巧用CSS3的3D变换和伪元素构建带阴影的立体剪纸动画
css不仅是一种技术,也是一种艺术。如果你运用得好,就可以用它创造出各种神奇的效果。随着现代浏览器技术的进步,CSS3的革新,也给了程序员更大的空间和可能性来发挥自己的奇思妙想。其中,动画,3D,伪元素等特效相关的功能更成为了爱美程序员们的至爱。
来看下本案例的效果,文字好像是从一块纸板中剪出来,但是左侧还是连着的,所以鼠标移上去的时候,被剪出来的字会绕着文字左侧进行3D翻转,效果类似于开关门,但是这扇“门”从古板的方形换成了轮廓丰富的文字,因此非常有艺术性。

每个字都包含纸片本身,阴影以及被挖空的轮廓。三块都使用同样的字符,这时候,若能通过伪元素来插入不同的组成部分,文字内容的可重用性就得到提高了。
下面我们就来编写基础的html代码。由于每个字要单独翻,所以我们先用一个span标签把它们分别封闭起来。

这样我们就可以通过伪元素获取到“课课家”这三个字了吗?非也。伪元素暂时还不支持获取标签内部的文本,所以目前来说,我们还得加一个名为data-content的属性,然后让CSS的伪元素读取。
例如

当然了,现在不会有任何的效果,因为我们还没定义伪元素。
如果为span定义before伪元素,并且设置content,那么就会看到每个字的前面都会插入一个一样的字符。
CSS具体代码如下

该样式的重点在于content,它通过attr方法读取到了span元素里的data-content属性。为便于区分元素自身的内容,我们给伪元素设置为红色。
运行效果如下图所示

现在文字是插入了,但无法重叠,所以我们要使用绝对定位,然后外层的span就要显式设置相对定位。
另外,字号也太小了,然后字体也过于单薄,所以我们也顺带调整一下,使用加粗的微软雅黑字体。

注意到我们让插入的伪元素跟元素本体之间有1个像素的错位,这样可以让我们在打造立体感的时候更加方便。
再次运行,效果如下图所示

实际上,三层都叠在一块,所以我们大胆地让after伪元素也使用现在的before样式。

然后,两个层之间还是要有所区分,所以span:before和span:after还要有属于自己的样式。
before用来做阴影,我们使用不透明度等于20%的黑色。然后通过适当的缩放和扭曲实现一个轻微的假3D效果。

运行效果如下图所示

然后就到after了,毋庸置疑,after伪元素就是被剪开,可以实现开门效果的那部分,运动幅度较大,所以是时候请3D上场了。

我们选择了一种接近高端苹果黑的灰色。
背景就是纸的颜色,而元素本体则是被挖空的部分,所以这两个元素应该分别为#66677c和#ffffff;
但为了便于区分背景和纸片,此处我们使用比纸片稍暗的颜色。

再次运行,效果如下图所示

感觉效果有点怪怪的。貌似都绕着中轴来旋转了。
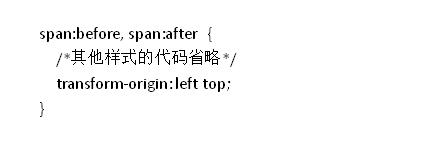
而我们期望的效果是以左边缘为轴。此时我们请来另一个属性——transform-origin,它用于设置旋转的中心点。

这代表将旋转中心设置为左上角,如图

#p#分页标题#e#
现在看起来好多了,但是细心的朋友可能会发现,被翻的纸好像只是做了一个简单的横向缩放,并没有透视的感觉。这是对的,因为我们还没有真正启用3D。控制这一行为的,是transform-style属性。

再次运行,效果似乎也没有发生明显变化。
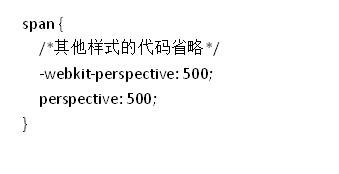
事实上,3D是一门高深的学问。在不同的角度观察,效果不尽相同。CSS3的3D功能也考虑到了这一点,并且提供了perspective属性。
经测试,该值等于500时效果较好。

再次运行,效果如下图所示

注意下“课”字的横笔画,有向上倾斜的感觉了。
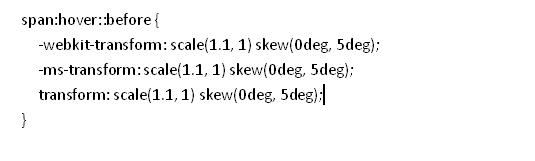
现在是开门的效果,我们再给鼠标移过的行为添加关门的状态,然后实现两者的过渡动画。
首先是before部分的阴影,由于是用skew实现假3D,因此变化的也是skew属性。

然后就是after了,关门应该就是让rotateY变小,从而恢复到平面上。
再次运行,鼠标移到纸片上时,效果将发生如下图所示的变化

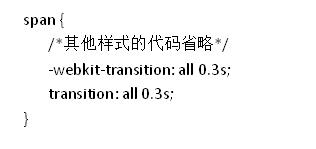
最后就是实现过渡了,这也正是CSS3的强大之处。我们不依赖于任何javascript,只要为指定的样式设置transition属性即可完成动画的过渡。

all代表所有属性都执行过渡动画,持续时间均为0.3秒。
再次运行,鼠标移到文字上,就会播放一个关门的动画了。
爱因斯坦说过,“没有科学的艺术是盲目的,没有艺术的科学是残缺的”,而CSS3则很好地将数学,科学和艺术完美融合在一起。只要勇于创新,大胆尝试,就没有做不到的,只有想不到的。元芳,你怎么看?
