xml矢量图形是基于可扩展标记语言,描述二维矢量图形的一种图形格式,做开发的人都会用到它。下面介绍20个SVG工具包更好的图形:
SVG是越来越多的网络普及设计这些天,你可以使用工具,如Illustrator或Inkscape中创建SVG图形。但是,当涉及到网页设计中,我们要始终优化较轻结果。
在这里,20工具,你可以使用快速,高效地使用SVG工作。我们有大多的在线工具,可以在优化,转换,使得模式和更多的帮助。
更多关于Hongkiat:如何创建SVG动画使用CSS
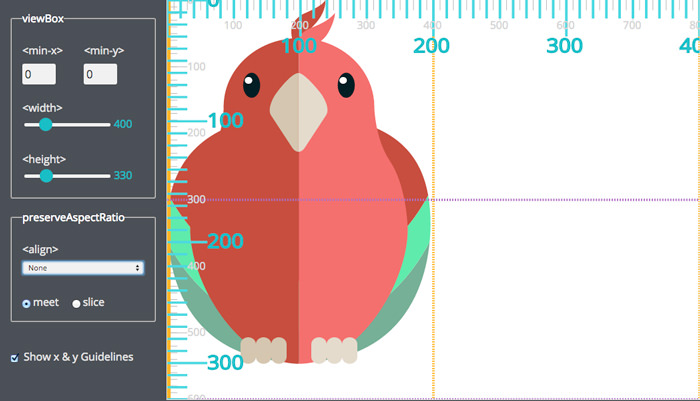
互动SVG坐标系
当您与SVG你不能离开它的坐标。这是萨拉Souiden一个伟大的互动工具,以帮助你学习如何SVG工作的协调。使用视框和preserveASPectRatio SVG的,由橙色和紫色线引导和方便的统治者,你可以同时学习如何SVG坐标功能发挥。

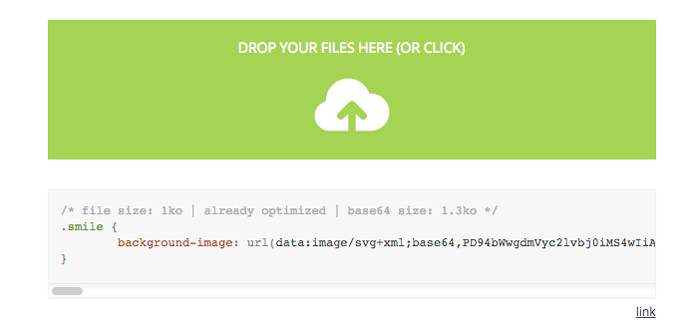
B64
B64是一个简单的工具来优化图像,然后把它们变成了Base64格式。你可以将你的SVG图像(其他格式,如JPG和PNG工作过),然后用抢的base64背景图像作为结果的CSS。

SVGO
SVG被导出可以含有可以在不影响渲染结果被删除不必要的信息。如果你想删除的编辑元数据,意见或隐藏的元素,你可以使用SVGO。
您可以通过NPM intall SVGO,$[须藤] NPM安装-g svgo或使用GUI版本,提供拖放到你的proccess SVG optimation。
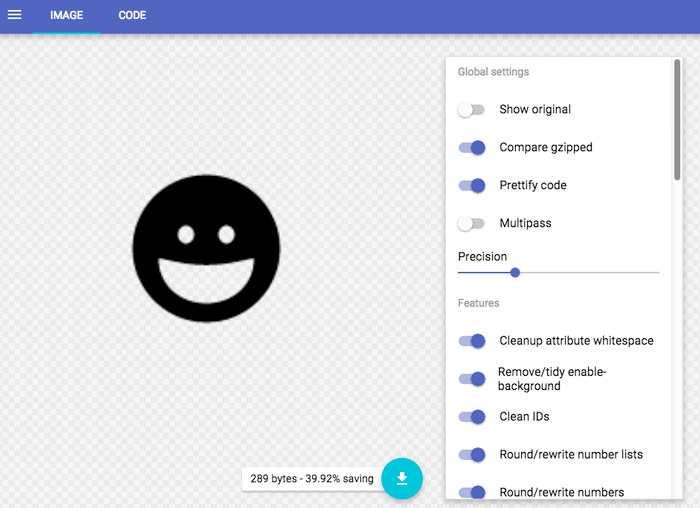
SVG OMG
SVG OMG变成SVGO(以前的工具)的命令行成更为直观和易于使用的GUI版本。只需拨动按钮来激活或关闭每个功能。最后,你可以抓住的结果作为图像文件和代码。

