Qt进修之路(8):建设一个对话框(下)
副标题#e#
接着前一篇,下面是源代码部门:
#include <QtGui>
#include "finddialog.h"
FindDialog::FindDialog(QWidget *parent)
: QDialog(parent)
{
label = new QLabel(tr("Find &what:"));
lineEdit = new QLineEdit;
label->setBuddy(lineEdit);
caseCheckBox = new QCheckBox(tr("Match &case"));
backwardCheckBox = new QCheckBox(tr("Search &backford"));
findButton = new QPushButton(tr("&Find"));
findButton->setDefault(true);
findButton->setEnabled(false);
closeButton = new QPushButton(tr("Close"));
connect(lineEdit, SIGNAL(textChanged(const QString&)), this, SLOT(enableFindButton(const QString&)));
connect(findButton, SIGNAL(clicked()), this, SLOT(findClicked()));
connect(closeButton, SIGNAL(clicked()), this, SLOT(close()));
QHBoxLayout *topLeftLayout = new QHBoxLayout;
topLeftLayout->addWidget(label);
topLeftLayout->addWidget(lineEdit);
QVBoxLayout *leftLayout = new QVBoxLayout;
leftLayout->addLayout(topLeftLayout);
leftLayout->addWidget(caseCheckBox);
leftLayout->addWidget(backwardCheckBox);
QVBoxLayout *rightLayout = new QVBoxLayout;
rightLayout->addWidget(findButton);
rightLayout->addWidget(closeButton);
rightLayout->addStretch();
QHBoxLayout *mainLayout = new QHBoxLayout;
mainLayout->addLayout(leftLayout);
mainLayout->addLayout(rightLayout);
setLayout(mainLayout);
setWindowTitle(tr("Find"));
setFixedHeight(sizeHint().height());
}
FindDialog::~FindDialog()
{
}
void FindDialog::findClicked()
{
QString text = lineEdit->text();
Qt::CaseSensitivity cs = caseCheckBox->isChecked() ? Qt::CaseInsensitive : Qt::CaseSensitive;
if(backwardCheckBox->isChecked()) {
emit findPrevious(text, cs);
} else {
emit findNext(text, cs);
}
}
void FindDialog::enableFindButton(const QString &text)
{
findButton->setEnabled(!text.isEmpty());
}
#p#副标题#e#
CPP文件要长一些哦——不外,它们的价格也会更高,嘿嘿——嗯,来看代码,第一行include的是QtGui。Qt是分模块的,记得我们建工程的时候就会问你,利用哪些模块?QtCore?QtGui?QtXml?等等。这里,我们引入QtGui,它包罗了QtCore和 QtGui模块。不外,这并不是最好的做法,因为QtGui文件很大,包罗了GUI的所有组件,可是许多组件我们基础是用不到的——就像Swing的 import,你可以import到类,也可以利用*,不外都不会发起利用*,这里也是一样的。我们最好只引入需要的组件。不外,那样会把文件变长,此刻就先用QtGui啦,只要记得正式开拓时不能这么用就好啦!
结构函数有参数初始化列表,用来挪用父类的结构函数,相当于Java内里的super()函数。这是C++的相关常识,不是Qt发现的,这里不再赘述。
然后新建一个QLabel。还记得前面的Hello, world!内里也利用过QLabel吗?当时候只是简朴的传入一个字符串啊!这里怎么是一个函数tr()?函数tr()全名是 QObject::tr(),被它处理惩罚的字符串可以利用东西提取出来翻译成其他语言,也就是做国际化利用。这今后还会仔细讲授,只要记着,Qt的最佳实践:假如你想让你的措施国际化的话,那么,所有用户可见的字符串都要利用QObject::tr()!可是,为什么我们没有写QObject::tr(),而仅仅是tr()呢?本来,tr()函数是界说在Object内里的,所有利用了Q_OBJECT宏的类都自动具有tr()函数。
字符串中的&代表快捷键。留意看下面的findButton的&Find,它会生成Find字符串,当你按下 Alt+F的时候,这个按钮就相当于被点击——这么说很难熬,相信各人都大白什么意思。同样,前面label内里也有一个&,因此它的快捷键就是 Alt+W。不外,这个label利用了setBuddy函数,它的意思是,当label得到核心时,好比按下Alt+W,它的核心会自动传给它的 buddy,也就是lineEdit。看,这就是同伴的寄义(buddy英文就是同伴的意思)。
后头几行就较量简朴了:建设了两个QCheckBox,把默认的按钮设为findButton,把findButton设为不行用——也就是酿成灰色的了。
再下面是三个connect语句,用来毗连信号槽。可以看到,当lineEdit发出textChanged(const QString&)信号时,FindDialog的enableFindButton(const QString&)函数会被挪用——这就是回调,是有系统自动挪用,而不是你去挪用——当findButton发出clicked()信号时,FindDialog的findClicked()函数会被挪用;当closeButton发出clicked()信号时,FindDialog的 close()函数会被挪用。留意,connect()函数也是QObject的,因为我们担任了QObject,所以可以或许直接利用。
#p#分页标题#e#
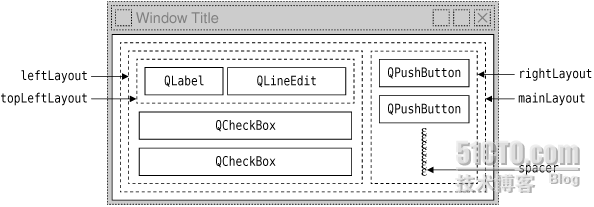
后头的许多行语句都是layout的利用,固然很巨大,可是很清晰——编写layout机关最重要一点就是思路清楚,想清楚哪个套哪个,就会很好编写。这里我们的对话框实际上是这个样子的:

留意谁人spacer是由rightLayout的addStretch()添加的,就像弹簧一样,把上面的组件“顶起来”。
最后的setWindowTitle()就是配置对话框的标题,而setFixedHeight()是配置成牢靠的高度,其参数值sizeHint()返回“最抱负”的巨细,这里我们利用的是height()函数去到“最抱负”的高度。
好了,下面该编写槽了——固然说是slot,但实际上它就是普通的函数,既可以和其他函数一样利用,又可以被系统回调。
先看findClicked()函数。首先取出lineEdit的输入值;然后判定caseCheckBox是不是选中,假如选中就返回 Qt::CaseInsensitive,不然返回Qt::CaseSensitive,用于判定是不是巨细写敏感的查找;最后,假如 backwardCheckBox被选中,就emit(发出)信号findPrevious(),不然emit信号findNext。
enableFindButton()则按照lineEdit的内容是不是变革——这是我们的connect毗连的——来配置findButton是不是可以利用,这个很简朴,不再说了。
这样,FindDialog.cpp也就完成了。下面编写main.cpp——其实QtCreator已经替我们完成了——
#include <QApplication>
#include "finddialog.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
FindDialog *dialog = new FindDialog;
dialog->show();
return app.exec();
}
运行一下看看我们的成就吧!
固然很简朴,也没有什么实质性的成果,可是我们已经可以或许建造对话框了——Qt的组件成百上千,不行能全部先容完,只能用到什么学什么,更重要的是,我们已经相识了其编写思路,不然的话,即即是你拿着全世界所有的砖瓦,没有设计图纸,你也不知道怎么把它们组合成高楼大厦啊!
出处: http://devbean.blog.51cto.com/448512/198988
