ASP.NET之MVC5应用程序创建教程
ASP.NET MVC5为开发者们带来了全新的体验,One ASP.NET的结合新范本系统,经由单一入口即可完成所有web范本的选择,各种Web范本之间也能够灵活组合出新范本,例如,Web Forms + Web API等。MVC 5提供更有弹性的会员认证系统,透过Code First的方式开发人员不在受限于固定的Schema,可自由定义所需的资料Schema。採用Bootstrap设计的全新Web范本介面,Bootstrap提供高度弹性,让开发人员也能快速拥有架构页面介面及开发出支援响应式网页 (Responsive Web)的能力。
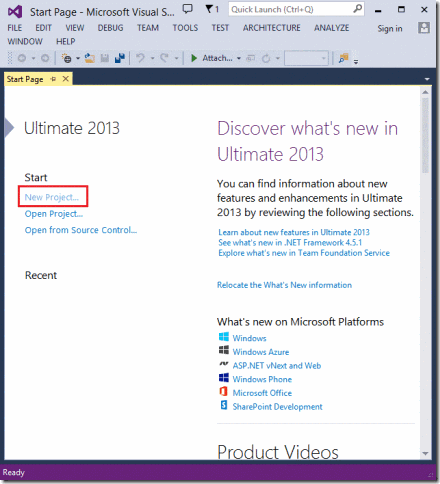
Visual Studio是一个IDE集成开发环境。就像我们使用Microsoft word来编写文档,你可以使用集成开发环境(IDE)轻松地创建一个应用程序。在Visual Studio的一个顶部工具栏中显示了包含各种不同功能的选项菜单栏来供您使用。在IDE中还有一个菜单,提供了另一种方式来执行任务。(例如,您可以不从“开始”页面中,选择“新建项目”,您可以使用该菜单,然后选择“ 文件“>“ 新建项目“)

创建您的第一个MVC 5应用程序
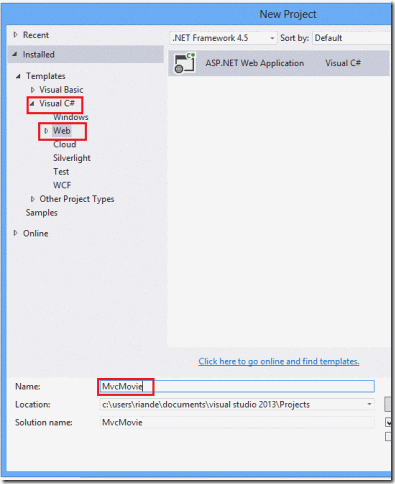
好啦,我们在下载安装完 Visual Studio Express 2013 for Web 或 Visual Studio 2013后,点击运行 Visual Studio Express 2013 for Web 或 Visual Studio 2013,然后点击新建工程,在左侧选择Visual C#, 接着选择Web,然后选择ASP.NET Web application. 命名您的工程为”MvcMovie”,然后单击确定.

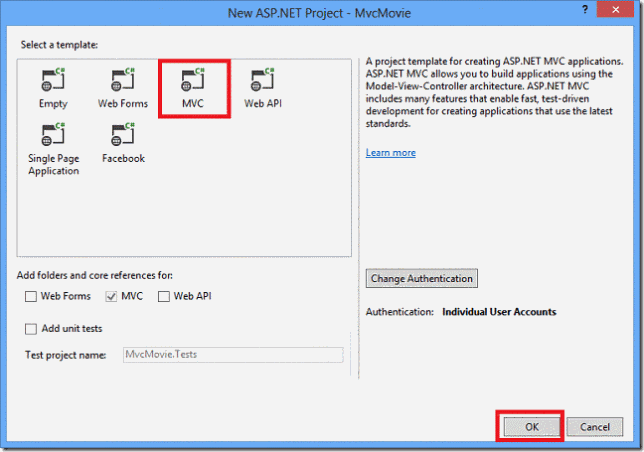
我们可以清楚的看到在弹出来的 New ASP.NET Project 对话框有MVC模板, 单击选择MVC模板,然后再单击确定。

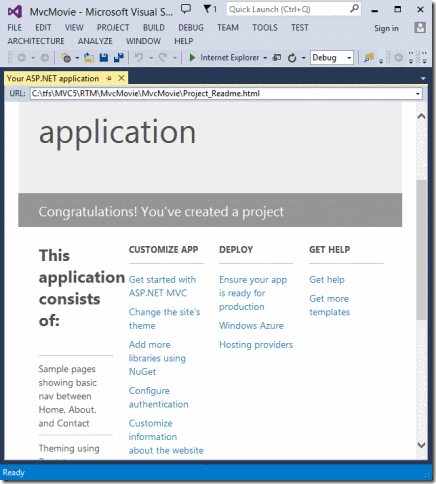
好啦,我们可以看到Visual Studio 刚刚创建的 ASP.NET MVC 项目使用了默认的模板,所以在当前的工程中您不需要做任何事情!这是一个简单的”Hello World !”工程,并且这也是您开始“MvcMovie”工程的好地方。

