java图片裁剪和java生成缩略图
副标题#e#
一、缩略图
在欣赏相册的时候,大概需要生成相应的缩略图。
直接上代码:
public class ImageUtil {
private Logger log = LoggerFactory.getLogger(getClass());
private static String DEFAULT_PREVFIX = "thumb_";
private static Boolean DEFAULT_FORCE = false;//发起该值为false
/**
* <p>Title: thumbnailImage</p>
* <p>Description: 按照图片路径生成缩略图 </p>
* @param imagePath 原图片路径
* @param w 缩略图宽
* @param h 缩略图高
* @param prevfix 生成缩略图的前缀
* @param force 是否强制凭据宽高生成缩略图(假如为false,则生成最佳比例缩略图)
*/
public void thumbnailImage(String imagePath, int w, int h, String prevfix, boolean force){
File imgFile = new File(imagePath);
if(imgFile.exists()){
try {
// ImageIO 支持的图片范例 : [BMP, bmp, jpg, JPG, wbmp, jpeg, png, PNG, JPEG, WBMP, GIF, gif]
String types = Arrays.toString(ImageIO.getReaderFormatNames());
String suffix = null;
// 获取图片后缀
if(imgFile.getName().indexOf(".") > -1) {
suffix = imgFile.getName().substring(imgFile.getName().lastIndexOf(".") + 1);
}// 范例和图片后缀全部小写,然后判定后缀是否正当
if(suffix == null || types.toLowerCase().indexOf(suffix.toLowerCase()) < 0){
log.error("Sorry, the image suffix is illegal. the standard image suffix is {}." + types);
return ;
}
log.debug("target image's size, width:{}, height:{}.",w,h);
Image img = ImageIO.read(imgFile);
if(!force){
// 按照原图与要求的缩略图比例,找到最符合的缩略图比例
int width = img.getWidth(null);
int height = img.getHeight(null);
if((width*1.0)/w < (height*1.0)/h){
if(width > w){
h = Integer.parseInt(new java.text.DecimalFormat("0").format(height * w/(width*1.0)));
log.debug("change image's height, width:{}, height:{}.",w,h);
}
} else {
if(height > h){
