HTML的头部信息介绍
html头部信息中包含着关于所在网页的信息。在头部信息中的内容,最主要是被浏览器所运用,是不会显示在网页的正文内容里的。小编就给大家介绍一下html的头部信息。大家如果对html感兴趣可以了解一下。
google,yahoo,baidu等的搜索引擎会查找网页中的head信息。为了能让搜索引擎可以收录网页,要填写适当的head信息。
注意:还有其它的方法能让网站被搜索引擎收录,例如:被其它网站链接等等。
head信息里的html元素有标题(title),链接(link),样式(style)以及关于信息(meta)。
(一)标题
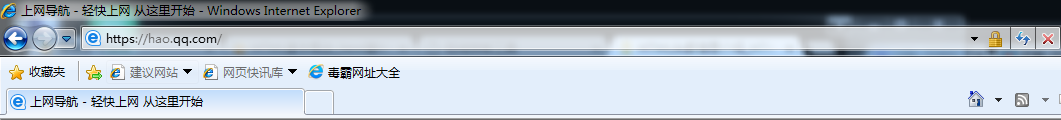
最常用的head信息是标题。它没有显示在HTML网页的正文里,而显示在浏览器窗口的标题栏里。如图:

代码如下:

(二)链接
用链接可以建立跟外部文件的链接。经常用的是对css外部样式表的链接。代码如下:

(三)样式
样式能设值网页的内部样式表。代码如下:

(四)网页信息
计算机语言中,能常看到一个前缀“–meta”,meta就是“关于”的意思。
meta比较难解释,例如:metadata,指的是描述data的data,就是说dataaboutdata。还有metalanguage指的是描述其它语言的语言;metafile指的是描述其它文件的文件。
在HTML里,meta标记,即metatags表示用来描述网页的有关信息。代码如下:

利用meta中的Refresh能实现自动跳转页面的功能。示例代码:

以上就是关于html的头部信息介绍。通过解读这篇文章后,相信大家会对html基础知识有更多的了解,想要了解更多的话,可以关注我们的网站:课课家教育,我们将为大家提供更专业、更实战有效的IT教育视频帮助大家学习!
