广大的Web前端程序猿们在进行Web前端开发的时候常常会用到这样的一款前端开发框架——Bootstrap,这是近些年由Twitter的推出的一款架构简洁功能强大的响应式框架,因为Bootstrap的强大功能以及简单方便的应用,现在越来越多的网站也开始使用Bootstrap作为框架开发网站了。
当下最流行的前端开发框架Bootstrap,可大大简化我们程序猿网站开发过程,从而深受广大程序猿的喜欢。本文因此总结了Bootstrap之所以广泛流传的11大原因。如果你还没有使用Twitter Bootstrap,建议你去了解一下Bootstrap。小编我也是最近才有所发现的,不过有更好的消息,在微软发布的VS2013正式版中,也已经将BootStrap3.0的版本加入了进去,连微软都看到BootStrap的强大,而且它的确很不错,所以我也不得不学习一下Bootstrap。
Bootstrap深受广大屌丝喜爱的原因到底是什么呢?
1.它能帮你节省时间
利用Bootstrap开发网站,你将有更多的时间用来挣钱。Bootstrap库中包含很多现成的代码片段,这些代码可为你的网站增加更多活力。Web开发者不必再花费大量时间去费力地编码,只需找到合适的代码,并且插入到合适位置即可。此外,CSS利用LESS编写,很多样式和设计都已设计完成。
2.设计方面的三个因素
网格系统
在我们对页面进行布局时,往往需要有一个合适的网格。虽然你不一定使用该平台的网格,但它确实能大大降低你工作的难度。默认模式下,该平台提供一个16列的网格(宽为960px)。每列宽40px,每列左右两侧具有10px的间隙,各网格最外侧均留出20px的空白。你可以根据需要改变行数与间隔大小。样式已开发完成,开发者只需要把合适的代码放入HTML合适的位置即可。
LESS
LESS在开发周期内应用很广。它是一种基于CSS之上的高级语言,其目的是使得CSS开发更灵活和更强大。你可以利用LESS的Mixins及CSS操作定制内嵌网格。Bootstrap采用了大量流行的CSS3功能,可以对所有的网站提供统一的浏览体验。
Javascript
Bootstrap提供JavaScript库,该库超越了基本的架构与样式。通过Bootstrap,开发者可轻易地操作窗口警告框、工具提示框、滚动条、按钮等。Bootstrap最突出之处是,它可以让你不必再费神费力地写脚本。
3.你能够定制化你的项目
Bootstrap很重要的一方面就是你可以将它“据为己有”。你可以留取框架中你所需要的部分,然后抛弃你项目中不需要的部分。Bootstrap整体允许你根据自己的需要,裁剪自己开发的项目。
4.一致性
Twitter当初开发该工具的最主要原因是,开发者所开发项目在不同浏览器间的不一致性。这就导致了很多前端开发与最终用户界面之间的问题。Bootstrap保证了界面在不同平台上的统一性。在IE、Chrome及Firefox中,你可以看到统一的界面。
5.保持持续更新
以jQuery 的UI为例:每一年更新一次。而Bootstrap则在不停地改进,更具规律性与持续性。Web开发者一发现新问题, Bootstrap团队便立刻着手修复它。
6.响应式
Bootstrap是一款响应式框架。无论你的开发工作从笔记本转移到iPad,还是从iPad转移到Mac上,你都不用为你的工作而苦恼。因为Bootstrap能以超快的速递与效率适应不同平台间的差异。
7.易于集成
如果你想进一步完善一个已完成的网站,Bootstrap可以帮助你。例如,如果你要统一使用自己编写的表格样式,你要做的是把你的样式复制到CSS样式文件中。Bootstrap将立即剔除它本身的样式,在这里,你需要将该文件与Twitter进行关联。集成的过程十分简单、方便、快捷。完成之后,你便可以把你的设计应用到你的核心内容上。
8.对未来技术具有兼容性
Bootstrap中包含很多特殊元素,比如HTML5和CSS3,这些元素被称为设计的未来。因为该框架考虑到设计和开发的未来,它很有潜力成为未来几年里Web开发者的参考标准。
9.竞争力
Bootstrap并不是目前唯一的前端开发框架,比如还有JQuery UI、HTML5 Boilerplate等等。但对于Bootstrap来说,真正的竞争对手是Zurb Foundation。Bootstrap 2新增加了一个工具集,Foundation经过好长时间才填补上。Bootstrap包含大量的第三方插件、主题、功能特性、代码等等,而Foundation并不具备这些。
10.详尽的说明文档
Bootstrap的文档相当精彩,并且十分的详细。大部分新平台往往没有合适的说明文档,而Bootstrap的说明文档大大帮助了我们的入门学习。通过文档可以找到我们需要的所有信息。
11.让老板们受益
#p#分页标题#e#
更加重要的是学习Bootstrap,并不会花费你太多时间,因为它将所有的模块化方法与体系结构封装在了一起。从老板的角度来看,如果你为Web开发者提供了Bootstrap框架,那么他们会节省更多的学习时间,并快速投入到工作中。这会为老板们带来更好的收益。
如果你觉得Bootstrap确实对你有帮助,你可以下载编译版本,或获取包含CSS和JavaScript文档的Bootstrap源文件。
视觉体验