w = Integer.parseInt(new java.text.DecimalFormat("0").format(width * h/(height*1.0)));
log.debug("change image's width, width:{}, height:{}.",w,h);
}
}
}
BufferedImage bi = new BufferedImage(w, h, BufferedImage.TYPE_INT_RGB);
Graphics g = bi.getGraphics();
g.drawImage(img, 0, 0, w, h, Color.LIGHT_GRAY, null);
g.dispose();
String p = imgFile.getPath();
// 将图片生存在原目次并加上前缀
ImageIO.write(bi, suffix, new File(p.substring(0,p.lastIndexOf(File.separator)) + File.separator + prevfix +imgFile.getName()));
log.debug("缩略图在原路径下生成乐成");
} catch (IOException e) {
log.error("generate thumbnail image failed.",e);
}
}else{
log.warn("the image is not exist.");
}
}
public static void main(String[] args) {
new ImageUtil().thumbnailImage("C:/Users/cm/Desktop/我的页面/images/girlNoImg.jpg", 100, 150,DEFAULT_PREVFIX,DEFAULT_FORCE);
}
}
直接运行main要领,填入相对应的参数即可。
二、共同 js 生成裁剪图片
在我们修改小我私家微博、qq资料的时候可以上传小我私家头像,并可以剪裁小我私家头像然后上传。剪裁图片的巨细样式是通过javascript实现的,可是它并不能生成一个新的图片。可是js剪裁图片提供图片的x,y坐标以及宽高,通过这四个参数我们可以按照原图片生成新的剪裁图片。
步调:
1、首先通过页面操作js实现图片剪切欣赏成果,我参照慕课网提供的资料并稍微变动了一下。别的我们也可以利用插件,好比Jcrop是款很不错的图片裁剪插件。
下载地点:http://download.csdn.net/detail/u012385190/9733480

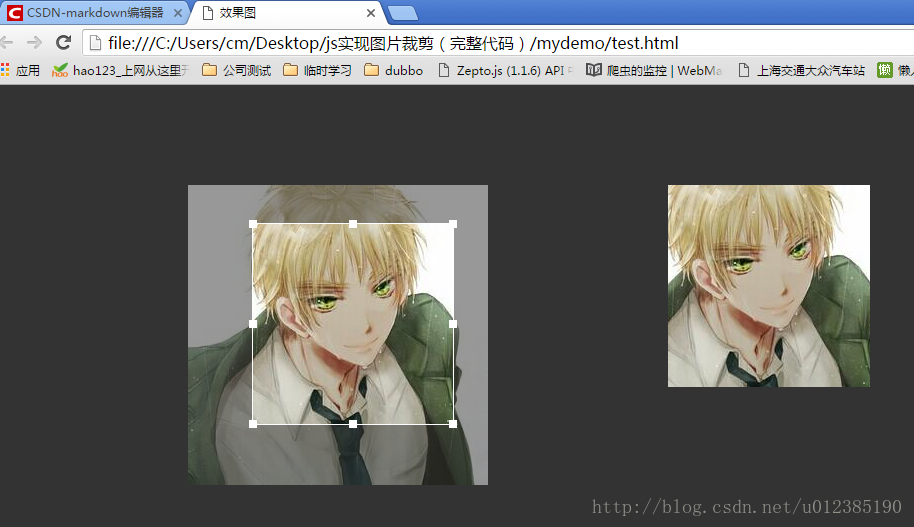
最后结果图如上,左侧可以拖动拖拉,右侧是预览图。
#p#副标题#e#
2、java实现
public class ImageUtil2 {
private Logger log = LoggerFactory.getLogger(getClass());
private static String DEFAULT_CUT_PREVFIX = "cut_";
/**
* Description: 按照原图与裁切size截取局部图片
* @param srcImg 源图片
* @param output 图片输出流
* @param rect 需要截取部门的坐标和巨细
*/
public void cutImage(File srcImg, OutputStream output,java.awt.Rectangle rect) {
if (srcImg.exists()) {
