纯CSS3实现电波特效的复选框
这个效果的灵感来自于MaterialDesign设计风格。该特效使用css3的新功能——帧动画实现在单选按钮或复选框被选择时生成类似于按钮点击波的效果。跟常用的transition相比,它的精度更高,在一些效果的实现上会更加精准。
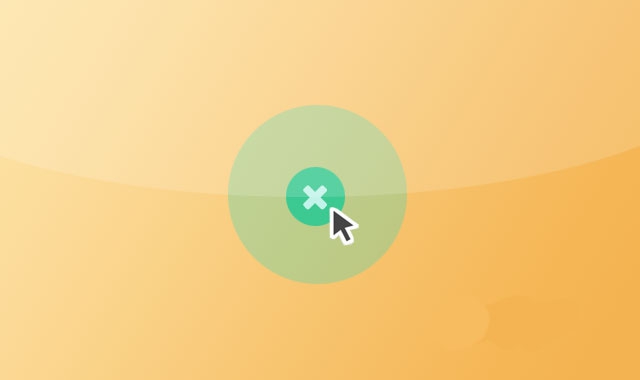
我们先看一下效果:

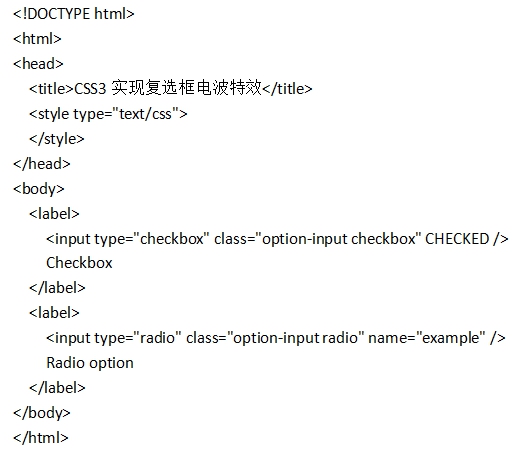
我们再来编写基础的html代码:

前面小编发过一篇美化CheckBox的教程,那个时候我们用的是labelfor来实现标签和复选框/单选框的关联,这里给大家介绍一个新方法,就是把复选框/单选框和标签都包裹在一个Label里面。
运行效果如下图所示:

现在,我们尝试通过CSS来美化这个效果,默认的复选框/单选框太难看,而且关键是CSS很难控制这个框的样式。
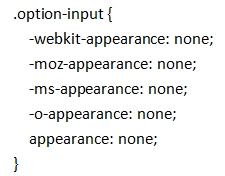
所以,一个很常用的做法就是把原始的形状隐藏掉。
代码如下:

运行效果如下图所示,框被隐藏了:

然后我们应该插入一个图形来填补被隐藏的区域,并且要求可以跟复选框关联。早期的web设计师需要借助javascript的插入节点方法来实现,而现在我们可以利用before或者after伪元素来插入了。
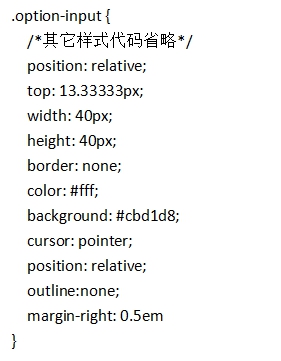
复选框包括被选中时的图形(比如小叉叉)和一个电波,一个弄在before上,一个弄在after上刚刚好。但是我们要先给这个框设置宽高,同时设置为相对定位让这两个元素可以通过绝对定位实现重叠。

其中,白色是为小叉叉而设的
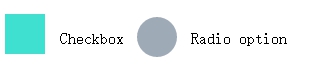
再次运行,效果如下图所示:

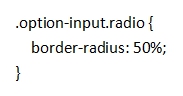
为便于区分单选和复选,我们给单选框做成圆形,方法是把圆角半径设置为50%

再次运行,效果如下图所示:

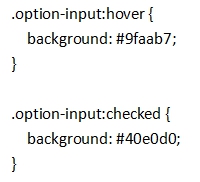
现在,我们开始利用伪元素插入选框的具体内容,首先我们希望鼠标移过的时候颜色稍稍有点变化,然后选中的时候变成深绿色

再次运行,效果如下图所示,其中Radiooption显示的是鼠标悬停的效果

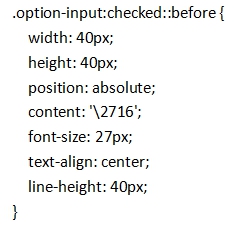
下面用before伪元素插入叉叉。值得一提的是,叉叉可以使用符号字体,而无需自己用CSS3进行复杂的绘图

由于叉叉仅在选中的时候显示,所以需要在checked伪类里编写
content值中的’\\2716’代表的就是叉叉,更多的符号大家可以自行了解
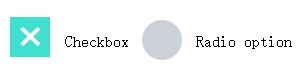
运行效果如下图所示:

接下来就是after伪元素了,这个说白了就是播放一段动画
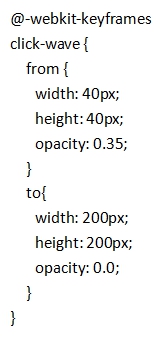
在CSS3里面,这通过@keyframes规则创建,我们先把这段动画实现出来

click-wave是动画的标识(或者叫名称),from代表动画开始的状态,to代表结束的状态。不难看出,这段动画实现的就是一个放大并淡出的效果(宽高增大,不透明度减小),类似于电波的扩散。
@keyframes需要用不同前缀兼容不同的浏览器

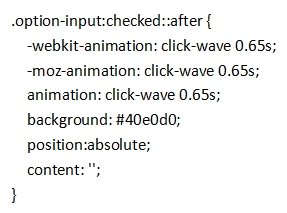
然后,我们在after伪元素上绑定这个click-wave

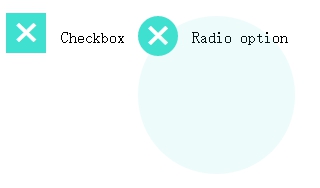
再次运行,点击一下按钮,电波效果就出来了,但是位置不正确

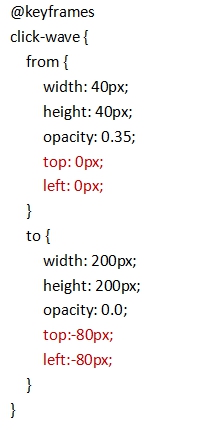
要解决这个问题,我们可以通过电波在结束时的坐标来实现

记得要兼容浏览器哦
再次运行,效果就正确了
#p#分页标题#e#
该效果简约而不简单,用在网站上会显得非常高档的同时,没有丝毫刻意做作的痕迹。细节决定成败,品质往往就通过这些细节的自然流露体现出来。如果大家有兴趣,不妨按上面所教的代码自己动手试一下,看看效果是否和小编的一样?
