web开发:超赞的HTML5动画高级特效
我们在学习Web开发的过程中会使用到一些HTML5 的特效模板,接下来我们为大家推荐一些超赞的HTML5动画高级特效,接着往下看,你会觉得这些专业人士制作的HTML5高级特效都是非常炫酷,而且很是实用的。
在今天的web开发入门的学习中将它们分享给各位HTML5动画爱好者,也许你能用到这些 HTML5 动画,希望大家能够喜欢,我们可以让一张张普通的图片变酷炫感十足,特别是在利用HTML5的时候,可以实现一些很复杂的高级特效。
好了,接下来,我们为大家一一介绍一些在web开发技术中人气超高的HTML5特效欣赏。
1.滑动触发
腾讯视频:这一幕你期待已久

长页HTML5,滑动触发动效,和呆板的幻灯片式样的HTML5页面拉开了距离。Epub360虽然能实现带动效带触发的长页,但是目前暂时还不能实现这种滑动触发动画。
2. 序列帧动画
大众点评:我们之间只有一个字
百度百科:序列帧动画是只在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。 因为逐帧动画的帧序列内容不一样,不但给制作增加了负担而且最终输出的文件量也很大,但它的优势也很明显:逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容,而它类似与电影的播放模式,很适合于表演细腻的动画。例如:人物或动物急剧转身、头发及衣服的飘动、走路、说话以及精致的3D效果等等。
3. 粒子特效
星际传奇:这是探索宇宙的门票

百度百科:为模拟现实中的水、火、雾、气等效果由各种三维软件开发的制作模块,原理是将无数的单个粒子组合使其呈现出固定形态,借由控制器,脚本来控制其整体或单个的运动,模拟出现真实的效果。
4. SVG路径动画
元小望:SVG练习NO.1_描述孤独

简而言之,就是让SVG的描边像是有人绘制一样的动画效果。动画轻巧不失真,特别适合那些崇尚简约设计风格的网页。
5. 全线性动画
腾讯UP大会:生命之下,想象之上
全线性动画可以理解为动画连续,几乎不间断播放,像视频一样流畅细腻。
这支HTML5页面打破了传统幻灯片式的呈现方式,塑造出了一种宽广、素雅、幽静的整体感受,该作品也被很多人推崇为HTML5里的动画片。
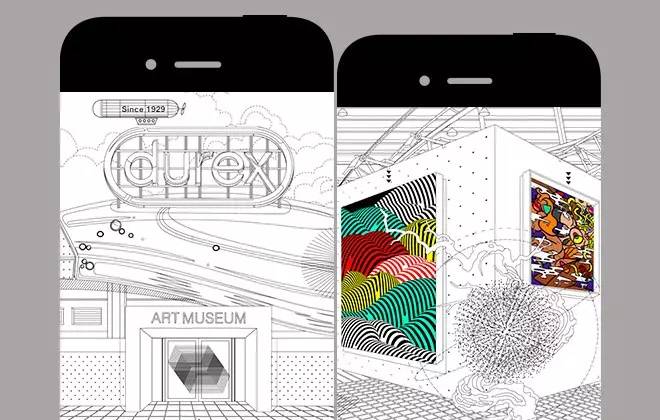
6. 全景
杜蕾斯的第一座美术馆
虚拟全景美术馆的概念并不新鲜。其鼻祖应该是 Google 的 Art Project,让你能够在线浏览全世界大多数博物馆和美术馆。杜蕾斯“美术馆”的创新,在于它其实是热门广告形式HTML5页面的伪装。“我们想要通过多重手段(比如馆内的彩蛋、12 点闭馆无法访问等等)来创造一个虚拟的真实空间,而不是传统HTML5的单线程教育的逻辑。” Socialab 杜蕾斯组的负责人说,“液体主义群展将是杜蕾斯美术馆无数展览中的第一个。”
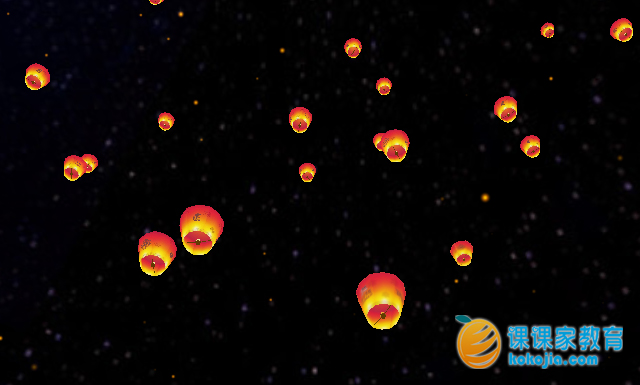
7. 3D
康师傅:2015最飞羊的新春祝愿
祝福灯笼可以360旋转呈现,而且具有夜空繁星中题字灯笼飞来飞去的3D炫目效果,彰显“最飞羊的新春祝愿”。其中意趣和精妙所在,恐非文字所能表述。
8. 点击碎屏
大众点评:这个陌生来电你敢接吗?