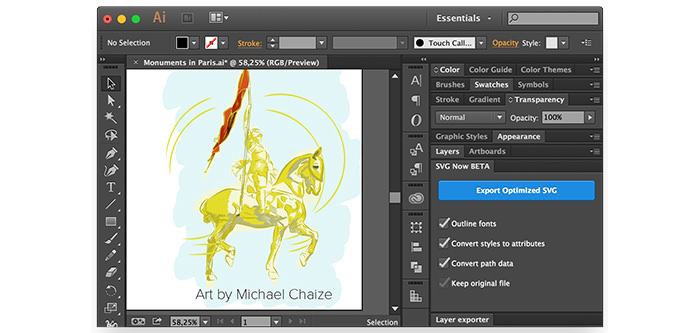
现在SVG
当你工作的插画,导出的SVG包含一些信息时并不需要。有了这个工具,你会得到你的出口SVG的优化版本,从您的工作空间的Illustrator。此工具增加了面板的一些选项以优化SVG。您可以从theCreative云附加组件页面获得现在SVG。

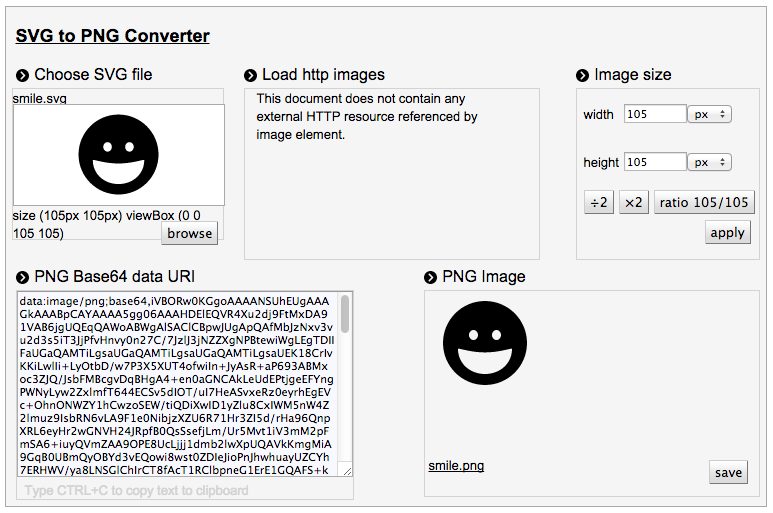
SVG为PNG转换器
要SVG文件导出到PNG格式?无需打开像Illustrator中的应用程序这样做呢?使用此SVG为PNG转换工具来获得PNG格式图像输出,还PNG Base64编码数据的URI,如果你需要它。

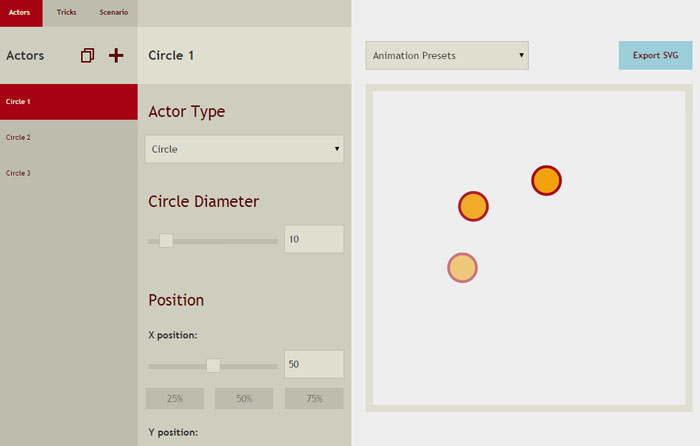
SVG马戏团
如果你觉得装载机动画是很酷,现在你可以很容易地利用SVG与SVG马戏团创建它。这些工具使您能够使用循环动画制作自己的装载机,旋涂,或任何类似。设置’演员’,位置,大小,颜色和其他来自面板,然后出口到得到结果。

SVG雪碧
SVG Sprite是一个Node.js的模块,从而优化了一堆SVG文件,andbakes成SVG子画面类型包括传统的CSS子画面背景和/或前景图像,SVG堆栈和更。
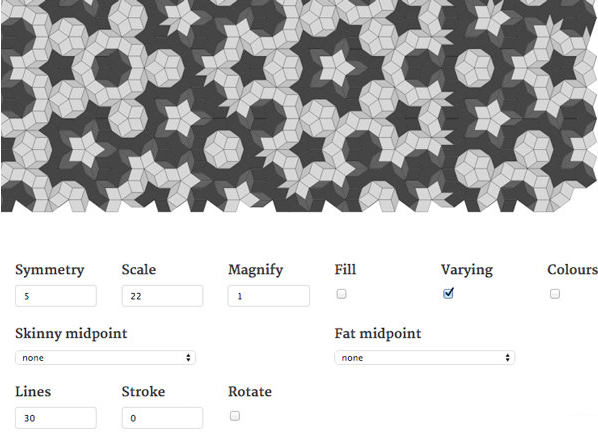
准
准可以生成准晶的图像就像你看到什么下文。这个发生器是实验性的,但结果肯定很酷。您可以通过更改选项值玩耍,然后下载的结果与“保存SVG”按钮。

