我们都知道html的英文全称为HypertextMarkedLanguage,中文叫做“超文本标记语言”。今天,小编就给大家介绍一下html的基本概念。对html感兴趣的大家可以了解一下。
(一)用文本编辑器编写HTML文件
与一般文本不同,HTML文件不只包含文本内容,而且还包含一些Tag,中文称为“标记”。
HTML文件的后缀名为.htm或.html。
运用文本编辑器就能对HTML文件进行编写。
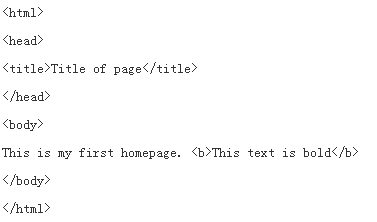
如下例:打开Notepad,新建文件,再把以下代码拷贝到新文件,把文件存为first.html。

想要浏览这个first.html文件就双击它或是打开浏览器,然后在File菜单中选择Open,选择该文件就可以了。
(二)示例解释:
(1)该文件的第一个Tag是<html>,表示HTML文件的头,最后一个Tag为</html>,指的是HTML文件到此结束。
在<head>和</head>之间的内容,是Head信息。Head信息是不显示出来的,你在浏览器里看不到。但是这并不表示这些信息没有用处。比如你可以在Head信息里加上一些关键词,有助于搜索引擎能够搜索到你的网页。
(2)<title>与</title>中的内容,为文件的标题。在浏览器最顶端的标题栏可以看到该标题。
(3)<body>和</body>之间的信息,为正文。
(4)<b>和</b>之间的文字,表示用粗体显示。<b>就是bold的意思。
HTML文件表面与普通文本相似,而它比普通文本多了Tag,例如<html>,<b>等等,通过这些Tag,能告诉浏览器怎样显示文件。
(三)HTML元素(HTMLElements)
HTML元素是用来标记文本的,指文本的内容。例如:body,p,title就是HTML元素。
HTML元素用Tag进行表示,Tag以“<”开始,“>”结束。
通常,Tag是成对出现的,例如:<body></body>。开始的叫OpeningTag,结尾的就叫ClosingTag。
现在,HTML的Tag不区分大小写。例如,<HTML>跟<html>实质是一样的。
(四)HTML元素的属性
HTML元素能有属性。属性能扩展HTML元素的能力。
例如:用一个bgcolor属性,令页面的背景颜色为红色,如下:

再例如,可以用border这个属性,把表格设为无边框的表格。如下:

通常,属性由属性名与值成对出现,例如:name=”value”。上例中,bgcolor以及border就是name,red以及0就是value。一般情况下,属性值是用双引号标记起来的。
一般情况下,属性是附加给HTML的OpeningTag,而非ClosingTag。
以上就是关于html的基本概念。通过解读这篇文章后,相信大家会对html基础知识有更多的了解,想要了解更多的话,可以关注我们的网站:课课家教育。
