。现在,它获取的每个观察突变执行的回调函数。
function mutationObserverCallback(mutations) {
/* Grab the first mutation */
var mutationRecord = mutations[0];
/* If a child node was added,
hide the msg after 2s */
if (mutationRecord.addedNodes[0] !== undefined)
setTimeout(hideMsg, 2000);
}
function hideMsg() {
msg.textContent = '';
msg.style.background = 'none';
}
由于我们只需要添加一个消息到div,我们就抢它观察到的第一个基因突变,并检查是否插入一个文本节点。如果我们有一个以上的变化发生,我们可以通过突变阵列只是循环。
在突变阵列的每个突变由objectMutationRecord具有以下属性的表示。
MutationRecord的性质
属性返回
addedNodes空数组或节点阵列添加。
空的attributeName或已添加,删除或更改属性的名称。
attributeNamespace空或已添加,删除或更改属性的命名空间。
nextSibling添加或移除该节点的空或下一个同级。
属性oldValue空或属性或数据的前值改变。
previousSibling添加或移除该节点的空或前一个兄弟。
removedNodes空数组或节点删除阵列。
目标节点目标的MutationObserver
突变类型Type观察。
而且……就是这样。我们只是把代码放在一起的最后一步。
#p#分页标题#e#

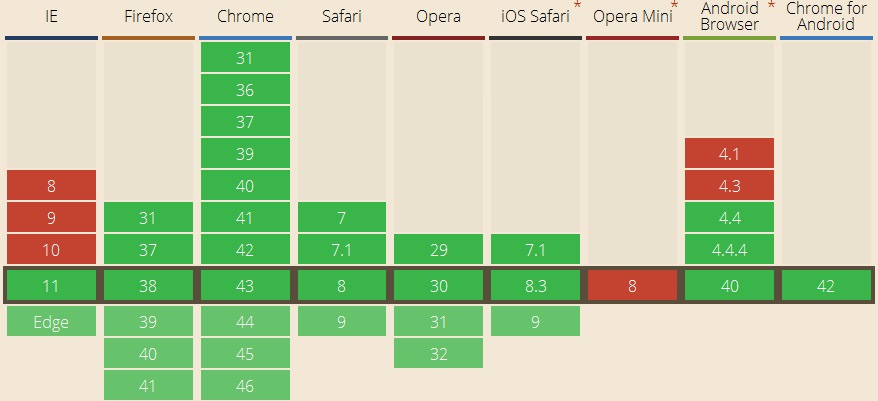
浏览器支持