从有相当数量的JavaScript行话的(领域内使用的特殊字)知道这不仅将帮助你提高你的词汇量,但理解Javascript的好处。行话在单证和技术文章中常见。但是,他们中的一些像闭包是相当标准的东西了解。知道这个词是什么意思本身可以帮助你知道它被命名为更好的概念。以下javascript教程的10条行话:

Web开发这个职位是10个这样的条款与它们的含义和它们在JavaScript中使用的背景下编制。如果你是一个初学者那么这个名单已经得到了你覆盖着像悬挂的基础知识。同时不太知名的或不太理解术语也包括在那里。
1.元数
2.匿名
3.关闭
4.柯里
5.起重
6.突变
7.编译
8.哨兵
9.香草
10.可变参数
元数(从拉丁文)是用于分别指的参数或操作数的数目在一个功能或操作的术语。你最有可能遇到这个词在JavaScript的境界,当它被用来提的数量写预计一个JavaScript函数的参数。
甚至有一个名为财产元数,返回一个函数的参数预计的数量Function对象。这是现在已经过时,虽然和长度取代。
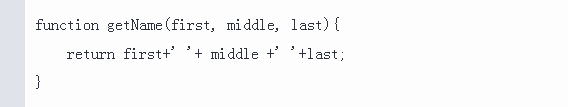
下面的函数具有3一元数。
2.匿名
Anonymous是一个形容词。当某事或某人被称为匿名就意味着事情的或人的名字不明。同样,在JavaScript的匿名函数是未通过名称识别所述一个。
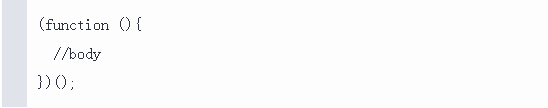
上面是一个生活to(立即调用函数表达式)。在它的功能是匿名,因为它不具有一个名字。现在,就来看看下面的之一。
这也被认为是一个匿名函数,因为那里是关键功能之后没有名字。
疑问一点点上升,在使用的词“匿名”的正确性。随着生活to函数被调用的时候了,没有名字,而参与,调用后者的功能语法FOO()被使用。
这就像我们用洗礼名’富’一个无名的功能,并呼吁其使用。这是否算作匿名?我不知道,我会留给英国人的专家。但是,我的困惑之余,他们俩确实是被称为匿名函数。
3.关闭
下面是来自牛津词典为封闭的定义之一:“来关闭或密封的东西,如帽子或扎了的事情。”
在JavaScript中,闭包是一种内在的功能,那就是它的外部函数的范围外访问,其对外部函数的变量仍然完好连接。
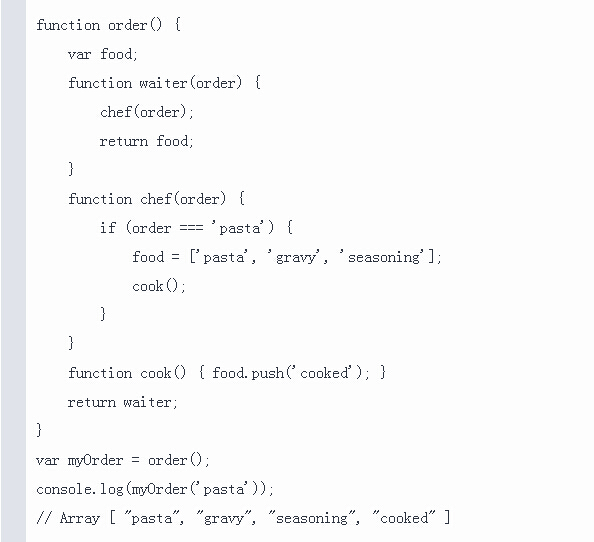
要解释的东西(也许不能准确而只是不够),考虑closureas在餐厅服务员。很多事情发生内部餐厅的厨房,在那里我们是不允许进入或看到。但是,我们怎么让我们的食物呢?
