在本教程发表之前,小编姐姐整理了不少基于纯css3绘制的各种高大上的图形,比如iphone手机,卡通场景,矢量图标等等。所有这些都属于成品案例,其效果总令人为之惊叹,并成功激发不少网页制作者深入学习CSS3的欲望。
但自该系列教程发布以来,部分读者反映在阅读了好多篇实例教程,并照着教程成功绘制出案例的效果以后,对于CSS3图形的制作仍然一筹莫展。这当中最重要的原因在于每个实例所使用的基本图形形状都不一样,譬如iphone手机没有箭头,所以学会该案例之后还是不懂得怎样绘制一个简单的箭头,不知道箭头上的三角形该怎么画。
鉴于这种情况比较普遍,小编姐姐今天写一篇汇总的教程,把一些常用的形状都整理到这里。建议各位热衷于CSS3绘图的朋友收藏本文,在必要的时候可以随时查阅。
首先给大家一个简单的html模板,以方便大家测试各种形状。

然后我们就正式开始吧!
1.矩形
图形绘制中,最简单的非矩形莫属了,因为div块默认就是矩形,所以无需做太多复杂的设置
html代码:

CSS代码:

效果如下图所示:

2.圆角矩形
在矩形的基础上,我们加入border-radius即可制作出圆角矩形。
HTML代码:

CSS代码:


3.圆
如果宽高相等,并且圆角半径刚好等于宽高的一半,那么不难想象它就是个圆了。
HTML代码:

CSS代码:


4.椭圆
如果宽高不相等,理论上是总会有直边的,但实际上,用了百分比之后,圆角在x和y方向上会有不同的半径,从而呈现为椭圆。
HTML代码:

CSS代码:

 5.Tab模式的圆角矩形
5.Tab模式的圆角矩形
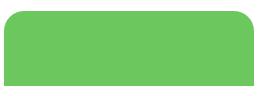
border-radius更灵活的方式是为每个顶点设置不同的圆角,从而画出类似于Tab按钮那种上面圆角,下面直角的矩形形状。
HTML代码:

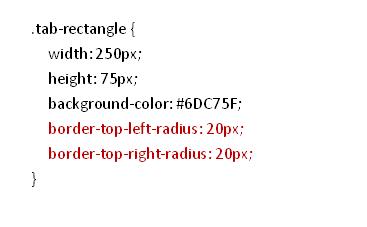
CSS代码:


最后两行还可以简写为:

4个值分别代表左上,右上,右下,左下的圆角半径。
6.1/4扇形
圆角半径还可以超过50%,如果达到100%,那么它的圆弧将会跟矩形的其它角重合,从而呈现为扇形。
HTML代码:

CSS代码:


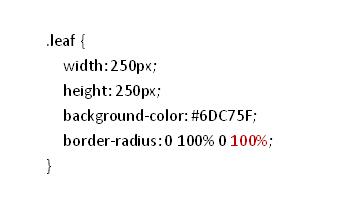
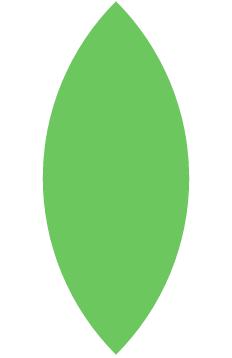
7.树叶形状
在扇形的基础上,把左下角的圆角半径也设置为100%,即可模拟出树叶的形状。
HTML代码:

CSS代码:


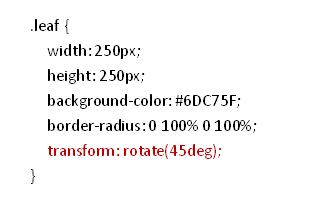
现在的树叶逆时针旋转了45度,如果想要竖着放,那么我们可以通过transform属性使其顺时针旋转45度。

#p#分页标题#e#
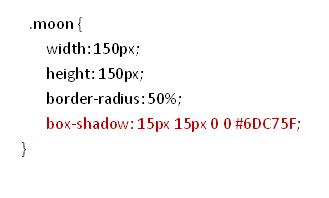
 8.月牙形
8.月牙形
这里用到了一个技巧。因为月牙是由两段弧形构成,而用CSS3常规方法绘制弧线的难度较大。所以有人想到了一个很巧妙的方法。
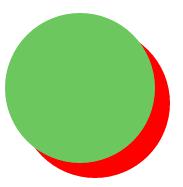
来看下面的图形:

