Tooltip是个应用非常广泛的东西,指的是鼠标移到图片或者按钮等元素上时弹出的一个用于描述图片或者说明按钮功能的提示文本,就比如下图的这个东西。

html其实也有内置的“Tooltip”,比如下面的代码

鼠标移到图片上时,就会在图片上方弹出内容为“这是一只可爱的小猫”的文本提示框。
当然了,这个默认的“Tooltip”应用范围窄,而且样式使用操作系统默认的效果,很难跟页面融合。所以我们还是自己制作这样的Tooltip吧。
Tooltip最大的特点是鼠标移上元素时显示,鼠标移出的时候隐藏。想通过css控制这种行为,我们自然要给Tooltip做成一个元素(当然伪元素也可以,不过本教程不打算用那个)。
鼠标移到元素上显示Tooltip,最容易想到的是hover伪类。但是这里有个问题,hover伪类只能操作被鼠标悬停的那个元素,而无法操作Tooltip元素。这里就需要实现一个联动的效果,比如label的for属性,但我们这这个不是Label,所以不能用。
那么最简单的方法也就是嵌套了,用外层元素做容器,使用hover伪类派生的方法来让容器内部的元素也发生变化,在这儿就是让Tooltip显示出来。
你会发现,子元素选择器在这时候相当有用。
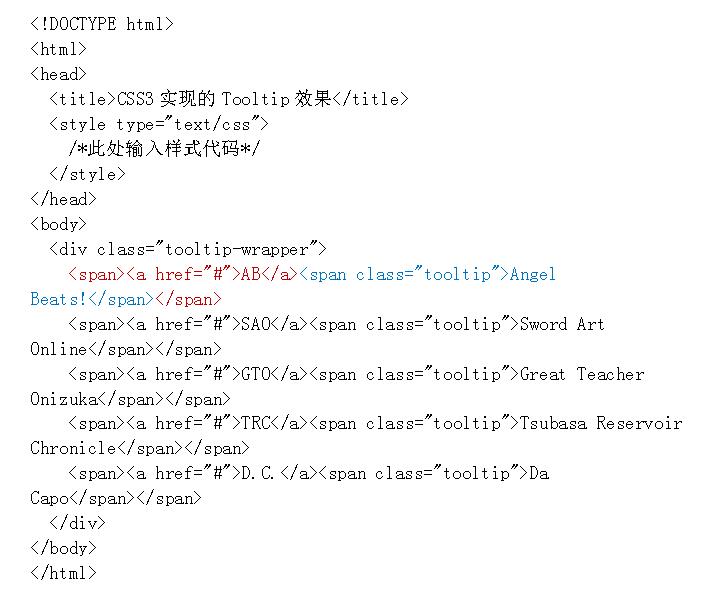
我们来看看基础的html代码:

首先,为了给Tooltip在按钮的上方有足够的空间显示,我们先设置下最外层(tooltip-wrapper)的边距,同时让字体变大一点。

我们发现,每一行的结构都是一个span元素嵌套一个链接加一个span,初始状态下,class=tooltip的span需要隐藏。
Tooltip跟对应元素多少会有重叠。所以直接在tooltip-wrapper下的子span需要设置相对定位,让内部的元素可以用绝对定位进行布局。

.tooltip-wrapper>span代表的是选中基础HTML代码中红色标记的那个span,而蓝色标记的那个不会被选中,因为一个“>”不会选择被嵌套两次的元素。
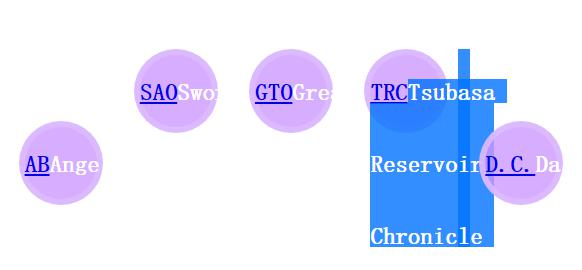
除此以外,我们还设置了背景颜色,边框颜色等属性,运行效果如下图所示。

位置错开是Tooltip撑大的结果,所以接下来,我们把tooltip隐藏掉,但为了方便实现动画过渡,此处我们用的方法是设置不透明度等于0。

具体的数值就没什么好解释的了,多测试几次就能调出比较合适的尺寸和颜色。想要测试Tooltip最终显示出来的效果,我们可以先把以上代码的最后一行样式删掉,效果如下图所示。

下图是Tooltip被隐藏的效果:

我们适当美化下按钮文字。把字体设置为白色,并且删除下划线

运行效果如下图所示:

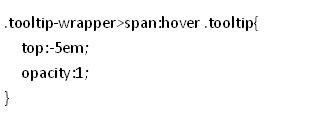
接下来,我们就给鼠标移到按钮上时的Tooltip设置样式。这里我们照样使用hover伪类,并且在span:hover伪类的后面通过后代选择器获得对应span内部的tooltip。

让opacity=1是必须的,否则tooltip不会显示,然后top我们设置了一个负数,因为它要显示在按钮的上方。
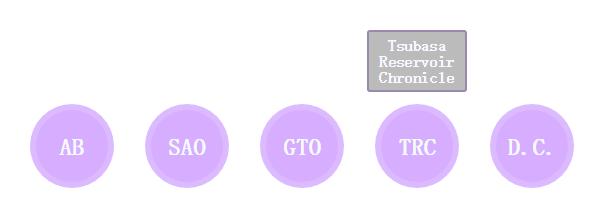
再次运行,鼠标移到按钮上,效果如下图所示:

#p#分页标题#e#
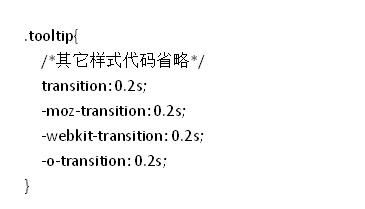
最后,我们用CSS3实现这个Tooltip的过渡动画,变化的有两个属性,一个是top,一个是opacity,利用CSS3的transition可以批量设置这些属性在指定时间内完成平滑过渡。对于本例来说,就是一个向上滑动并淡入的动画。

4行代码的功能相同,都指定所有属性在0.2秒内完成过渡,不同前缀用于兼容不同的浏览器。
再次运行,鼠标移到按钮上时,Tooltip将向上淡入,移出鼠标,Tooltip将向下淡出。

Tooltip真的太常用了,而且出现频率也高,所以效果也不适合设计得过于花俏。对于大多数的网站或者软件来说,本教程的效果基本上已经够用。小编姐姐强烈推荐大家收藏本文,并且归类到“实用工具”中,在用到的时候都可以随时查阅,从而提高大家的工作效率。
