Electron:用Html、CSS和JavaScript构建跨平台的客户端应用程序
本资源由 伯乐在线 – 邢敏 整理

要是你能写出网站,你就能写出桌面客户端。 Electron是一个用Web技术编译原生桌面应用的框架,也就是用 JavaScript、HTML和 CSS。 它帮你解决那些难搞的部分,而你只需关注于应用本身。
视频教程
Web 技术栈

Electron内嵌Chromium 和 Node.js,所以你可以用HTML、CSS和JavaScript编译应用。
开源

Electron是一个开源项目,托管在GitHub,并有一个活跃的社区为之贡献。
跨平台

兼容Mac、Windows 和 Linux,Electron编译的应用在这个三个平台都可以运行。
帮你啃掉的硬骨头
快速上手
想要开始Electron,请检出下面的资源。学习如何封装你的Web App ,访问所有的API 以及生成 Installer。 
探索Electron API
这儿有个Electron API Demo 程序 用到了大部分重要的Electron API。看看示例代码和帮助提示,有助于你了解Electron能做到什么。
立刻注册一个快速上手程序
一个最小的Electron App,用这几行指令生成:
# Clone the Quick Start repository $ git clone http://github.com/electron/electron-quick-start # Go into the repository $ cd electron-quick-start # Install the dependencies and run $ npm install && npm start
要进阶请深入阅读 文档。
用Electron编译的程序
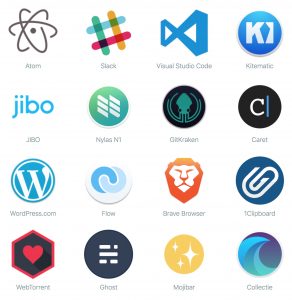
用Electron创建一个桌面应用很容易。你需要一个编辑器,比如 Atom editor。Electron 现在已广为被Microsoft、Facebook、Slack和 Docker等大厂接受,用作生产力工具。
下面是一些使用Electron编译的程序:

开发资源
官方网站:http://electron.atom.io
开源地址:http://github.com/electron/electron
打赏支持我整理更多优质资源,谢谢!
打赏编辑
打赏支持我整理更多优质资源,谢谢!
任选一种支付方式