Shader进修心得(2):FX的成果之Insert Snippets,以及贴图的shader实现
副标题#e#
2.1 为我们的shader增加贴图
Step 1: 在我们的Empty Effect中:
float4x4 WorldViewProj : WorldViewProjection;
下面一行按右键,选择”Insert Snippets”
在右边的框中选择”Texture and Sampler”
在打了一个框的Name上面双击,修改为diffuse,这样所有的”Name”就自动变 为了”diffuse”了
Step 2: 添加措施段,使得代码变为
float4x4 WorldViewProj : WorldViewProjection;
texture diffuse <
string ResourceName = "";//Optional default file name
string UIName = "diffuse Texture";
string ResourceType = "2D";
>;
sampler2D diffuseSampler = sampler_state {
Texture = <diffuse>;
MinFilter = Linear;
MagFilter = Linear;
MipFilter = Linear;
AddressU = Wrap;
AddressV = Wrap;
};
struct VS_OUTPUT
{
float4 pos : POSITION;
float2 tex : TEXCOORD0;
};
VS_OUTPUT mainVS(float4 pos : POSITION,float2 tex : TEXCOORD0){
VS_OUTPUT vsOut;
vsOut.pos = mul(pos,WorldViewProj);
vsOut.tex = tex;
return vsOut;
}
float4 mainPS(float2 tex : TEXCOORD0) : COLOR {
return tex2D(diffuseSampler, tex);
}
technique technique0 {
pass p0 {
VertexShader = compile vs_3_0 mainVS();
PixelShader = compile ps_3_0 mainPS();
}
}
#p#副标题#e#
Step 2:选择我们的Empty Effect文件,在右上方的Property 表格的 Parameter中的 ”diffuse Texture”选项中选择一个你喜欢的贴图文件.
Step 3:按下Ctrl + F7,编译Shader,然后把这个Shader拖动到我们需要显示的物体上面
2.2 表明代码的寄义
texture diffuse <
string ResourceName = "";//Optional default file name
string UIName = "diffuse Texture";
string ResourceType = "2D";
>;
大概许多人对代码中 < … > 中的内容感受到很茫然,其实这些内容对我们 DirectX中利用来说用处不大,主要浸染是使得FX Composer可以识别出我们的参数,而且在参 数面板中显示,利便我们修改
return tex2D(diffuseSampler, tex);
按照diffuseSample取样器,对tex所对应的贴图坐标举办插值运算,假如你对这块代码领略 不清楚,请本身找本HLSL相关的书籍看看.第一章开头的引用数目或者对你有辅佐
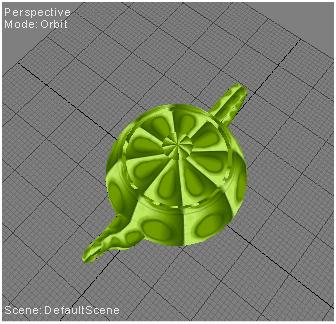
2.3 运行结果