一张靓丽的背景会为你的网站增色不少,然而html恰恰在背景样式设置上有很多不尽人意的地方,幸运的是css在这方面的能力远远抛离HTML。那么,怎样利用CSS设置背景呢?背景设置涉及哪些属性呢?下面,小编将向你简单介绍一下相关情况。
一、CSS的背景素材
CSS可以以纯色作为背景,也可以使用背景图像创建相当复杂的效果
二、背景色属性
为元素设置背景颜色,我们可以使用background-color属性,这个属性接受任何合法的颜色值
这条规则把元素的背景设置为红色:

我们可以通过增加一些内边距来使背景色从元素中的文本向外有延伸
代码如下:
![]()
运行后效果如下图:

温馨提示:
1.所有元素,包括em、a等行内元素都可设置背景色
2.background-color不能继承,其默认值是transparent。transparent有“透明”之意。也就是说,如果一个元素没有指定背景色,那么背景就是透明的
三、背景重复
background-repeat属性主要用于背景图在页面上平铺的设置上
repeat代表图像在水平垂直方向上都平铺
repeat-x代表图像只在水平方向上重复
repeat-y代表图像只在垂直方向上重复
no-repeat则不允许图像在任何方向上平铺
背景图像默认从一个元素的左上角开始平铺,请看下面的例子:

运行效果如下:

四、使用图像作为背景
上述例子,我们使用了一张图像作为背景,要把图片放入背景就要使用 background-image属性。background-image属性的默认值是none,表示背景上没有放置任何图像。
如果需要设置一个背景图像,其属性值必须是一个URL值。
代码如下:
![]()
一般来说,背景都应用到body元素,不过我们还可以应用一个段落甚至是一个行内元素。
应用于一个段落的例子:

应用于一个行内元素的例子:

温馨提示:
1.理论上讲,甚至可以向textareas和select等替换元素的背景应用图像,但对于初学者而言,有一定的难度,这里就不作展开了。
2.background-image也不能继承。事实上,所有背景属性都不能继承。
五、背景关联
你是否出现过因为文档较长,当文档向下滚动时,背景图像也随之滚动而消失的情况?
针对这种情况,我们可以通过 background-attachment属性防止图像因滚动而消失。
通过这个属性,可以声明图像相对于可视区是固定的(fixed),因此不会受到滚动的影响:

background-attachment属性的默认值是scroll,也就是说,在默认的情况下,背景会随文档滚动。
六、背景定位
可以利用 background-position属性改变图像在背景中的位置。
下面的例子在body元素中将一个背景图像居中放置:

在这里,我们要谈及一个问题,就是如何表达background-position属性值。
为background-position属性提供值有很多方法。具体如下
1.位置关键字
位置关键字这个最容易理解,其作用如其名称所表明的。例如,top right把图像放置在元素内边距区的右上角。
注意:
(1)位置关键字可以按任何顺序出现,但要保证不超过两个关键字-一个对应水平方向,另一个对应垂直方向。
(2)如果只出现一个关键字,则另一个关键字默认为center。
所以,如果希望每个段落的中部上方出现一个图像,只需声明如下:

等价的位置关键字,汇总如下:

2.百分数值
百分数值的表现方式比位置关键字复杂。假设你希望用百分数值将图像在其元素中居中,这很容易:

#p#分页标题#e#
这段代码将图像放置在元素内边距区中间位置,其中心与其元素的中心对齐。换句话说,百分数值同时应用于元素和图像。也就是说,图像中描述为50% 50%的点(中心点)与元素中描述为50% 50%的点(中心点)对齐。
如果图像位于0% 0%,图像左上角将与元素内边距区的左上角对齐。如果图像位置是100% 100%,会使图像的右下角与右边距的右下角对齐。
因此,如果你想把一个图像放在水平方向2/3、垂直方向1/3处,可以这样声明:

注意:如果只提供一个百分数值,则将这个值将默认为水平值,垂直值将假设为50%。这一点与位置关键字类似。
background-position的默认值是0% 0%,在功能上相当于top left。这就解释了背景图像为什么总是从元素内边距区的左上角开始平铺,除非您设置了不同的位置值。
3.长度值
长度值解释的是图像相对于元素内边距区左上角的偏移。偏移点是图像的左上角。
比如,如果设置值为50px 100px,图像的左上角将在元素内边距区左上角向右50像素、向下100像素的位置上,其规则可以这样写:

注意:长度值与百分数值不同,因为偏移只是从一个左上角到另一个左上角。即图像的左上角与background-position声明中的指定的点对齐。
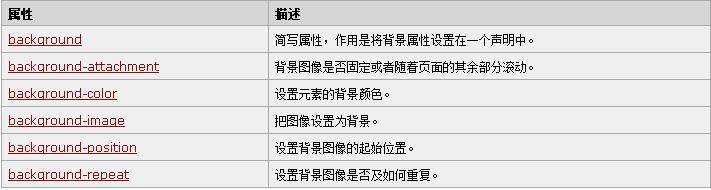
最后关于CSS背景相关属性,整理汇总如下:

CSS背景样式的相关属性,本文就简单地介绍这么多。这是一篇CSS的基础教程,非常适合初学者。了解相关属性的功能,只是学习的开始。我们要更加熟悉和灵活地运用这些属性,还得多加练习,为日后的网页设计打下坚实的基础。
