Node.js 模块系统
Node.js模块系统
为了让Node.js的文件可以彼此挪用,Node.js提供了一个简朴的模块系统。
模块是Node.js 应用措施的根基构成部门,文件和模块是一一对应的。换言之,一个
Node.js 文件就是一个模块,这个文件大概是JavaScript 代码、JSON 可能编译过的C/C++ 扩展。
建设模块
在 Node.js 中,建设一个模块很是简朴,如下我们建设一个 main.js 文件,代码如下:
var hello = require('./hello');
hello.world();
以上实例中,代码 require(‘./hello’) 引入了当前目次下的 hello.js 文件(./ 为当前目次,node.js 默认后缀为 js)。
Node.js 提供了 exports 和 require 两个工具,个中 exports 是模块果真的接口,require 用于从外部获取一个模块的接口,即所获取模块的 exports 工具。
接下来我们就来建设 hello.js 文件,代码如下:
exports.world = function() {
console.log('Hello World');
}
在以上示例中,hello.js 通过 exports 工具把 world 作为模块的会见接口,在 main.js 中通过 require(‘./hello’) 加载这个模块,然后就可以直接访
问 hello.js 中 exports 工具的成员函数了。
有时候我们只是想把一个工具封装到模块中,名目如下:
module.exports = function() {
// ...
}
譬喻:
//hello.js
function Hello() {
var name;
this.setName = function(thyName) {
name = thyName;
};
this.sayHello = function() {
console.log('Hello ' + name);
};
};
module.exports = Hello;
这样就可以直接得到这个工具了:
//main.js
var Hello = require('./hello');
hello = new Hello();
hello.setName('BYVoid');
hello.sayHello();
模块接口的独一变革是利用 module.exports = Hello 取代了exports.world = function(){}。
在外部引用该模块时,其接口工具就是要输出的 Hello 工具自己,而不是原先的 exports。
处事端的模块放在那边
也许你已经留意到,我们已经在代码中利用了模块了。像这样:
var http = require("http");
...
http.createServer(...);
Node.js 中自带了一个叫做 http 的模块,我们在我们的代码中请求它并把返回值赋给一个当地变量。
这把我们的当地变量酿成了一个拥有所有 http 模块所提供的民众要领的工具。
Node.js 的 require 要领中的文件查找计策如下:
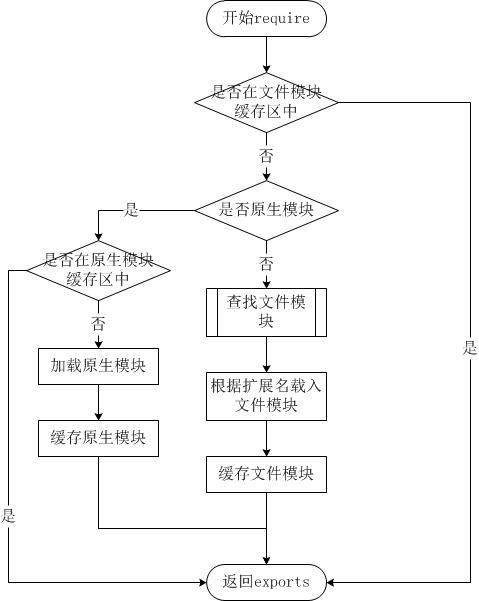
由于 Node.js 中存在 4 类模块(原生模块和3种文件模块),尽量 require 要领极其简朴,可是内部的加载却是十分巨大的,其加载优先级也各自差异。如下图所示:

从文件模块缓存中加载
尽量原生模块与文件模块的优先级差异,可是城市优先于从文件模块的缓存中加载已经存在的模块。
从原生模块加载
原生模块的优先级仅次于文件模块缓存的优先级。require 要领在理会文件名之后,优先查抄模块是否在原生模块列表中。以http模块为例,尽量在目次下存在一个 http/http.js/http.node/http.json 文件,require(“http”) 都不会从这些文件中加载,而是从原生模块中加载。
原生模块也有一个缓存区,同样也是优先从缓存区加载。假如缓存区没有被加载过,则挪用原生模块的加载方法举办加载和执行。
从文件加载
当文件模块缓存中不存在,并且不是原生模块的时候,Node.js 会理会 require 要领传入的参数,并从文件系统中加载实际的文件,加载进程中的包装和编译细节在前一节中已经先容过,这里我们将具体描写查找文件模块的进程,个中,也有一些细节值得知晓。
require要领接管以下几种参数的通报:
在路径 Y 下执行 require(X) 语句执行顺序:
1. 假如 X 是内置模块 a. 返回内置模块 b. 遏制执行 2. 假如 X 以 '/' 开头 a. 配置 Y 为文件根路径 3. 假如 X 以 './' 或 '/' or '../' 开头 a. LOAD_AS_FILE(Y + X) b. LOAD_AS_DIRECTORY(Y + X) 4. LOAD_NODE_MODULES(X, dirname(Y)) 5. 抛出异常 "not found" LOAD_AS_FILE(X) 1. 假如 X 是一个文件, 将 X 作为 JavaScript 文本载入并遏制执行。 2. 假如 X.js 是一个文件, 将 X.js 作为 JavaScript 文本载入并遏制执行。 3. 假如 X.json 是一个文件, 理会 X.json 为 JavaScript 工具并遏制执行。 4. 假如 X.node 是一个文件, 将 X.node 作为二进制插件载入并遏制执行。 LOAD_INDEX(X) 1. 假如 X/index.js 是一个文件, 将 X/index.js 作为 JavaScript 文本载入并遏制执行。 2. 假如 X/index.json 是一个文件, 理会 X/index.json 为 JavaScript 工具并遏制执行。 3. 假如 X/index.node 是一个文件, 将 X/index.node 作为二进制插件载入并遏制执行。 LOAD_AS_DIRECTORY(X) 1. 假如 X/package.json 是一个文件, a. 理会 X/package.json, 并查找 "main" 字段。 b. let M = X + (json main 字段) c. LOAD_AS_FILE(M) d. LOAD_INDEX(M) 2. LOAD_INDEX(X) LOAD_NODE_MODULES(X, START) 1. let DIRS=NODE_MODULES_PATHS(START) 2. for each DIR in DIRS: a. LOAD_AS_FILE(DIR/X) b. LOAD_AS_DIRECTORY(DIR/X) NODE_MODULES_PATHS(START) 1. let PARTS = path split(START) 2. let I = count of PARTS - 1 3. let DIRS = [] 4. while I >= 0, a. if PARTS[I] = "node_modules" CONTINUE b. DIR = path join(PARTS[0 .. I] + "node_modules") c. DIRS = DIRS + DIR d. let I = I - 1 5. return DIRS