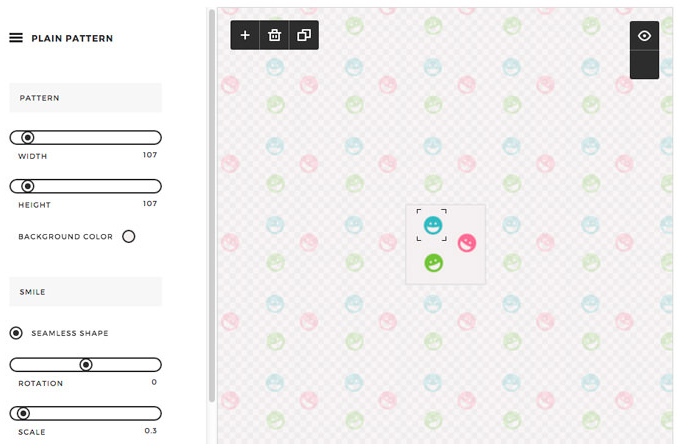
普通模式
创建具有SVG图形从未如此简单或更有趣。上传图像,缩小或改变间距,旋转和重新着色,直到你得到一个美丽的图案。您可以在下载之前预览结果。

TRIAnglify发电机
创建Trianglify发生器SVG美丽的几何图案。您可以设置颜色随机性/变种,粒度大小,并选择一个调色板一起工作。这个工具是Trianglify的GUI版本。

#p#分页标题#e#
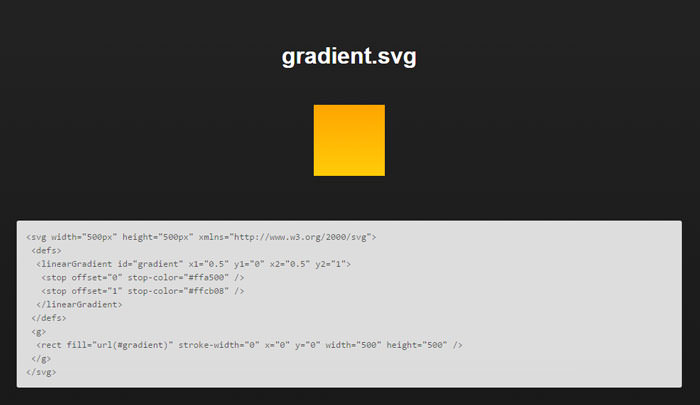
SVG渐变
你知道你可以用渐变CSS,但你可知道,你可以使用SVG做?生成的SVG渐变最简单的方法是使用这个工具。刚进入启动和停止的颜色,那么你将得到的结果生成代码。 CSS的回退也包括在内。

PSD导出为SVG
如果您使用Photoshop的图像编辑器为您的工作,有时你可能需要将您的设计转换上的Photoshop工作区为SVG,这是在Photoshop不支持的格式。下载脚本这个工具,然后复制到Adobe公司的Photoshop/预设/脚本文件夹中。
重命名与SVG扩展矢量图层的名称(例如层1成为layer1.svg),你现在可以运行文件>脚本> PS脚本SVG。
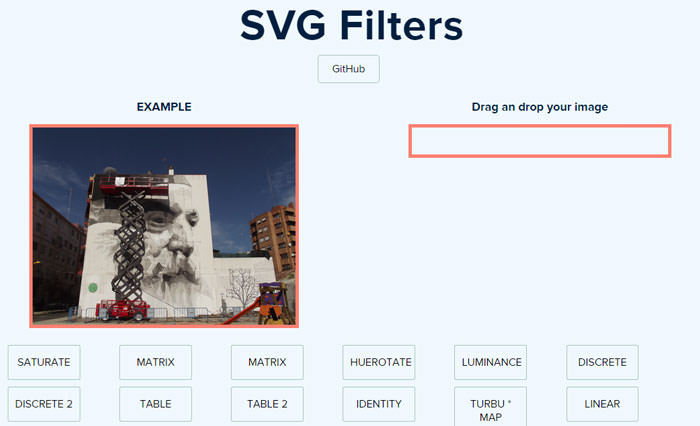
SVG过滤器
你知道,与SVG您可以添加效果,如与色调,饱和度,模糊,线性颜色叠加,和许多其他的图片?下面是这些可视化效果,然后给你一个片段,以方便toembed的影响到项目的工具。

