轻松玩转XML学习手册(5)XML实例解析

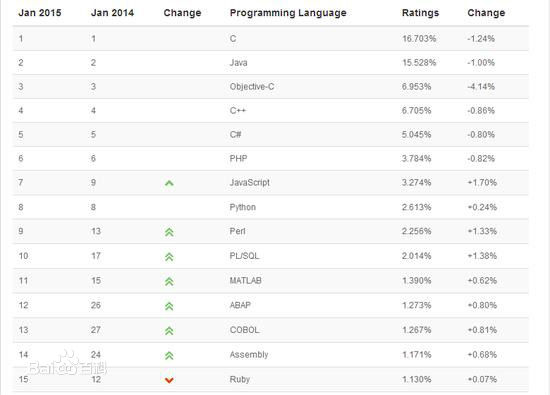
在众多学习中,文章也许不起眼,但是重要的下面我们就来讲解一下!!编程语言有哪些
第五章:XML实例解析
XML在不同领域有着广泛的应用,比如在科技领域的MathML,无线通信应用的WML,在网络图象方面的SVG等等,我们这里侧重讨论XML在web上的应用。XML在web上应用主要是利用其强大的数据操作能力。一般用XML配合Javascript和ASP等服务器端程序,可以实现网络上几乎所有的应用需求。
考虑讲解方便,我们在下面介绍一个简单的实例,不包含服务器端程序。目的在于让您对XML的数据操作能力有一个感性的认识。
好,我们首先[ 点击这里 ]来看实例的效果。(请用IE5.0以上版本浏览器打开)
这是一个简单的CD唱片数据检索功能。你通过点击”上一张”,”下一张”可以看到单张CD的有关信息。这样的效果我们原来用两种方法可以实现:
1、利用DHTML,将数据隐藏在不同的层中,通过鼠标事件依次显示;
2、利用后台程序(如ASP,CGI,PHP,JSP等),调用服务器端的数据。
但是在这个实例中,我们打开页面原代码可以看到,其中没有用DHTML的DIV,也没有表单的action,它完全是用XML来实现的。下面我们来分析它的制作过程:
第一步:定义新标识网页编程语言
根据实际的CD数据,首先新建一个名为的标识;其次建立它相关的数据标识,分别是:CD名称,演唱者,出版年代,国家,发行公司和价格;最后还要建立一个名为目录的标识。为什么要再建立一个标识呢?因为在XML文档中规定,必须且只能有一个根元素(标识),我们有多个CD数据,这些数据是并列的关系,所以需要为这些并列的元素建立一个根元素。
以上元素的定义和关系都完全符合XML标准,不需要特别的DTD文件来定义,所以可以省略DTD定义。如果我们想使用DTD来定义,以上过程可以表示为:
| 以下为引用的内容: <!ELEMENT CATALOG (CD)*> <!ELEMENT CD (Title,Artist,Year,Country,Company,Price)> <!ELEMENT Title (#PCDATA)> <!ELEMENT Artist (#PCDATA)> <!ELEMENT Year (#PCDATA)> <!ELEMENT Country (#PCDATA)> <!ELEMENT Company (#PCDATA)> <!ELEMENT Price (#PCDATA)> |
这段代码表示:元素CATALOG包含多个CD子元素,而子元素CD又依次包含Title, Artist, Year, Country, Company, Price 六个子元素,它们的内容都定义为文本(字符,数字,文本)。(注:具体的语法说明可以看上一章关于DTD的介绍)
第二步:建立XML文档
| 以下为引用的内容:
Empire Burlesque |
USA
Columbia
10.90
1985
Hide your heart
Bonnie Tylor
UK
CBS Records
9.90
1988
Greatest Hits
Dolly Parton
USA
RCA
9.90
1982
Still got the blues
Gary More
UK
Virgin redords
10.20
1990
Eros
Eros Ramazzotti
EU
BMG
9.90
1997
上面代码首先用
声明语句表明这是一个XML文档,它的格式遵守XML 1.0标准规范。然后是文档内容,结构树非常清晰:
| 以下为引用的内容:
…… …… |
一共定义了5组数据。我们将上面的代码存为cd.xml文件,以备调用。
编程语言的描述一般可以分为语法及语义。语法是说明编程语言中,哪些符号或文字的组合方式是正确的,语义则是对于编程的解释。有些语言是用规格文件定义,例如C语言的规格文件也是ISO标准中一部份,2011年后的版本为ISO/IEC 9899:2011,而其他语言(像Perl)有一份主要的编程语言实现文件,视为是参考实现。[1]
编程语言俗称“计算机语言”,种类非常的多,总的来说可以分成机器语言、汇编语言、高级语言三大类。电脑每做的一次动作,一个步骤,都是按照已经用计算机语言编好的程序来执行的,程序是计算机要执行的指令的集合,而程序全部都是用我们所掌握的语言来编写的。所以人们要控制计算机一定要通过计算机语言向计算机发出命令。 目前通用的编程语言有两种形式:汇编语言和高级语言。[1]c语言程序设计
第三步:建立相应的HTML文件
1、导入XML数据
我们知道,目前流行的浏览器中,暂时只有微软的IE5.0以上版本浏览器支持XML。IE是通过在HTML中的object物件来支持插入XML,并通过js的XMLDocument.load()方法来导入数据。我们看代码:
| 以下为引用的内容: |
#p#分页标题#e#
定义一个object,ID名为xmldso。然后在head区用js引入xml数据:
| 以下为引用的内容: |
2、**数据
然后将用标识来将XML数据绑定在表格中。其中ID,DATASRC,DTATFLD都是的属性。代码如下:
以下为引用的内容:
|
3、动作操作
最后,为数据提供浏览按钮:
| 以下为引用的内容: |
并利用js来完成两个鼠标点击功能:movenext()和moveprevious()。在head区加入如下代码:
| 以下为引用的内容: |
好,我们先看HTML文件的全部原代码:
| 以下为引用的内容: CD Navigate
|
将以上代码存为cd.htm文件,于第二步的cd.xml文件放在一起。打开cd.htm文件,你就看见和上面实例一样的效果了。
好,到今天为止,我们已经学习了关于XML的不少知识,我们来总结一下前面五个章节,分别是XML快速入门,XML的概念原理,XML的术语,XML的语法和本章的实例解析。到这里,教程部分就结束了。在写作过程中,阿捷尽最大努力将有关XML概念讲得通俗易懂,尽量把自己的理解告诉给大家,但因为本人学习XML时间也不长,对整个XML的技术把握还不够系统和深入,所以难免有疏漏的地方,请大家指正和谅解,谢谢!
大家学到了多少?如果意犹未尽,可前往课课家官网直接查看,希望大家获益匪浅哦!!!
