X3D实战基本讲座之六
副标题#e#
在X3D场景空间中,为了可以或许让欣赏者利便地节制本身的调查位置和角度,X3D提供了视点节点Viewpoint。同时为了能以差异方法来欣赏,X3D提供了NavigationInfo导航节点。
下面就来先容这两个节点的利用。
一、Viewpoint节点
Viewpoint节点指明白一个X3D场景空间中的调查位置和视角偏向,其主要属性如下表如下:
| 属性 | 寄义 | 默认值 | 利用说明 |
| description | 视点的文字描写 | — | 指定的视点描写文字将呈此刻其快捷菜单上 |
| position | 视点位置 | 0 0 10 | 指定调查者地址的空间位置 |
| orientation | 视点偏向 | 0 0 1 0 | 前3个值是空间坐标点,该点和原点相连的线为偏向轴,第4个值为旋转角度(以弧度为单元) |
| fieldOfView | 变焦角度 | 0.785398 | 单元是弧度,取值范畴0~3.14159,小的角度相当于长镜头, 大的角度相当于广角镜头。 |
| jump | 是否为跳转 | True | 立即转换到这个镜头配置 (jump值为True), 或滑腻的动态转换到这个镜头(jump值为False)。该属性大概不起浸染 |
| centerOfRotation | 旋转中心位置 | 0 0 0 | 当导航为"EXAMINE"方法时,该点为动弹中心 |
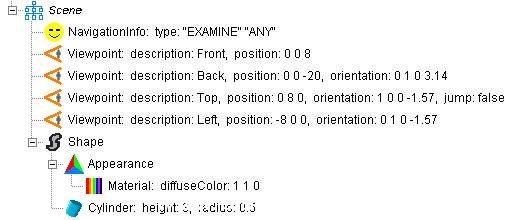
简朴的示例代码如下:

说明:上面代码是用来以差异方位寓目圆柱体。代码中,最难领略的就是视点的位置和视角。默认时,我们的人眼是处在+Z偏向,当视点位置处在圆柱体后头时,即"Back"视点,我们人眼调查偏向仍然是向里的偏向,必须由里向外调查才气看到圆柱体,因此我们将视角绕Y轴旋转180度。同理可以领略Top和Left视点的配置。
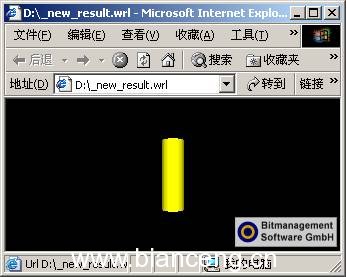
功效如下图所示。

#p#副标题#e#
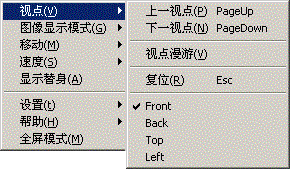
在场景中右击鼠标后,弹出如图的快捷菜单,上述节点界说的视点名称呈现该菜单中,如下图所示。

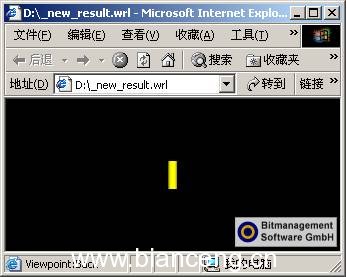
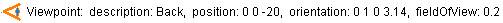
选择Back后,场景自动动态调动,功效如下图所示:

雷同的,Top功效如下图所示。

若将Back视点的fieldOfView属性将本来默认的0.785398改为0.2,即:

则功效如下图所示,留意与前面的较量。

二、导航
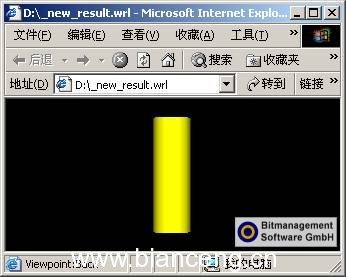
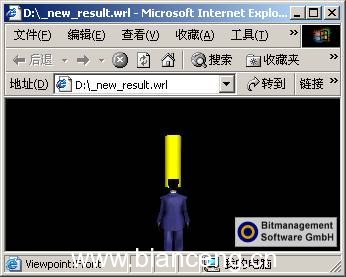
X3D提供NavigationInfo节点用来指定场景的寓目方法和替身的物理特征。所谓替身就是当我们在场景快捷菜单中选择"显示替身"则会在场景中呈现一小我私家物造型,如下图所示。差异的VRML欣赏器插件所提供的替身造型是有所差异的。

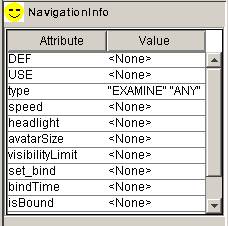
NavigationInfo节点属性如下:

说明:
type用来配置在虚拟世界中导航范例和初始飞行范例。type范例中共有"ANY"、"WALK"、"EXAMINE"、"FLY"和"NONE"五种选项供选择设定。
ANY — 任意模式。用来暗示由欣赏器自动选择对内容最符合的欣赏飞行方法,并可提供用户动态改换飞行范例的用户界面。
WALK — 行走模式。用来指定用户以步行的方法欣赏VRML构建的虚拟世界,可能用安排在地面上或悬浮在地面上的交通东西来在虚拟世界摸索飞行。
FLY — 航行模式。成果与WALK差不多,只是可以不消可能忽略重力可能随地形而改换运行偏向。
EXAMINE — 查抄模式。用来从各个角度调查个体物体的查察方法。
NONE — 无模式用来强制用户利用场景中提供的欣赏机制举办欣赏,可以去掉某些用不到的导航模式。
别的,BS Contact还提供平移周游、游戏等模式。
#p#分页标题#e#
speed用来指定用户在虚拟世界中欣赏场景的运行速度。speed速度的数值应为非负值,当设为0时暗示用户在虚拟现实中欣赏时的位置是牢靠的,但不影响用户在偏向上和视野上的变革。speed属性的配置在type范例为"NONE"时无效。
headlight用来指定欣赏器是否需要打开一个老是指向用户凝望偏向的定向灯光,就像矿领班上的灯在黑黑暗行走的结果一样。headlight属性有两个值,TURE为配置有效,FALSE为配置无效。
avatarSize指定用户在VRML欣赏场景时在虚拟世界中的物理尺寸,可用于碰撞检讨和地形随动。默认值为[1.25,1.6,0.75],个中第一个数值1.25指定产生collision碰撞时用户与产生碰撞物体之间的答允间隔;第二个数值1.6指定用户在虚拟世界中欣赏作品时间隔地面的Height高度;第三个数值0.75指定用户在虚拟世界中欣赏时Step超过的高度,以便我们可以或许尽大概模仿真实的人在现实世界中的攀缘行为行动。
visibilityLimit能见度限制属性用来配置用户在虚拟世界中欣赏时可以或许瞥见的最远间隔。数值为0时暗示能瞥见无限远,visibilityLimit必需大于可能便是0。
由于上述属性均可通过属性窗口的修改造行,因此这里不在给出相应的代码。值得一提的是,我们也可在场景快捷菜单中通过选择"移动"子菜单中的呼吁项举办上述导航操纵,其"移动"子菜单内容如下:

在下一讲中,我们将接头场景的光照结果。
