RIA,现阶段最流行的Web特效应用程序开发工具厚非是jQuery和HTML5的特效应用程序了,他们可以帮助你快速实现网页中的各种特殊效果的设计。因此,本期的web前端开发学习将为大家介绍几款酷炫感十足的HTML5 和Javascript特效示例演示,喜欢的朋友可以点赞回复一下。
正因为HTML5具有快速安全、响应性、互动性和美观性等众多优势吸引更多的Web开发者使用HTML5开发工具。而jQuery是一款普遍受前端开发者欢迎的Javascript框架,jQuery也是一个普遍都前端开发人员喜欢的工具之一,HTML5 和 Javascript的结合都是值得我们的深入学习的。
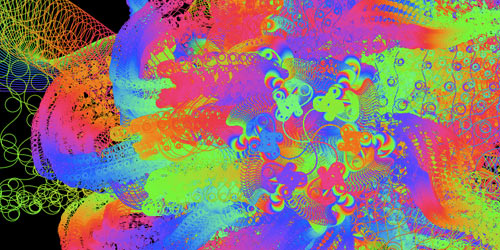
Crazy Tentacles
这个示例演示叫疯狂的触手,移动鼠标可以进行涂鸦,点击鼠标可以清除画布。
Typographic Effects
使用HTML5 Canvas实现的文本特性
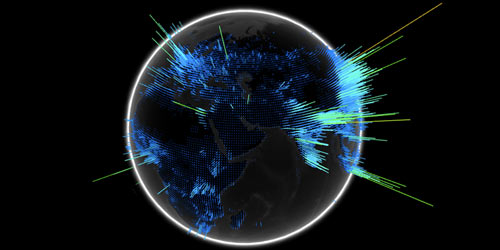
WebGL Globe
WebGL Globe 是一个开放的地理数据可视化平台,我们鼓励你复制代码,添加自己的数据,创建自己的应用。
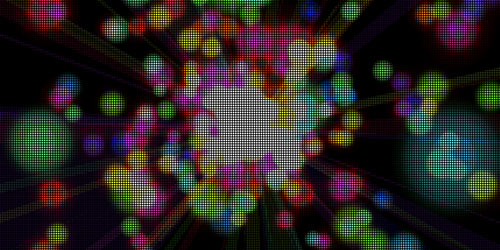
Nebula
吸引眼球的粒子系统,旨在测试WebGL的性能,滑动鼠标能产生绚丽的效果(safari中浏览会导致蓝屏!)。
Particle Playground
用鼠标和粒子进行交互,大胆一些,就能发现你第一眼发看不到的精彩。
Tron Tank
使用 WebGL 实现的特隆坦克,灵感来源于迪斯尼1981电影《Tron》。
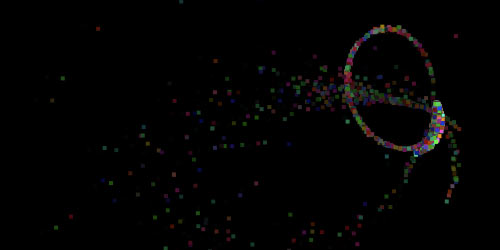
Photo Particle
照片粒子实验,如果你想知道把一张照片分解成一个个粒子,并有红、绿、蓝三个中心会是什么样的,试试这个实验吧。
Surface
使用WebGL实现的水面特效实验,可放入一张照片,使用鼠标触动水面会有奇特效果。
HTML5是下一代Web语言,HTML5拥有众多期待已久的新功能,越来越多的前端开发者开始使用HTML5来做出各种酷炫的特效。相信上述的示例演示将带你体验了Web技术给我们带来的惊人魅力,充满了各种期待吧!
以上就是本期前端开发教程为大家介绍的一些酷炫HTML5 和 JavaScript特效示例演示,欢迎参考学习!更多的web前端开发课程学习可登录课课家官网查询。
酷炫的HTML5 和 JavaScript示例演示
2019-06-14
关键字:
