css3是CSS(层叠样式表)的升级版本,CSS是在网页制作时采用的层叠样式表技术。它可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。在使用CSS3的时候,有很多实用的小技巧可以帮助你更轻松完成更加丰富的网页。以下就来介绍一下CSS3中的20个小技巧。

1.彩色照片变黑白照片
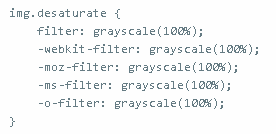
在CSS3中,输入一段代码,可以让你本来的彩色照片显示为黑白照片,不用ps,是不是很方便快捷呢!
代码如下:

2.在页面顶部加上阴影
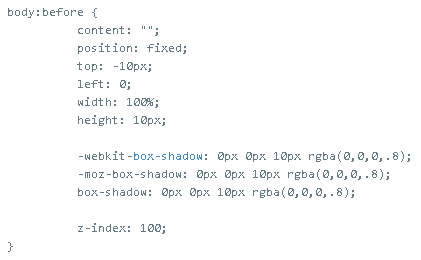
不用添加图片,直接在CSS3中就可以通过添加一段代码来给页面顶部加上阴影,简单、大方,操作又快捷。

3.让页面中所有内容都垂直居中
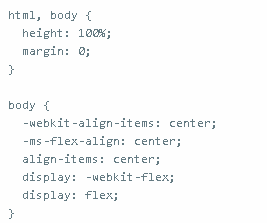
若要让层叠样式表中的所有元素都垂直居中,这里有一个办法,添加如下一段代码:

4.给“body”(主体)部分设置行高
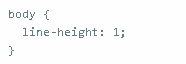
不用分别将“line-hight”添加到每个p、h等标记中,直接在样式表的“body”部分中添加代码就可设置行高了。
代码如下:

5.使用SVG(可缩放矢量图形)
对图标使用SVG,不仅支持多种滤镜和特殊效果、可读、易于修改,还支持所有浏览器都回归到IE9,避开了png、jpg、gif格式了。
代码如下:

6.让字体在所有设备上更佳地显示
有时,字体不是在所有的设备上都能达到最佳的显示,你可以通过设备浏览器来优化显示文本。具体操作如下:

7.设置表格的单元格等宽
表格工作起来很麻烦,如何设置以保持单元格等宽呢?输入如下代码,然后看看效果如何:

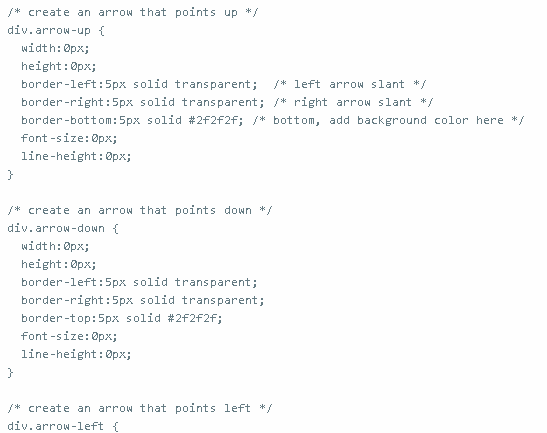
8.用CSS3写出三角形
如何用CSS3写出三角形代码,并且使其兼容IE6?

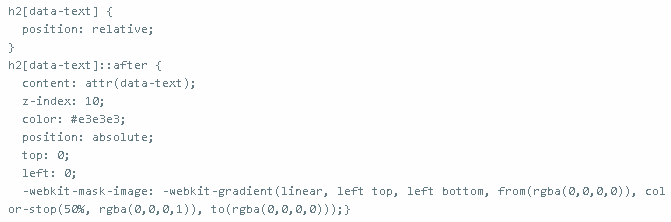
9.实现文本渐变
文本渐变效果很流行,使用CSS3就可以简单实现。
代码如下:

10.设置禁用鼠标事件
在CSS3中,有一个pointer-events,可以用来禁用元素的鼠标事件。设置如下的代码就可以使鼠标无法点击了。

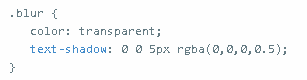
11.设置文本模糊效果
有时,字体伴随简单大方的模糊效果变得非常好看。按照如下代码设置一下看看效果如何?

