文本几乎是所有网站必不可少的组成部分,它们的样式对最终效果的影响相当大.合理适当地设置文本样式不仅能使文本看起来美观大方,还方便浏览者阅读。从而提高了网站的观赏性。下面,小编将向大家介绍一下css文本样式相关属性的情况。
一、文本属性定义与用途
文本属性简单来说就是定义文本外观的属性。它可以用于改变文本的颜色、字符间距,对齐文本,装饰文本等等。
二、缩进文本属性
在小学我们就知道,写文章段落的首行要空两格,在web页面上的段落也不例外,这是一种最常用的文本格式化效果。在CSS中,我们可以通过text-indent属性来实现。
我们通过text-indent属性,可以使所有元素的第一行都可以进行一个指定长度的缩进。
1.规则写法
段落的首行缩进通常就是使用这个来定义。如果想定义所有段落的首行缩进10em,则可以使用下面的规则:

注意:通常text-indent无法应用于行内元素和图像之类的替换元素,却可以在全部块元素中使用。
但也有例外,就是当一个图像放置在一个块级元素(比如段落)的首行中,它就能应用到text-indent属性,图像会随该行的其余文本移动。
提示:(1)如果行内元素的首行要缩进,我们可以怎样做呢?方法就是通过创造左内边距或外边距来实现。
(2)属性的长度值可以是负值喔!
2.使用负值
一般来说,我们的属性值通常都是正值,但是text-indent是可以设置为负值的。利用负值,可以实现很多有趣的效果,比如“悬挂缩进”,即第一行悬挂在元素中余下部分的左边:

提示:text-indent设置负值时要当心,对一个段落而言,可能会出现首行的某些文本超出浏览器窗口边界的情况。为了避免出现这种显示问题,建议针对负缩进再设置一个外边距或一些内边距,如下面的规则。
 3.使用百分比值
3.使用百分比值
text-indent的属性值可以使用所有长度单位表示,包括百分比值。
百分数是相对于缩进元素父元素的宽度。换句话说,如果将缩进值设置为50%,所影响元素的第一行会缩进其父元素宽度的50%。
4.继承
text-indent属性可以继承
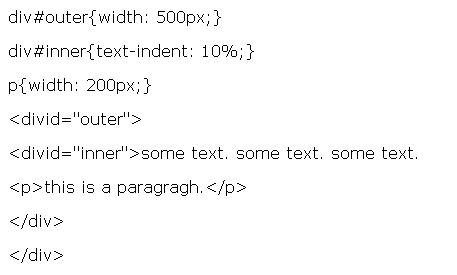
请考虑如下标记:

以上标记中的段落也会缩进50像素,这是因为这个段落继承了id为inner的div元素的缩进值。
三、水平对齐属性
text-align 是一个基本的属性,它会影响一个元素中的文本行互相之间的对齐方式。它有4个值分别为:left、right、center和justify。
顾名思义:left、right和center就是分别使元素中的文本左对齐、右对齐和居中。
justify:水平对齐,即文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。在打印领域,两端对齐文本很常见。
对于justify,有一点是需要我们注意的:两端对齐文本如何拉伸,以填满父元素左右边界之间的空间是由用户代理来确定,而不是CSS。
对于text-align的默认值,我们从两方面来说:
1.西方语言都是从左向右读,所有text-align的默认值是left。文本在左边界对齐,右边界呈锯齿状(称为“从左到右”文本)
2.希伯来语和阿拉伯语之类的的语言,text-align则默认为right,因为这些语言从右向左读。
温馨提示:将块级元素或表元素居中,要通过在这些元素上适当地设置左、右外边距来实现。
四、字间隔属性
如果我们需要改变字(单词)之间的间隔,可以使用word-spacing属性其默认值normal与设置值为0效果是等价的。
word-spacing属性的值可以以是正长度值或负长度值
正长度值,增加字之间的间隔
负长度值,减少字之间的间隔
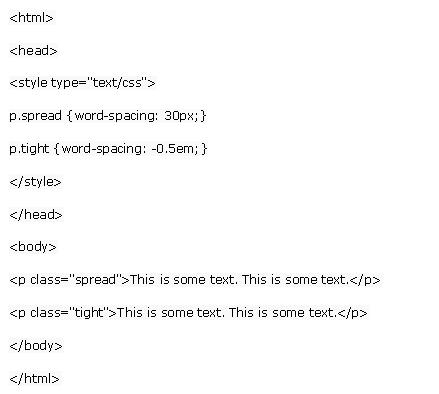
我们可以写一段代码来试验一下:

运行效果显示如下:

