通过动静实现自界说输入框(InputBox)
副标题#e#
C++Builder提供了两个显示输入对话框的函数:InputBox和InputQuery(个中InputBox也是通过挪用InputQuery实现),这个输入对话框有许多缺点,在以前的文章中我曾提到过操作修改VCL源码来实现自界说输入对话框,厥后在Torry.net看到一篇文章是操作自界说动静的要领来实现,原文是Delphi代码,ccrun(老妖)用C++改写,并适当修改让显示结果更好一些:
根基思路:在输入对话框显示出来以前,Post一条动静给主窗体,由主窗体认真修改输入对话框窗体的属性和输入文字编辑框的属性,在主窗体中通过重载WndProc函数来响应自界说动静。
代码及结果图如下:
.h文件中:
public:
void __fastcall WndProc(TMessage &Msg);
.cpp文件中:
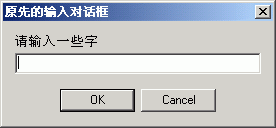
// 自界说一个动静,通知主窗体举办输入框的配置原先的InputBox(图1)
#define MY_INPUT_BOX WM_USER + 101
//---------------------------------------------------------------------------
// 重载主窗体的WndProc实现自界说动静的处理惩罚
void __fastcall TfrmMain::WndProc(TMessage &Msg)
{
if(Msg.Msg == MY_INPUT_BOX)
{
// Msg.WParam
// 0: 普通模式, 1: 暗码框模式
// Msg.LParam
// 0: 普通模式, 1: 带图片的模式
TForm *frm = Screen->Forms[0];
if(frm != this) // 输入框窗体
{
// 将输入对话框的字体设为和主窗体一样,发起将主窗体字体设为宋体9号
frm->Font->Assign(Font);
// 改变OK和Cancel按钮的标题
HANDLE hBtnOK = FindWindowEx(frm->Handle, NULL, "TButton", "OK");
HANDLE hBtnCancel = FindWindowEx(frm->Handle, NULL, "TButton", "Cancel");
if(hBtnOK)
SetWindowText(hBtnOK, "确定(&O)");
if(hBtnCancel)
SetWindowText(hBtnCancel, "打消(&C)");
// 是否需要显示一个图片
if(Msg.LParam == 1)
{
// 新增一个图片在窗体左下角,指定其Owner为输入框窗体,
// 这样当输入框窗体封锁时自动释放TImage的资源
TImage *img = new TImage(frm);
img->Picture->Assign(Application->Icon);
img->Left = 11;
img->Top = 60;
img->Parent = frm;
img->Show();
}
// 是否为暗码框式 // 63 63 72 75 6E 2E 63 6F 6D
if(Msg.WParam == 1)
{
HANDLE hEdit = FindWindowEx(frm->Handle, NULL, "TEdit", NULL);
if(hEdit)
SendMessage(hEdit, EM_SETPASSWORDCHAR, WPARAM('*'), 0);
}
}
}
TForm::WndProc(Msg);
}void __fastcall TfrmMain::btnOldStyleClick(TObject *Sender)
{
String strText = InputBox("原先的输入对话框", "请输入一些字符: ", "");
if(strText.Trim().Length() > 0)
ShowMessage(strText);
}
(图1) 可以看到窗体上字符显示不全,而且两个按钮的标题也是英文的。
#p#副标题#e#
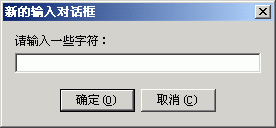
改善后的结果(图2)
void __fastcall TfrmMain::btnNewStyleClick(TObject *Sender)
{
PostMessage(Handle, MY_INPUT_BOX, 0, 0); // 重点是这一句
String strText = InputBox("新的输入对话框", "请输入一些字符: ", "");
if(strText.Trim().Length() > 0)
ShowMessage(strText);
}
(图2) 颠末改善后,字符显示就较量大度了,按钮标题也是中文的。
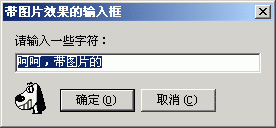
带图片的结果 (图3)
void __fastcall TfrmMain::btnWithImageClick(TObject *Sender)
{
// Msg.LParam = 1: 带图片的模式
PostMessage(Handle, MY_INPUT_BOX, 0, 1);
String strText = InputBox("带图片结果的输入框", "请输入一些字符: ", "呵呵,带图片的");
if(strText.Trim().Length() > 0)
ShowMessage(strText);
}
(图3)带图片结果的输入框
#p#分页标题#e#
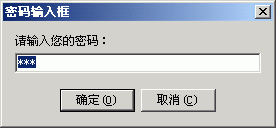
暗码输入框结果(图4)
void __fastcall TfrmMain::btnPwdStyleClick(TObject *Sender)
{
// Msg.WParam = 1: 暗码框模式
PostMessage(Handle, MY_INPUT_BOX, 1, 0);
String strText = InputBox("暗码输入框", "请输入您的暗码: ", "123");
if(strText.Trim().Length() > 0)
ShowMessage(strText);
}
(图4) 暗码输入框的结果