java.io.FileInputStream fis = null;
ImageInputStream iis = null;
try {
fis = new FileInputStream(srcImg);
// ImageIO 支持的图片范例 : [BMP, bmp, jpg, JPG, wbmp, jpeg, png, PNG,
// JPEG, WBMP, GIF, gif]
String types = Arrays.toString(ImageIO.getReaderFormatNames())
.replace("]", ",");
String suffix = null;
// 获取图片后缀
if (srcImg.getName().indexOf(".") > -1) {
suffix = srcImg.getName().substring(srcImg.getName().lastIndexOf(".") + 1);
}// 范例和图片后缀全部小写,然后判定后缀是否正当
if (suffix == null
|| types.toLowerCase().indexOf(suffix.toLowerCase() + ",") < 0) {
log.error("Sorry, the image suffix is illegal. the standard image suffix is {}."+ types);
return;
}
// 将FileInputStream 转换为ImageInputStream
iis = ImageIO.createImageInputStream(fis);
// 按照图片范例获取该种范例的ImageReader
ImageReader reader = ImageIO.getImageReadersBySuffix(suffix).next();
reader.setInput(iis, true);
ImageReadParam param = reader.getDefaultReadParam();
param.setSourceRegion(rect);
BufferedImage bi = reader.read(0, param);
ImageIO.write(bi, suffix, output);
log.info("图片生成乐成,请到目次下查察");
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
if (fis != null)
fis.close();
if (iis != null)
iis.close();
} catch (IOException e) {
e.printStackTrace();
}
}
} else {
log.warn("the src image is not exist.");
}
}
//生成方针文件路径
public void cutImage(File srcImg, String destImgPath,java.awt.Rectangle rect) {
File destImg = new File(destImgPath);
if (destImg.exists()) {
String p = destImg.getPath();
try {
if (!destImg.isDirectory())
p = destImg.getParent();
if (!p.endsWith(File.separator))
p = p + File.separator;
