如果你熟悉的HTML进度条,其中显示有多少活动已经完成,你会发现,电表元素是相似的 – 都显示当前值超出最大值。HTML5教程仪表但不同的是进度条,仪表杆不被使用,以显示进度。它用于显示在特定范围内的静态值,例如可以表示在磁盘存储中使用的存储空间通过显示多少存储空间被填充多少不是。
最重要的是,电表元件也可以被用于可视化至其范围内三个区域。重用存储空间例如,而不是只显示有多少空间被占用了,你也可以直观地表明是否占用空间只有稀疏填充(可以说低于30%),或近一半(30至60%)或以上半满使用不同colors.This(60%以上)可以帮助用户知道当他们到达存储限制。
在这篇文章中,我们将向你展示如何风格的米栏提到的,即一个简单的仪器(没有标明区)两种用途和仪表用3色显示区域的两个例子。对于后者,我们将oncreating一个“标志”计用于显示较差,平均和不错的成绩,而“pH值”为压力表显示酸性,神经和碱性pH值。
属性
在我们开始之前与实例,去深入,让我们快速浏览一下在下面的属性的名单,详细了解这些属性,如它们的默认值等将覆盖中的示例。
value – 电表元件的值min –仪表的范围的最小值max – 仪表的范围的最大值low – 表示低边界值high – 表明高边界值optimum – 该范围中的最佳点1.造型一个简单的计
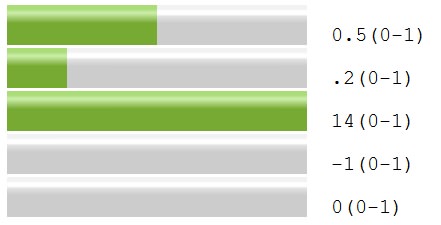
下面是使用只有一个属性,值一个非常简单的例子。在我们开始之前,我们需要知道三件事第一:
(1)有一个默认的最小和最大值限定米的范围内,这分别是0和1。
(2)如果用户指定的值没有落在米范围内,将采取的任一最小或最大的值,取它最接近。
(3)结束标记是强制性的。
下面是语法:
0.5

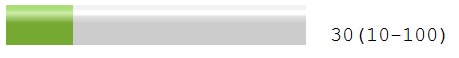
另外,我们还可以添加min和max属性从而提供用户定义的范围如下所示:

2。造型的“标志”设计
首先,我们需要划分的范围分成三个区域(左/低,中,右/高)。这是被低和高的属性开始发挥作用。这是怎样的三个区域划分。
这三个区域分,低,低及高,高和最高之间形成。
现在很明显,在某些条件下低值和高值应该遵循要形成的三个区域:
在这个例子中,我们会考虑我们的三个区域,从左至右为:
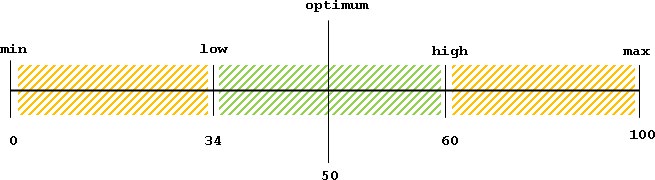
因此,以下是该属性的值;min="0" low="34" high="60" max="100".
这里是一个图像可视化的区域。

即使有三个区域中,我们创建刚才仪,它会显示只有两个在只有两种颜色区域的“种”的时刻。为什么呢?因为最佳是在中间区域。
最佳点
在任何区域(三)的最佳点落在中,它被认为是着色的绿色默认的“最佳区域”。该(多个)区域紧邻它被称为“亚最佳区域”,它是橙色。一个最远的是一个“ – 一个最优的未多区域”,红色。
到目前为止,在我们的例子中,我们还没有赋值最佳。因此,缺省值变为50,使得中间区域的“最佳区域”和那些它旁边(均在左侧和右侧)作为“亚最佳区域”。
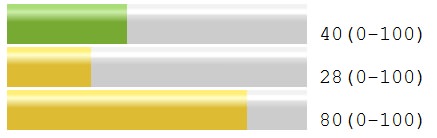
总之,在上述情况下,落入中间区域的任何值到电表元件由绿色指示;其余的橙色。


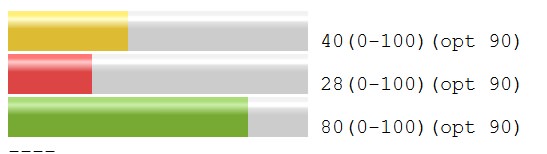
这不是我们想要的。我们希望它有色这样:差(红色),平均(橙色),良好(绿色)
由于右侧区域是需要考虑我们的最佳区域,我们将giveoptimum值就会落入右侧区域(任意值61-100之间,包括61和100)。
#p#分页标题#e#
我们正在为90这个例子。这将使得该右区域“最优”,中间(其直接下一个区域)“次优”和最左边“,一个最优的未备受”的区域。

这就是我们会得到我们的标尺。

2。造型“pH值”计
在我们开始我们的最后一个例子,请大家注意这一点的CSS样式用户代理依赖和实验。
首先,在pH值下喘息。酸性溶液的pH小于7,碱性溶液的pH值大于7的,如果你的土地上7,这是一个中性溶液。
因此,我们将使用下列值和属性:
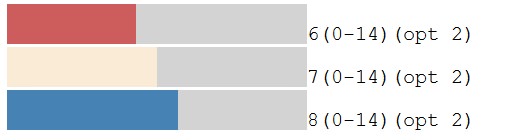
low="7" , high="7", max="14", 和最小将采取的缺省值零。
在我们添加了其他属性来完成的代码,让我们决定颜色:酸性(红色),中性(白色)和碱性(蓝色)。让我们也考虑酸性区域(左区域低于7)为“最佳”
下面是CSS伪元素我们将针对以获得所需的视觉infirefox。 (对于WebKit的仪表伪元素和更多的,请参阅“参考”列出的链接。)
.ph_meter {
background: lightgrey;
width: 300px;
}
.ph_meter:-moz-meter-optimum::-moz-meter-bar {
background:indianred;
}
.ph_meter:-moz-meter-sub-optimum::-moz-meter-bar {
background: antiquewhite;
}
.ph_meter:-moz-meter-sub-sub-optimum::-moz-meter-bar {
background: steelblue;
}
下面是完整的html5教程代码,将pH计的最终结果。

以上就是html5教程的内容知识的使用和造型HTML5仪表指南,了解更多相关的视频教程可登陆课课家官方进行查询观看学习!
