用RGL包绘制三维交互式图形
R语言中的rgl包是绘制三维图形的利器。在版本中,该包增加了一个writeWebGL函数,可以将三维图形转化为一个包括WebGL元素的网页文件。WebGL是一种3D画图尺度,这种画图技能尺度答允把JavaScript和OpenGL ES 2.0团结在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可觉得HTML5 Canvas提供硬件3D加快渲染,这样Web开拓人员就可以借助系统显卡来在欣赏器里更流通地展示3D场景和模子了。
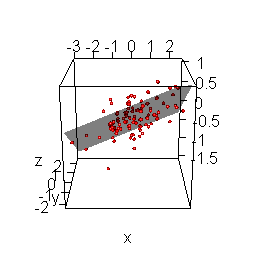
下面的第一张图是静态图,是用一个二元函数绘制的心形图。第二张图是用来表示二元回归时散点与回归平面之间的干系,假如你的欣赏器支持WebGL(假如可以打开这个图形,则表白支持),即可拖动鼠标以旋转图形。这种交互式图形相信在解说中会起到很好的帮助浸染。
相关的R代码可以在这里查察。

Your browser does not support WebGL. See http://get.webgl.org
Drag mouse to rotate model. Use mouse wheel or middle button to zoom it.
Object written from rgl by writeWebGL.
Your browser does not support the HTML5 canvas element.