这就是服务员进来,我们给他们打电话,订购食品,然后他们会去厨房,告知订单的厨师,并把它给我们当订单已准备就绪。这样,我们没有违反任何“规则”,仍然可以设法抓住了一顿。
服务员是谁的人是能够把我们的订单到厨房,并返回同食。 JavaScript的闭包是类似的,他们能够把我们的参数,并从我们不允许一个函数内部带回我们的变量(引用这些变量,要精确)。
正如你可以从上面的代码中看到,从服务员和订单函数内部它的返回值一切的除了不暴露于外界。
4.柯里
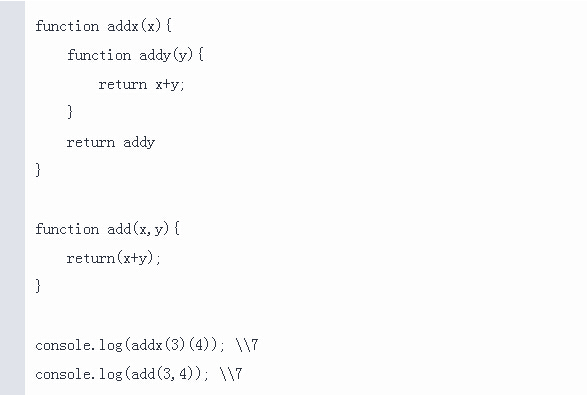
的影响,哈斯克尔库里的名字命名,是指使用多个功能单一的参数,代替多个参数的单一功能。让我们来看看下面的附加功能,例如。
二者的功能返回相同的结果。该功能ADDX接受,而返回阿迪这反过来又接受y值,执行加法与x和返回的总和X A参数。
功能添加简单地取x和y的同时,执行加法,并返回总和。到目前为止,第一个函数可能似乎并不十分有用,直到…
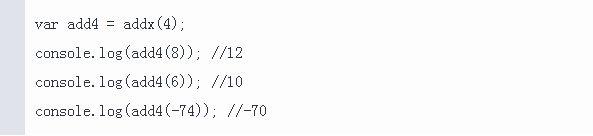
现在,前者的功能突然变得有趣。在钻营,可以总是固定在象从上面的代码,这是有益的,当在操作中使用的变量之一是始终不变的加入4-操作序列的步骤。
5.吊装
葫芦方式筹集的东西。在吊装的JavaScript也意味着相同的,哪些被提出的是声明(变量和函数声明)。
声明是在哪里变量和函数与keyWordsvar(不适用于全球)和函数创建。
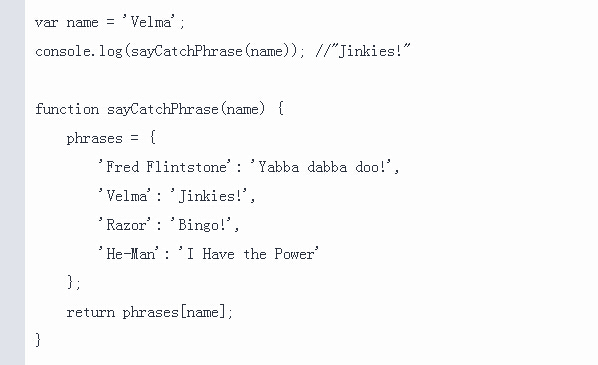
在那里你键入的代码来声明函数或变量,评估过程中所有的声明都在他们居住(除了在严格模式下)的范围内移动了也没关系。因此,可以编写一个工作代码的函数调用放在函数声明之前的代码。
6.突变
基因突变是指变动或修改。如果你遇到这个词的突变在JavaScript中它可能指的是改变DOM元素经历。
甚至还有所谓的MutationObserver留意出的DOM突变就像另外的子元素或改变元素的属性的API。 (你可以在我的岗位阅读更多关于MutationObserver。)
7.杂注
编译是短期的实用信息。用简单的英语,务实是一个形容词,这意味着合理和实用。在编程,编译指的是包括在一个编译器或解释程序应该如何处理程序有用的信息的代码。
它没有任何贡献,以编程语言本身和它的语法可能会发生变化。它们只会影响编译器的行为。同样的JavaScript编译指示hasfew,其中之一是严格的。
#p#分页标题#e#
通过上面的编译,JavaScript代码会在严格模式下执行。在严格模式下,语法错误是不允许的,吊装不这样做,沉默的错误显示,等它有助于编写更安全,更优化的JavaScript代码。
8.哨兵
哨兵是谁站岗的士兵(还记得X战警那些?)。在编程中,哨兵是被用来表示一个循环或过程的结束值。它们也可以被称为“标志”。
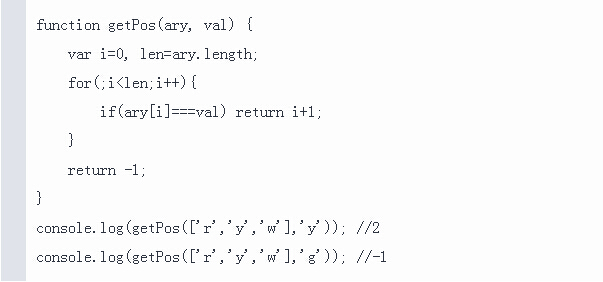
你可以使用任何合理的值作为定点。下面是sentinelsused在JavaScript中的一个例子; IndexOf方法返回-1(标记值)时,在目标字符串没有找到搜索值。下面是一个函数,返回数组值的位置,如果没有找到值,则返回-1。
9.香草
我觉得大家的第一冰淇淋的味道一定发生了香草。我还认为,不仅在冰淇淋,但在几乎每一个甜蜜的香草菜种成了标准的味道。我见过不少蛋糕食谱,他们至少添加一滴它混进去 - 只是为了增加风味。
而这正是香草是,传统的标准的味道。香草的JavaScript被称为标准的JavaScript - 没有框架。香草其实不仅是用来描述的标准版本的JavaScript,但也有其他语言,如CSS。
10.可变参数
可变参数是通过加入“变量”和“adicity”创造了一个形容词。 “Adicity”是从古希腊,具有意义是一样的拉丁字“元数”(项目1在此列表中)。因此,术语可变参数是用来表达一些具有可变数量的参数。
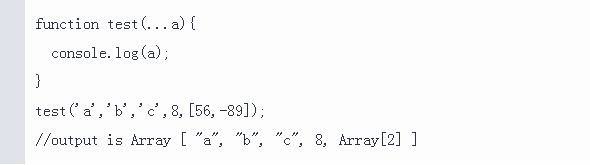
在JavaScript中,一个可变参数函数接受任何数量的参数。它可以使用的参数属性创建,应用方法和自ES6,价差运营商。下面是一个使用扩散算子的例子。

以上是JavaScript教程的内容,如需了解更多JavaScript视频教程的知识可登陆课课家教育官方进行查询观看!!