今天,小编写这篇文章主要给大家介绍HTML5当中的video标签以及audio标签。我们网站会给大家介绍更多关于html的内容,如果大家想要了解更多的关于html的内容就可以继续关注我们。
(一)使用video标签嵌入视频
HTML5中存在的新标签是video标签,在以前的版本没有该标签,如下例,在HTML文档中插入视频播放窗口:

显示效果:

由于test.mp4文件不存在,播放按钮就不可点,大家可以测试一下,除了常用属性以外,还有以下属性,这些属性的使用方法同controls属性,直接写在video标签括号中就可以了,用空格隔开其他的属性:
autoplay:在页面加载之后就自动播放,默认的video要手动点击播放按钮进行播放,此属性设置后,页面加载完成将会自动播放视频;
preload:页面加载后会不会自动缓存视频,这个属性与其他属性设置不同,它具有三个值,默认为perload=”none”,就是说不自动缓存视频,设置成perload=”auto”,就是说页面加载的时侯u将侯会自动缓存视频,要是设置成perload=”metadata”,就只自动加载第一帧以及视频宽高等元数据;
loop:在视频播放完成以后,就自动循环播放,默认是不循环;
muted:设置视频默认为静音状态,案后需要手动点击喇叭按钮开启声音,默认是不静音;
并非全部浏览器都支持所有格式的视频,要兼容不同的浏览器,最好就把相同视频保存成不一样的视频后缀,如下兼容不同浏览器:

(二)用audio标签播放音频
audio标签的属性跟video的效果相似,除全局属性以及事件属性,audio只有以下四个属性:
src:指定音频文件的相对或绝对路径位置,也可以是url;
autoplay:同video,即自动播放;
preload:同video,是不是自动缓存;
controls:同video,是不是显示控制面板,;
如下例:

显示效果:

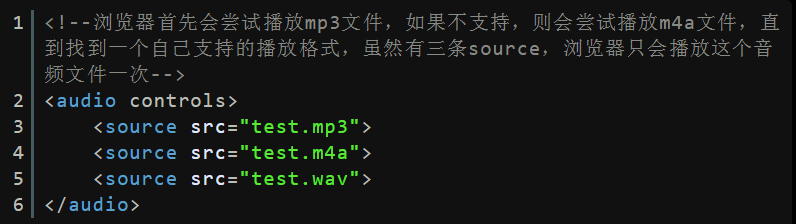
跟video一样,audio也支持兼容不同浏览器的冗余,把相同的音频文件转成不同的格式,保证不同浏览器都可以播放这个音频文件:

关于HTML5当中的video标签以及audio标签的内容小编已经介绍完啦。相信大家看完这个之后,都会对html有一定的了解了。我们网站会继续给大家发送关于html的文章,如果想要了解更多的关于html的内容,就可以关注我们网站:课课家教育。