cutImage(srcImg,new java.io.FileOutputStream(p + DEFAULT_CUT_PREVFIX+ "_"+ srcImg.getName()), rect);
} catch (FileNotFoundException e) {
log.warn("the dest image is not exist.");
}
} else
log.warn("the dest image folder is not exist.");
}
public void cutImage(String srcImg, String destImg, int x, int y, int width,
int height) {
cutImage(new File(srcImg), destImg, new java.awt.Rectangle(x, y, width, height));
}
public static void main(String[] args) {
new ImageUtil2().cutImage("C:/Users/cm/Desktop/我的页面/images/boyNoImg.jpg", "C:/Users/cm/Desktop/我的页面/images/imgs",0, 0, 61, 166);
//new ImageUtil2().cutImage("C:/Users/cm/Desktop/Jcrop-master/demos/demo_files/sago.jpg", "C:/Users/cm/Desktop/我的页面/images/imgs",124, 110, 196, 176);
}
}
该要领可以直接在main里运行。传入的四个参数别离为图像路径、left值、top值,长度、宽度。
下面阐明一下怎么获取这四个参数:
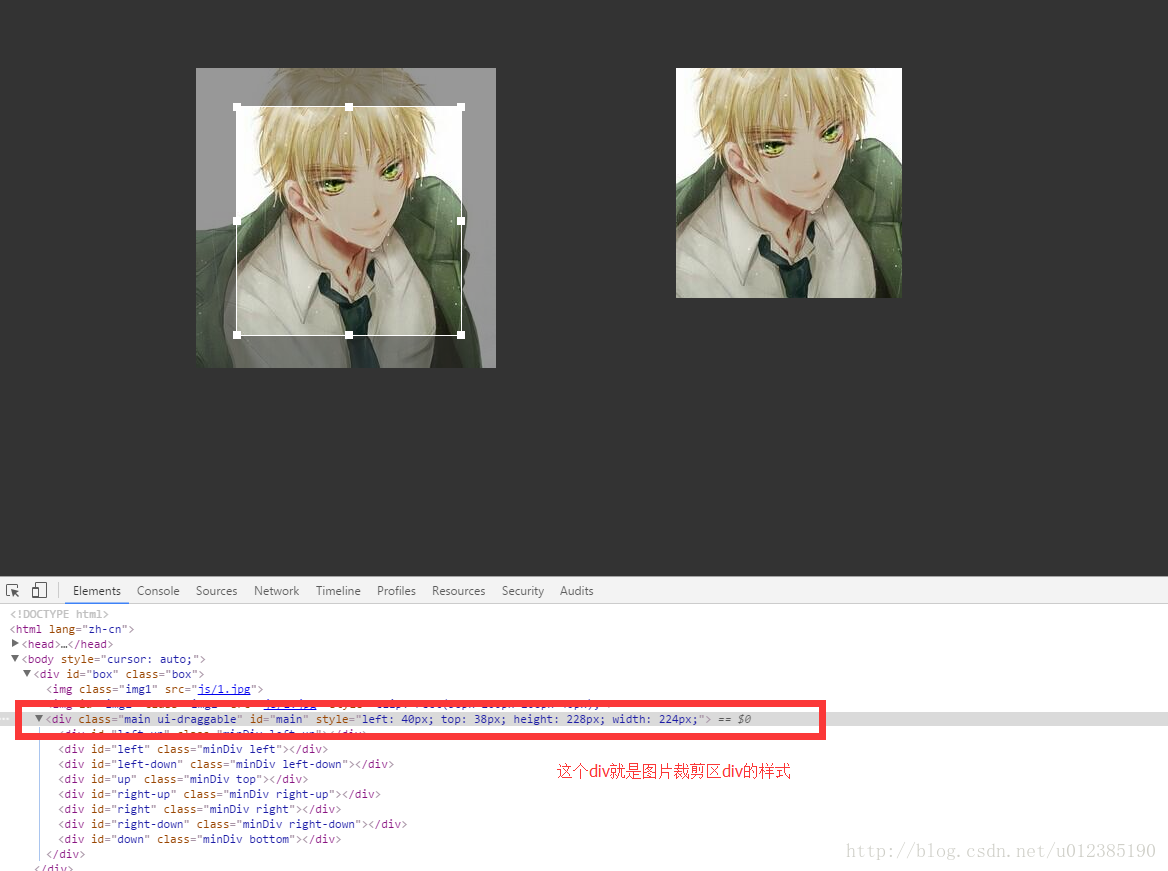
1、以我的js剪切为例,通过F12得到如下:

#p#分页标题#e#
图片中赤色部门就是图片剪切的div,我们可以通过拖拽剪裁区巨细宽度等来调查改变了哪些参数,然后确定详细对应的参数值别离对应哪个参数值。如图片中我的x/y/width/height别离为40,28,224,228。
留意:在js中我将该div和图片的长宽都界说为300*300,为共同测试所以我下载的图片也为300*300。假如你测试的图片巨细不为300*300,那么你直接在上面java中测试的结果会和你前端看到的纷歧样,因为你前端的图片宽高我界说为300*300,而你实际图片(即java中的图片)不是。
那么这个问题假如处理惩罚呢?
#p#分页标题#e#
在你的java代码中获取原图片的长宽,然后判定原图片的长宽是不是300*300,假如不是就生成该图片的300*300的缩略图,然后将该300*300的缩略图作为裁剪的图片原型。(我的代码中没有处理惩罚,需要的本身处理惩罚,用完图片之后删除缩略图)
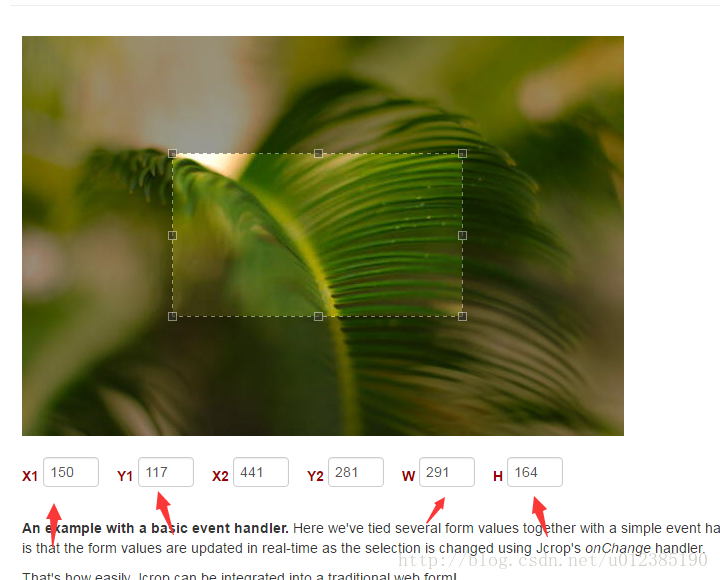
2、Jcrop获取参数

如图,Jcrop直接提供了参数,可以直接利用。可是它有个缺点就是在前端页面的图片巨细区域不牢靠,假如你有个大像素图片,那么会很是丑,好比我在对应文件里有个图片soga_bak.jpg,换成这个图片就欠好了。
所以综上发起用第一个js,然后判定原图片的长宽是不是300,不是的生成300*300缩略图,然后将缩略图作为裁剪原型图,用完了再删除缩略图。
原文:http://blog.csdn.net/u012385190/article/details/54311051