首先我们看到的这是bootstrap的中文官网,如果细心看一下里面的内容,其实它对于bootstrap的讲解是非常详细的。
接下来我们来看看bootstrap3中文文档。

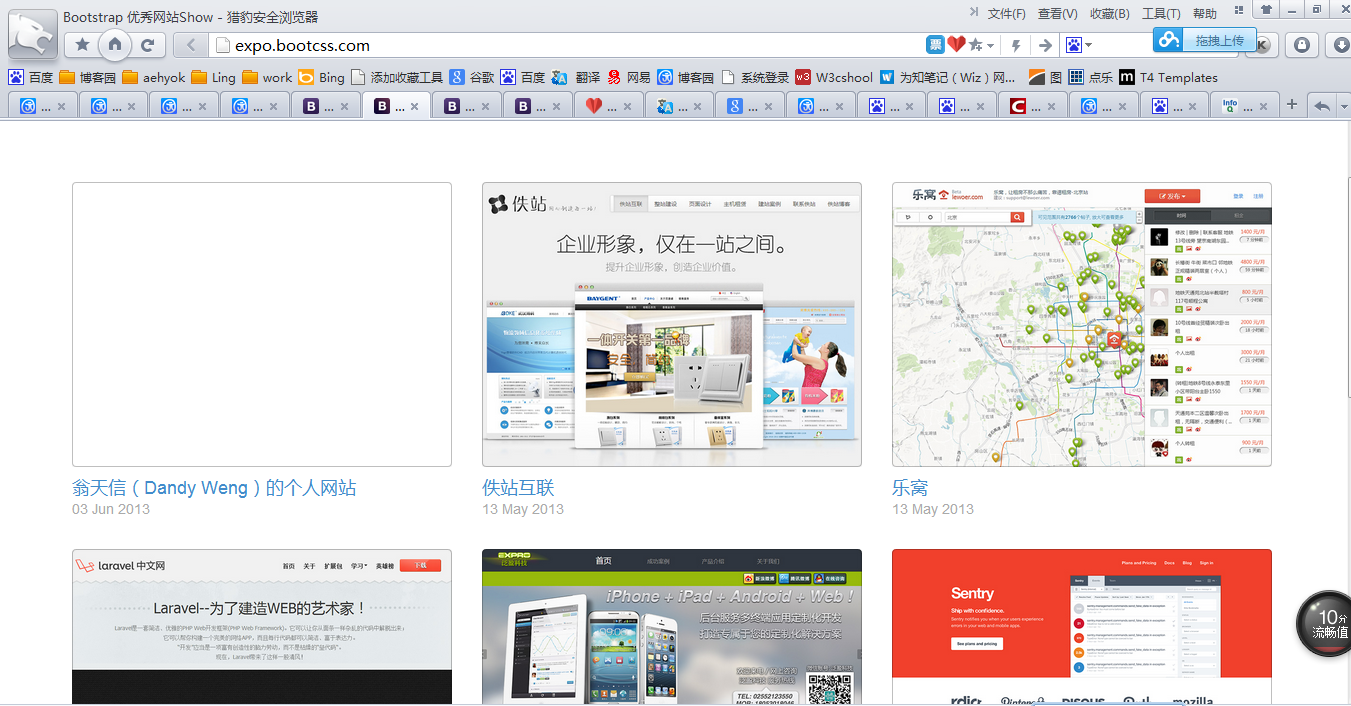
继续往下看,这里展示了许多已经应用的网站实例。

在看到这么多实例,这么优秀的前端架构之后,我竟然才知道,已经有这么多的网站正在使用Bootstrap了,小编我也都迫不及待地要开始我的学习之旅了。
总结:
好啦,我们看了这么多关于Bootstrap的简介以及实际应用例子,已经没什么好介绍的了,接下来我们就要学习Bootstrap了,建议刚开始学习Bootstrap的同学们使用Dreamweaver6进行简单的学习练习。假如你对于本篇教程的内容还有哪些不明白不清楚的呢,那就赶快去我们的视频站搜索相关视频内容进行学习吧~更有名师实时为你解疑答难,还等什么?赶紧行动起来吧~