“点击屏幕”不新鲜,但是这种屏幕击碎的画面好像也特别讨人喜欢,大概有三轮左右的“击碎”动作,这是整个HTML5的互动高峰。发现这种“屏幕敲击”的常规动作特别有惯性,点一点就停不下来。是不是抓住了手机族的某些“强迫症”特点。
9. 长按逐字
#p#分页标题#e#
韩寒再谈一加:1步1步看清韩寒
整个HTML5页面用打字机的形式呈现,随着用户按下按钮,纸片会逐渐显示出韩寒从1999年起,为人熟知或不知的成长轨迹。触发逐字等动效很有真实感。
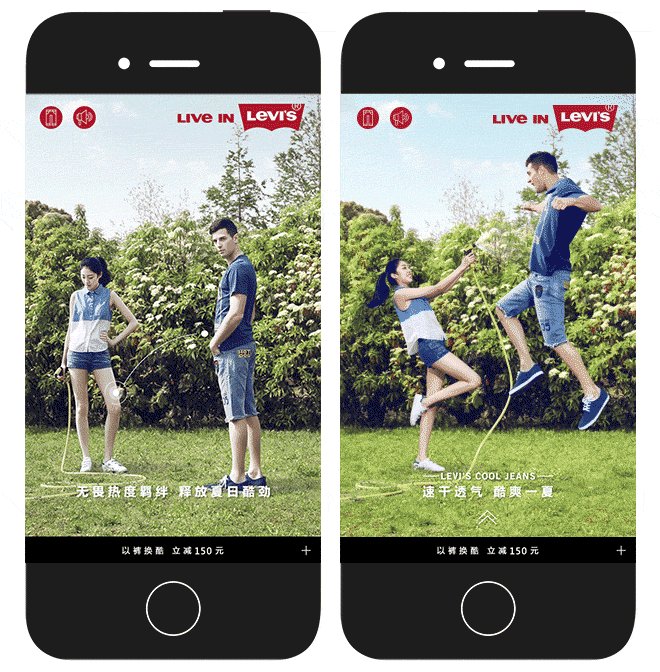
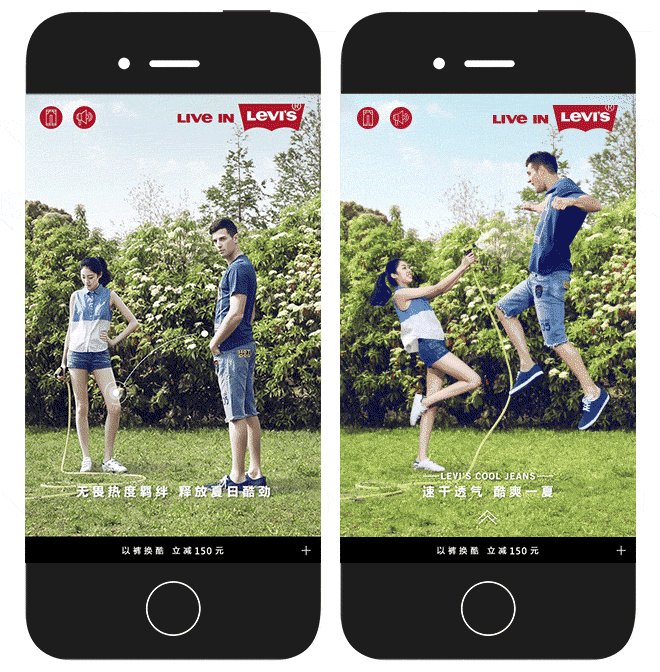
10. Cinemagraphic
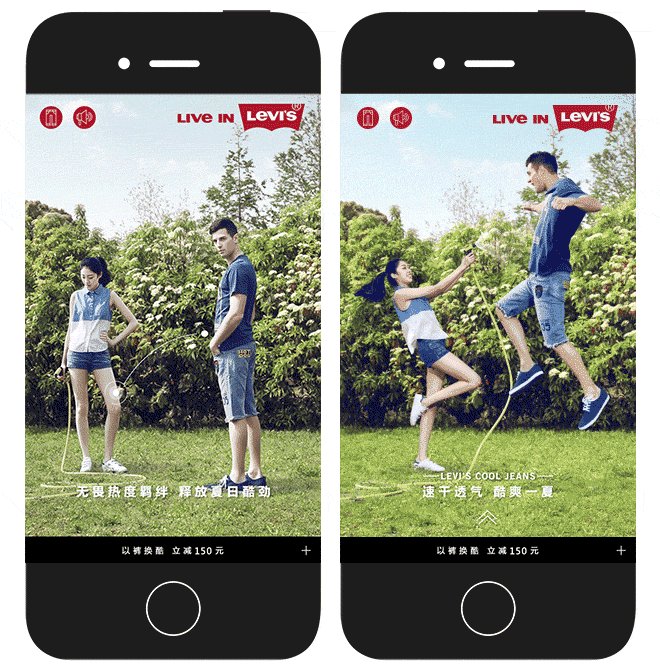
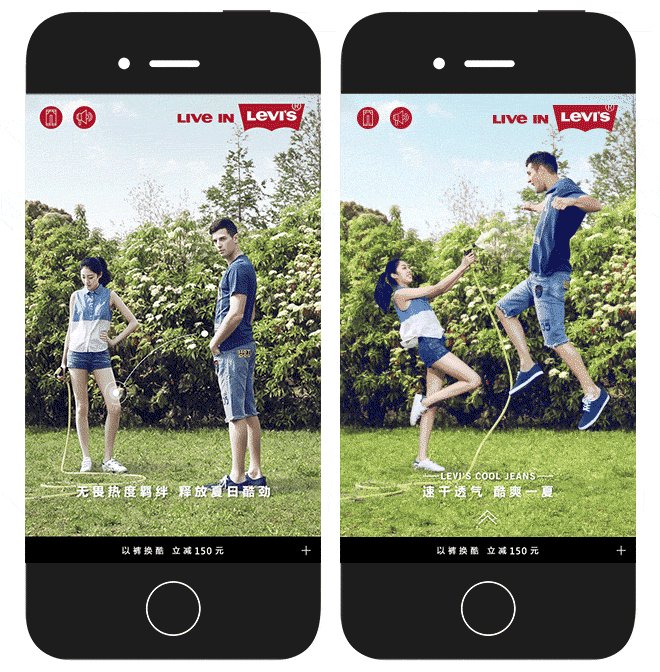
Levi’s: “换”醒你的夏天
什么是Cinemegraphic?如果你不知道,就有点OUT了。顾名思义,Cinema是电影影视频教程” href=”/list/110.html”>摄影,Graph是图片,Cinemagraphic是一项将神奇的局部运动赋予静态照片的新技术。
其中Cinemagraphic的应用恰到好处地了诠释了“自然风”的概念,只见画面上,人物的头发和衣角飞舞着,仿佛吹拂着一阵阵自然风,在炎炎夏日,他们依旧感受着清爽,尽情玩耍。作为互动者的人们,当看到画面上被风拂过的Cinemagraphic动态场景,他们也身临其境地感受到自然风所能带来的这种清爽感受。
下面说说和交互相关的动画特效。
本期文章的最后简单总结一个观点:现在网页上的图片已不再是10年前的那种低分辨率静态图片了,在Web开发的未来必定是要更加多样化,更加丰富多彩,更加方便用户交互的页面。 HTML5应用恰好可以达到这个要求,大家可以看一下几款超赞的HTML5动画的高级特效,效果相当惊艳。更多的web开发入门学习可以登录课课家网络在线学习平台了解相关资讯。
