闪光划过的效果曾经出现在早期版本的百度音乐上,当鼠标移上图片的时候,会有一道闪光在图片上划过。这种效果运用得当可以让你的产品看起来更加炫酷,特别是服装、汽车等高端品牌的展示应用。

该效果在css3诞生之前,需要通过较复杂的javascript来实现,而且光效不预先制作成图片的话,处理起来也相当麻烦。但对于CSS3来说这都是小菜一碟。
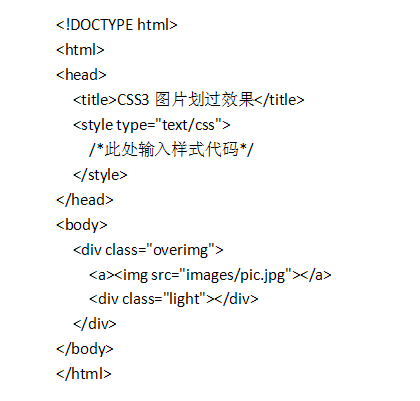
把图片存放在html所在目录的images文件夹下,命名为pic.jpg,然后就可以开始编写基础的html代码了。

该代码在页面上放置了一个图片和一个class=light的div,由于light内部没有任何内容,而且未设置样式,所以运行将只在页面左上角显示你的图片。
然后,图片和light有重叠,因此内部必须使用绝对定位,而包裹它们的overimg则需要设置为相对定位。

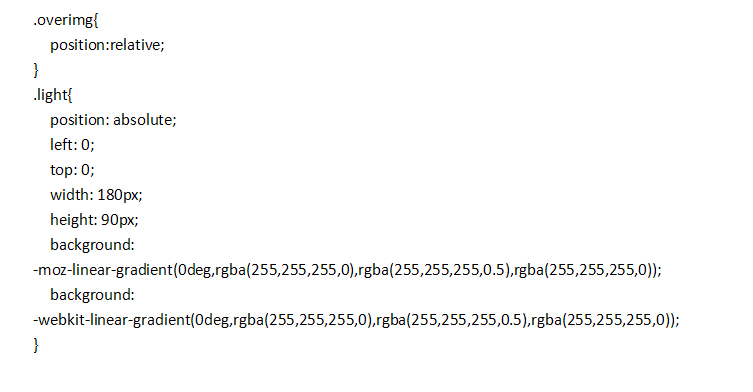
下面我们给light层设置样式,其宽高跟图片相等。
闪光说白了就是一个从中间不透明到两侧透明的渐变,利用CSS3的linear-gradient即可轻松实现。
代码如下:

两行background的不同前缀用于兼容不同的浏览器。
background除了支持纯色和图片以外,还支持渐变填充,我们来看看这句代码。
-moz-linear-gradient(0deg,rgba(255,255,255,0),rgba(255,255,255,0.5),rgba(255,255,255,0));
我们看到了括号内第一个参数为0deg,它表示旋转0度,也就是不旋转,所以渐变的方向是默认的从左到右。
后面是3个颜色值,分别是不透明度0%的白色,不透明度50%的白色和不透明度0%的白色,所以出来的效果是白色从中间慢慢地向两侧淡出。
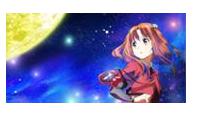
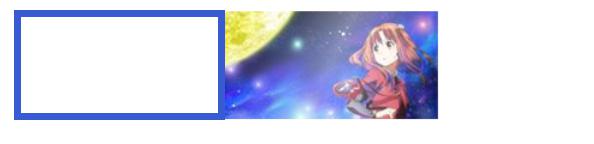
效果如下图所示:

根据人类肉眼的视觉感受规律,观察的方向一般是从左上到右下,所以,把这道光倾斜适当角度会让效果更加自然。
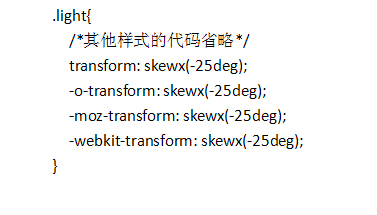
倾斜可以利用transform中的skewx/skewy来实现,具体代码如下:

再次运行,效果如下图所示:

现在,就差划过的动画了,我们希望它从左到右划过,所以,一开始整道光应该在图片的左边界以左。

很显然,它应该在当前位置的基础上进行左移,具体数值等于图片的宽度180,因此left等于-180px

然后鼠标移过的时候,闪光就要跑到右边界以后,不难推断,这时候的left应该等于180px。
我们把这个值写到hover伪类上:

再次运行,看不到闪光了,但鼠标移到图片上也一样没有啊。为什么呢?
从代码可知,移上前和移上后,闪到的位置都在图片的可视范围以外,所以肯定是看不到闪光了。
而要实现位置的平滑过渡,方法自然就是利用CSS3非常强大的transition属性来完成任务了。

4个属性的功能一致,都代表让两个状态在0.5秒呢内完成平滑过渡。不同前缀用于兼容不同的浏览器。
再次运行,我们发现好像还是没效果啊。
#p#分页标题#e#
想想,light在-180的位置,我们鼠标能触碰到么?所以我们要改改hover的对象,直接用外层的overimg来做鼠标滑过动作,此处我们使用后代选择器,让鼠标移到overimg时,其内层的light发生属性的更改。

注意,添加该样式后记得删除.light:hover的样式,以防冲突。
再次运行,鼠标移到图片上,闪光的效果就出来了。鼠标移出图片,闪光效果就会倒着播,从右往左滑动。

该效果简单实用,如果你感觉自己设计的网站比较单调,缺乏动感的话,就尝试加入这样的效果吧,一般都能有明显的改善。在此,小编推荐大家收藏本文,在你需要灵感的时候,这篇教程也许就刚好帮到你了。