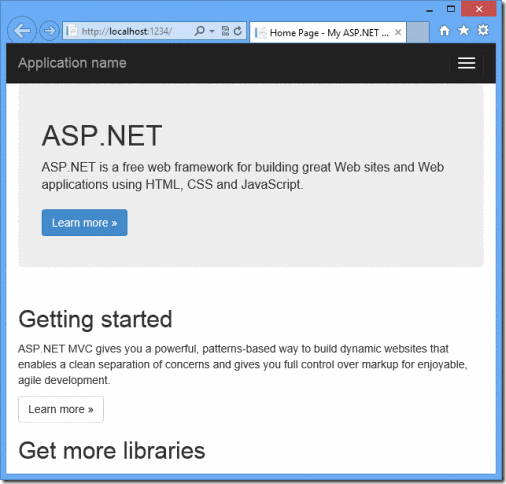
接下来我们按下键盘快捷键 F5开始启动调试。 F5使得Visual Studio启动IIS Express并运行Web应用程序。然后Visual Studio会启动浏览器并打开应用程序的主页面。请注意,在浏览器的地址栏中会显示localhost:port#而不是像example.com 这样的地址。这是因为 localhost总是会被解析为您自己的本地计算机,在这种情况下,这正是我们刚刚建立的应用程序。当Visual Studio运行一个Web工程时,会使用一个随机端口的Web服务。我们可以看到在下面的图片中,端口号是1234。当我们运行该应用程序时,就可能会看到一个不同的端口号。

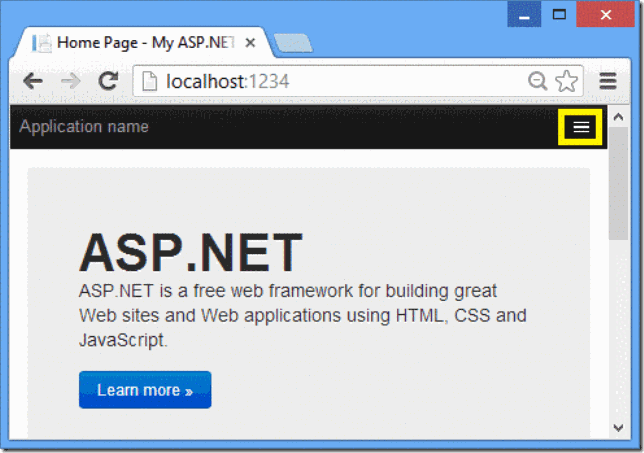
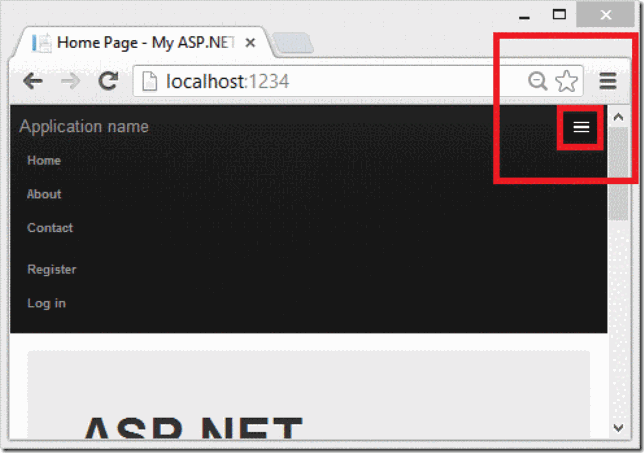
在默认模板页面的右边,则为我们提供了“主页(Home)”, “关于(About)”和“联系(Contact)”页面。我们在下面的截图没有看到“主页(Home)”, “关于(About)”和“联系(Contact)”连接。这点取决于你浏览器窗体的大小,你可通过点击右上角导航图标看到这些链接。


于此同时,默认模板创建的ASP.Net MVC应用程序还提供了注册和登录功能。 我们接下来要做的事情则是修改此默认应用程序,并了解一些关于ASP.NET MVC的知识。关闭浏览器,让我们修改一些源代码吧。
总结:
好啦,我们这篇关于ASP.NET之MVC5应用程序创建方法的教程到这里就结束了,假如你还有哪些不懂的地方,你可以到本站视频站搜索相关视频教程。还有老师实时解答哟~快去看看吧。
