网页制作通常就是将网页设计师所设计出来的设计稿,按照W3C规范用html语言将其制作成网页格式。HTML作为制作网页最常用的标签语言,只要了解了它的标签的作用,用它制作网页的方法其实很简单。
网页制作要能充分吸引访问者的注意力,让访问者产生视觉上的愉悦感。因此在网页创作的时候就必须将网站的整体设计与网页设计的相关原理紧密结合起来。网站设计是将策划案中的内容、网站的主题模式,以及结合自己的认识通过艺术的手法表现出来。
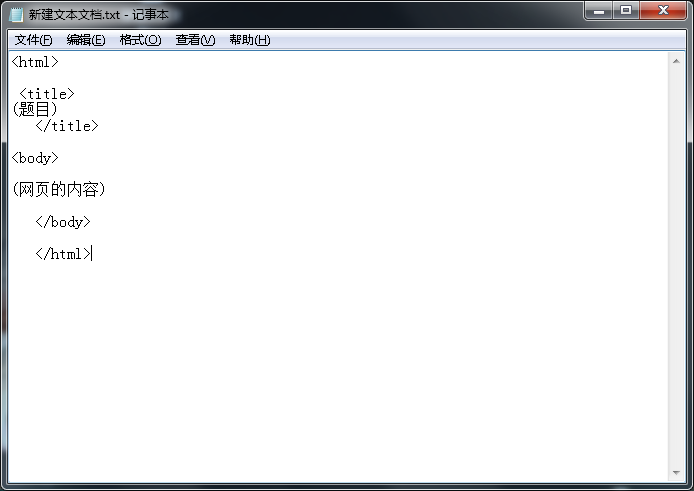
首先,打开一个文本文档,在文档中输入基本的标签语言。其实,一般的网页制作都有一个大致的模板,然后再在这个模板里面增加、填充一些内容,来丰富你制作的网页。

从上图中可以看出,HTML的标签都是成对出现的,在写代码文本的时候要注意养成一个习惯,标签要成对写好了再写下一个内容。例如,写完<html>,接着就要写它的另一半</html>;写完<title>,接着就先写完</title>。这样,才不会漏掉写另一半。否则,当你的文本内容过多时,往往就已经很难看得出漏了写那个,回头检查的话更加看得眼花缭乱。如果标签不完整,网页制作是不会成功的。
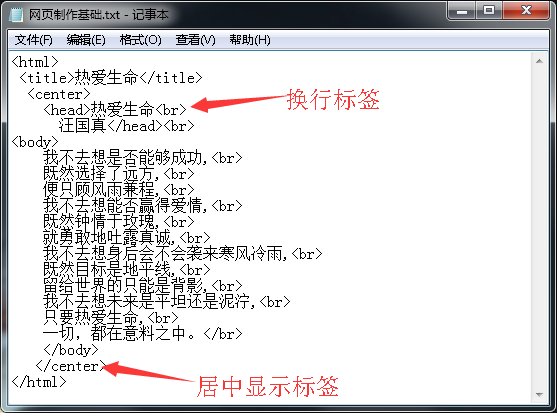
这里举例,制作一个简单的网页,在网页中呈现一首现代诗的效果,在文本中输入的内容如下图:

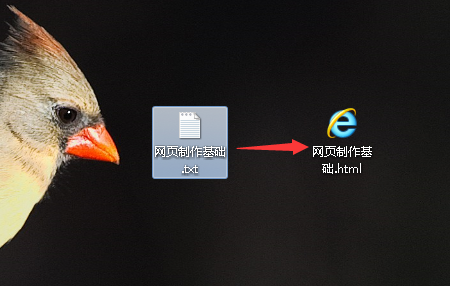
写完内容之后,点击保存文本文档。将文件名的后缀“txt”改为“html”,确定。即可以看到如下图的由文本变成了网页文件了。

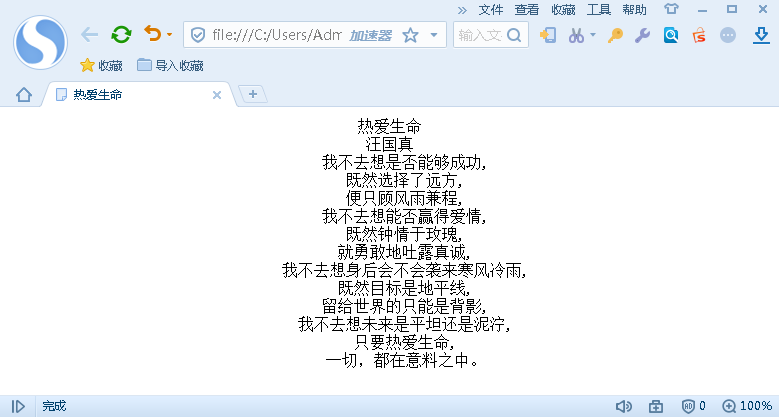
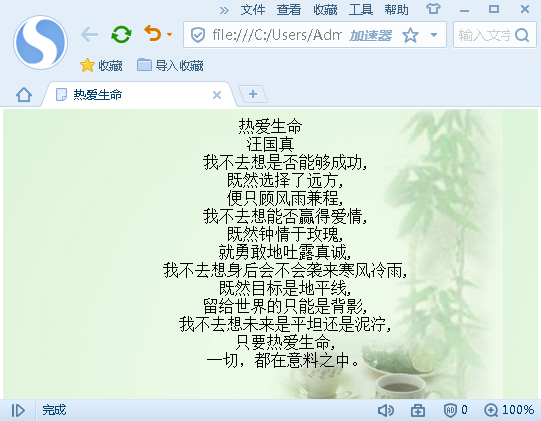
打开这个网页文件,即可以看到如下的网页效果:

同理,如果网页文件有错误,或者要修改网页的效果时,可以将文件名的后缀“html”改回“txt”,则由从网页文件变回了文本文档了,即可以进入继续修改了。比如,返回文本文档给网页添加一个背景的效果。按上述方法修改后,得出以下效果:

当然,制作网页的前提是先要熟悉基本的标签,部分HTML标签及意义如下图表示:



上图只是部分的标签和说明,若要了解更多标签语言,可以在网上搜索或查找相关的书籍。