五、字母间隔属性
letter-spacing属性与word-spacing的区别在于,字母间隔修改的是字符或字母之间的间隔
#p#分页标题#e#
与word-spacing属性一样,letter-spacing属性的可取值包括所有长度。默认关键字是normal(这与letter-spacing:0相同)。输入的长度值会使字母之间的间隔增加或减少指定的量。
六、字符转换属性
在英文文本中,通常会涉及大小写的问题。text-transform就是影响文本大小写的属性
这个属性有4个值:
none:对文本不做任何改动,使用源文档中的源于大小写
uppercase:将文本换为全大写
lowercase:将文本换为全小写
capitalize:单词首字母大写
text-transform在我们平常写代码时,可能很少使用到,但当您突发奇想,把所有h1元素变为小写,这个属性就很有用,你可以编辑以下代码来实现:

这样有两方面的好处:
1.只需写一个简单的规则来完成这个修改,而无需修改h1元素本身
2.方便日后切换为全大写
七、文本装饰
接下来,我们讨论 text-decoration属性,这是一个很有意思的属性,它提供了很多非常有趣的效果
text-decoration有5个值:
none:关闭应用于元素的所有效果
underline:对元素添加下划线
overline:在文本的顶端画一个上划线
line-through:在文本中间画一个贯穿先
blink:让文本闪烁
none值会关闭原本应用到一个元素上的所有装饰。通常,无装饰的文本是默认外观,但也不总是这样。例如,链接默认地会有下划线。如果您希望去掉超链接的下划线,可以使用以下代码来做到这一点:

注意:如果去掉链接的下划线,那么锚与正常文本之间在视觉上的唯一差别就是颜色。
还可以在一个规则中结合多种装饰。如果希望所有超链接既有下划线,又有上划线。
则规则如下:
![]()
八、文本方向
现在我们来看一下direction属性,该属性主要影响块级元素中文本的书写方向、表中列布局的方向、内容水平填充其元素框的方向、以及两端对齐元素中最后一行的位置。
温馨提示:对于行内元素,只有当 unicode-bidi属性设置为embed或bidi-override时才会应用direction属性。
direction属性有两个值:ltr和rtl。通常情况下,默认值是ltr,显示从左到右的文本。如果显示从右到左的文本,应使用值rtl。
九、处理空白符属性
最后我们来讨论white-space属性,它会影响到用户代理对源文档中的空格、换行和tab字符的处理。
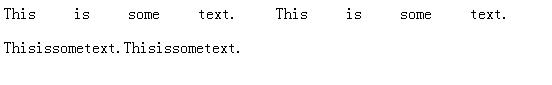
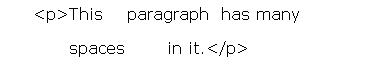
通过使用该属性,可以影响浏览器处理字之间和文本行之间的空白符的方式。从某种程度上讲,默认的XHTML处理已经完成了空白符处理:它会把所有空白符合并为一个空格。所以给定以下标记,它在Web浏览器中显示时,各个字之间只会显示一个空格,同时忽略元素中的换行:

设置这种默认行为,也可以简单写为:

上面的规则告诉浏览器按照平常的做法去处理:丢掉多余的空白符。如果给定这个值,换行字符(回车)会转换为空格,一行中多个空格的序列也会转换为一个空格。
为了方便大家理解各个white-space属性值的区别,我们做了一个表格来显示:

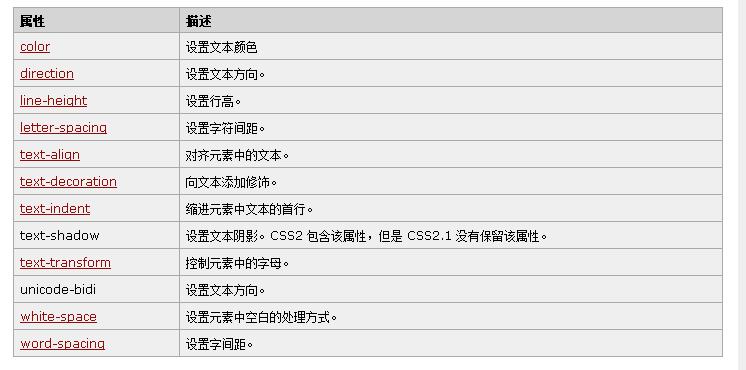
最后,为了给初学者一个直观的概念,特将本教程列举的所有文本属性汇总如下:

#p#分页标题#e#
中华文化博大精深,常用汉字多达5000个,曾是中华民族引以为豪的文化积淀。但是在互联网时代,汉字却成为了一个沉重的包袱,字形的美化远比其它国家的语言困难得多。所以要保证用户在阅读中文文章的时候不易疲劳,字体的样式就非常讲究了,既要保证合适的字体大小和颜色,又要把行距,缩进设置等布局属性设置得恰到好处,让读者阅读起来更加舒适。这当中涉及的CSS非常多,想要随时按照自己的想法灵活调整文字排版,就应该熟记一些常用的样式,并且在实战中多做尝试,从而积累丰富的经验。
