ps切图怎么做?PS切图具体步骤解说
基本的静态页面是web前端工程师经常需要做的。如何用photoshop把做好的效果图转换成网页格式?本文教你如何用PS切图。
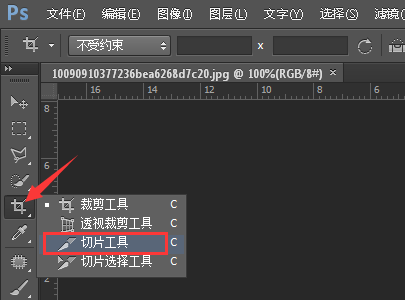
首先,在photoshop中打开你要切图的图片。然后找到ps的左边工具栏中的切片工具,点击。

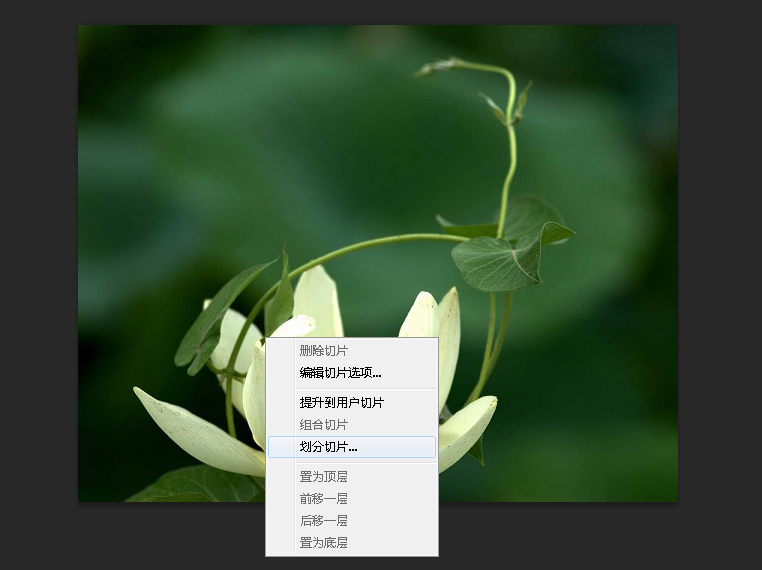
接着,将鼠标移到图片上,点击右键,有个划分切片,点击它。

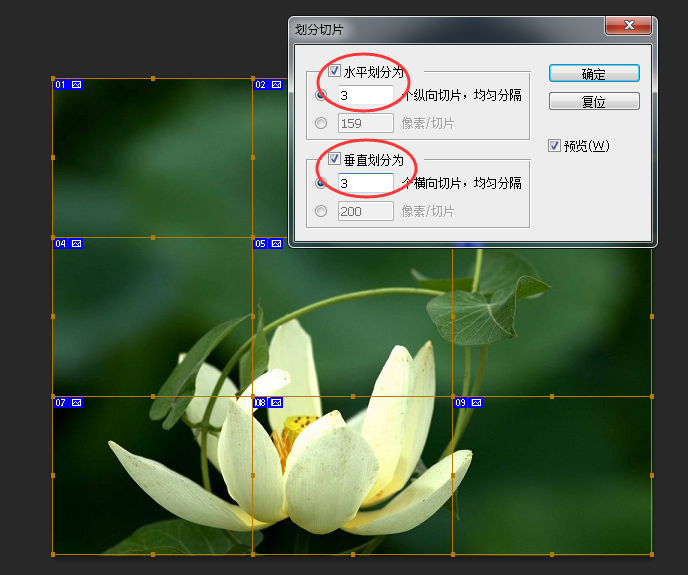
然后会看到一个划分切片的设置窗口,勾选水平划分和垂直划分,且分别设置参数为3,3。这样就把图片划分成9等份了。如下图所示:

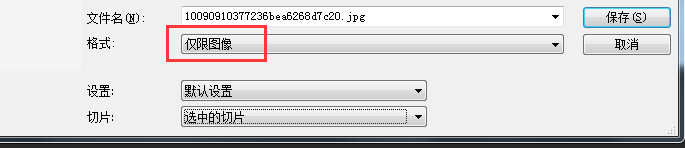
最后,在photoshop的左上角执行“文件-存储为Web所用格式”命令,点击,将图片存储为网页格式。然后在弹出的窗口中,保存格式为“仅限图像”,切片为“选中的切片”,保存路径自定义在一个文件夹中。具体设置如下图所示。设置好之后点击保存。

如此,ps切图便做好了。我们做网页的时候,使用分割好的小图片便可以提高网页的浏览速度。
