这是CSS3的又一重大突破。早在CSS诞生之前,我们就可以通过background属性为元素设置背景图片填充,但就迟迟不支持到边框上。那么,要用图片填充边框的话,大家就想到了一个很巧妙的方法——两个元素相互重叠或者嵌套,然后叠在上面的或者内层的元素尺寸小点,外层填充背景图片,然后内层用纯色盖一下,就得到一个图片填充的边框了。

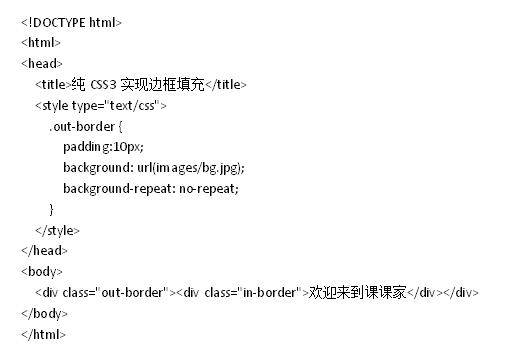
实现到html上,就是如下代码:

效果如下图所示

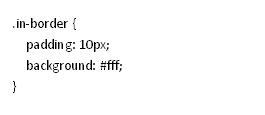
然后我们给in-border设置一下白色背景。

边框背景就出来了

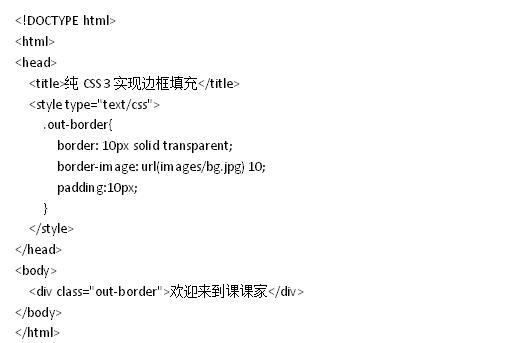
为了这么一个小功能搞两层嵌套,网页复杂了必然会为页面增加不少负担。所以,CSS3为民请命,优雅地解决了这一问题。
这时候你就会发现,不用嵌套,也能做出图片填充的边框来。

效果如下图所示

实际上,border-image还有更精确的参数可以控制。大多数情况下,我们会使用这种类型的图片来为元素添加图片边框。

但作为新功能介绍,小编就不再详细演示这类图片的参数控制了。都说“师傅领进门,修行靠个人”,相信通过对border-image的简单介绍,大家都可以体会到CSS3新功能的魅力了。