红色部分不正好是个月牙形吗?可见两个圆错位重叠即可得到月牙的形状,只是它跟一个圆绑在一起了。
所幸的是CSS支持透明背景,并且是默认值,所以去掉那个圆完全不是问题。
而错位重叠是阴影的特性,因此这个技巧正是利用CSS的阴影属性实现。
HTML代码:

CSS代码:


9.直角三角形
讲了这么多有趣的形状,我们反而忽略了最基本的形状——三角形,它的组成比矩形还要简单,是构成绝大部分图形的最基本单位,就连3D也是用三角形来组成面,所以三角形的用途比前面的图形更加广泛。
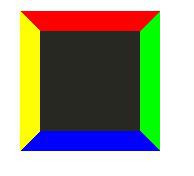
三角形使用的是矩形的边框,当边框调到很粗的时候,四个角就会出现三角形的基本轮廓。

下图更直观地展示了三角形的提取

由于整个过程都只使用边框,所以在绘制三角形时,一般都将div的宽高都设置为0,然后把边框调得足够粗来达到效果。
HTML代码:

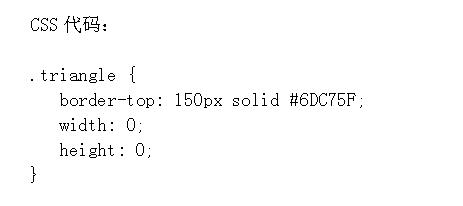
CSS代码:

这段代码并未显示出任何图形,这是因为边框的一个角需要两个三角形来组成。
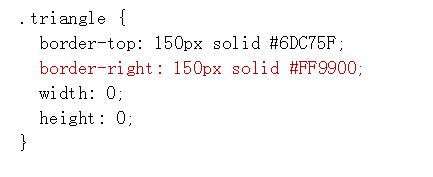
为此,我们需要再新增一个border,并且用不同的颜色来区分。


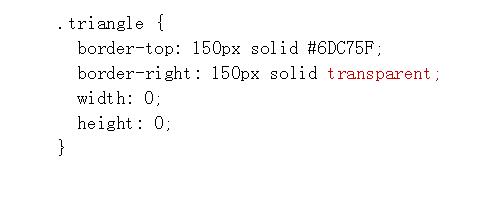
三角形出来了,为了隐藏其中一个,我们用transparent代替具体的颜色值,那么其中一个三角形就不可见了。


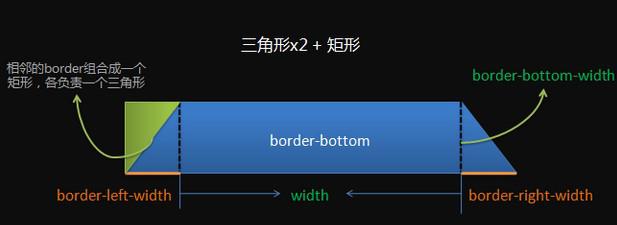
10.斜三角形(非直角三角形)
把两个直角三角形的直角拼在一起,就构成了一个斜三角形。

CSS3也可以使用类似的技巧,通过同时设置border-left和border-right为两侧都构建直角三角形,从而生成一个没有斜的三角形。
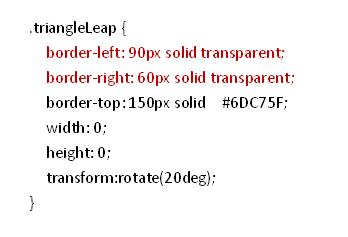
HTML代码:

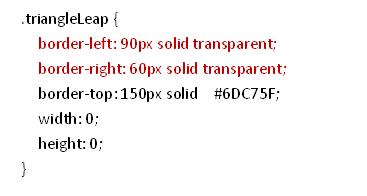
CSS代码:


最后一个问题,用这种方法画出来的三角形总有一条边是水平线或者垂直线,这时候我们又可以通过transform属性来打破这种僵局。


#p#分页标题#e#
一个矢量图形哪怕有多复杂,只要没有曲线,那它最终基本上都能拆分成N个三角形。至于曲线,我们可以用圆弧来模拟,而CSS3圆弧的最主要来源则是border-radius。虽然圆弧的提取对于新手来说不是件容易的事情,但本教程所给出的案例足以完成大部分曲线形状的绘制,实在遇到本教程没有给出的形状,也可以通过本教程对样式的分析,来理解其中的原理和技巧所在,从而举一反三,绘制出更为复杂的图形形状。
所以小编姐姐认为本教程具有相当高的实用价值,强烈建议大家收藏本页,以备不时之需。