SVG Morpheous
SVG Morpheous是一个JavaScript库,使您可以从一个形状到另一个的变形SVG图标。您可以设置缓动效果,过渡动画的持续时间,并且还旋转方向。

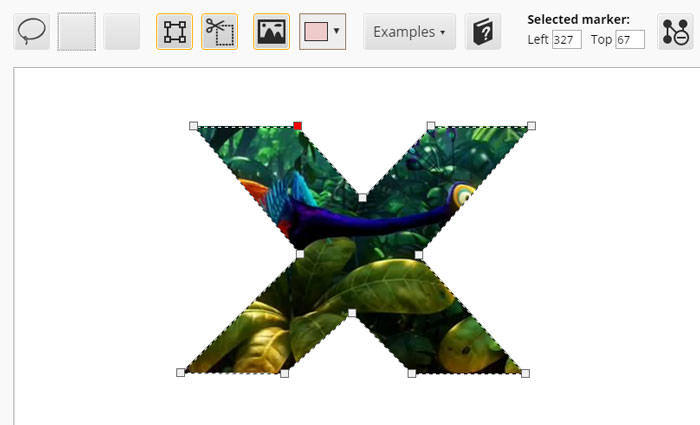
剪辑路径生成
SVG可以让你点击图片剪辑形状。这是相当容易的,如果形状为方形或圆形的形式。但是,如果形状是什么人用了很多分,或者是多边形?这就是你需要这个剪辑路径生成工具。

Chartist.js
Chartist.js是一个库创建高度可定制的响应图表。它利用SVG显示图表,也可以使用SMIL动画。有了这个库,你可以创建折线图,饼图,条形图和其他类型的图表,甚至添加动画给他们。
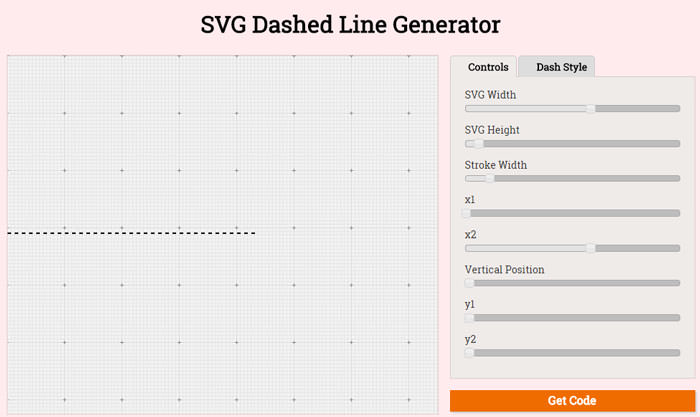
SVG行程破折号发生器
这是一个简单的工具来生成利用SVG笔划dasharray虚线。首先从列表中选择一条虚线类型,然后自定义它的宽度,高度,旋转或色彩方面。然后你可以抓住的HTML代码和CSS应用此划线项目。

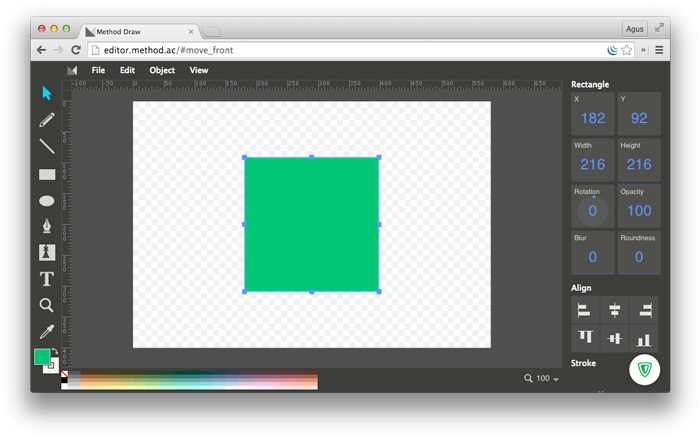
方法平局是一个基于Web的SVG编辑器,具有直观的界面,带有画布的两面工具。您可以绘制线条,形状,输入文本或使用内置的形状,然后编辑绘制的对象的属性。导出SVG格式的图像(也进来SVG Base64格式),或直接保存为PNG。

导出Flash动画到SVG
虽然还不是很普及了,有机会的话,有些你都很难放手的闪光。如果是这样,你可以把你的flash动画为SVG,以保持它的工作与兼容新技术。该工具形成的一个扩展Flash应用程序,并且可以在CS5,CS6和CC工作。
您可以导出为SVG,当涉及到图形,位图符号,经典的补间动画,形状补间(替他人,有值得商榷的成功)。了解更多视频教程详情可登陆课课家官网进行查询观看学习!