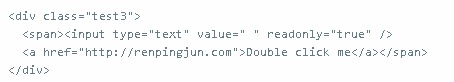
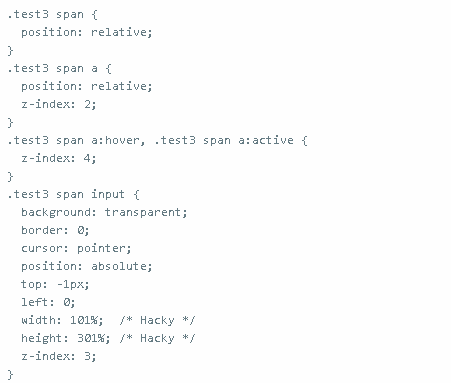
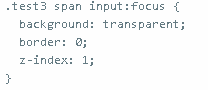
12.检查鼠标双击效果
在html中输入如下代码:

在CSS样式表中的设置如下所示:


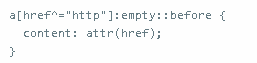
13.空链接时使用属性选择器
如下代码,当a元素的文本为空时,但href属性有链接的时候显示链接:

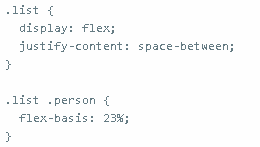
14.用flexbox去除hack
#p#分页标题#e#
Flexbox(伸缩布局盒)是CSS3中一个新的布局模式,通过flexbox的space-between属性可以摆脱nth-、first-、last-child等的hack。进行如下设置就可以使列表分隔符在均匀间隔的位置出现了。

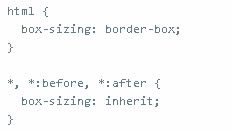
15.用box-sizing继承html
如插入以下代码,在插件或杠杆其他行为的其他组件中就能更容易改变box-sizing了。

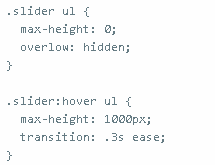
16.使用max-height实现只有CSS的滑块
插入如下代码,使用max-height和溢出隐藏来实现只有CSS的滑块。

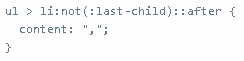
17.用逗号分隔的列表
插入如下所示的代码,对最后一个列表使用:not()伪类,让html列表看上去像一个真正的用逗号分隔的列表。

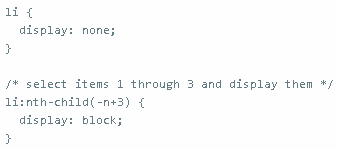
18.使用负的nth-child选择项目
CSS3增加了更多的CSS选择器,可以实现更简单但更强大的功能,:nth-child()就是其中一个。在CSS样式表中使用负的nth-child选择项目,从项目1到项目n。

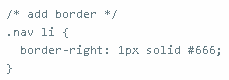
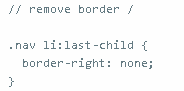
19.使用:not()在菜单上应用或取消应用边框
首先,添加如下代码,给每一个菜单添加边框:

然后,将最后一个元素删除:

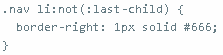
直接使用:not()伪类来应用元素,使代码更加干净、易读、易于理解:

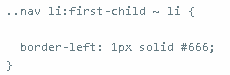
如果你的新元素有兄弟元素的话,也可以使用通用的兄弟选择符(~):

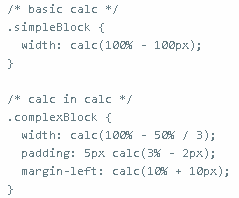
20.使用CSS3calc()
calc()的用法跟函数好相似,能够给元素设置动态值:

CSS3虽然作为CSS的一个升级版,但它是把庞大而复杂的CSS分解成一个个小的模块,将更多新的模块加进来。理解并熟练掌握了以上技巧,将对你的网页设计提供更多的方便。
