利用网站上的CSS代码圆角已经变得非常流行。许多网站都开始杀锋利的边缘,去带圆角在他们的按钮,导航栏,标题,横幅等,真是太容易了这些圆角图片可以创造?

这里有三个非常简单的方法来做到这一点。跳转后全部列表。
1.谷歌圆角发电机

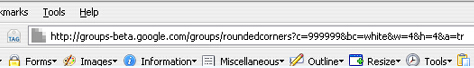
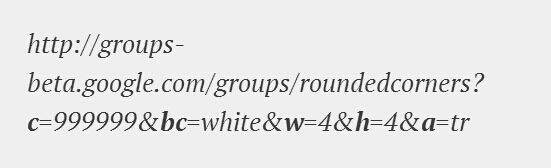
这谷歌脚本生成一个PNG格式的飞行圆角为您服务。下面简单地复制脚本到浏览器中,然后回车。

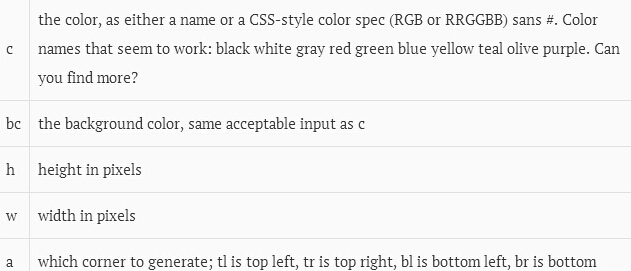
调整下面的参数,以获得您所选择的圆角。
参数:

2.漂亮的角落
漂亮的角落创建您的圆角,而无需使用图像。它利用CSS代码和HTML代码来创建一个圆角效果,在Inte.Net Explorer和Firefox的效果很好。参观漂亮并生成代码。

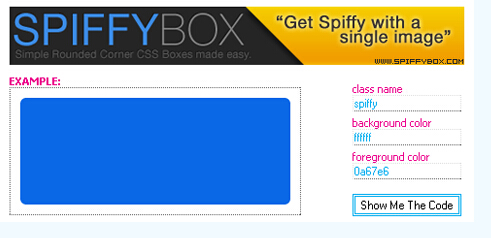
3.街头小店
靠街头是相当两者的组合。您填写的文本框你的要求,你的期望的角落(在图像)将会产生,CSS和HTML在一起。

以上是html中的css代码的来创建CSS圆角的3种办法,了解更多css视频教程的课程可进行课课家教育官方进行查询观看!
