说到颜色,相信大家并不陌生。在css制作中我们离不开要对文字、文段、锚文本等设置颜色。那么CSS颜色包含哪些方面呢?下面就让我们一起走进CSS颜色体系。
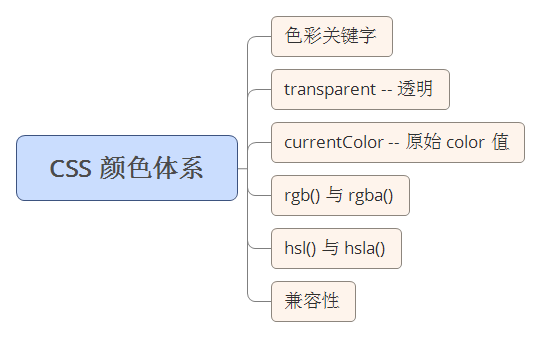
为了大家能对CSS颜色大概覆盖了哪些内容有个直观感受,我们课课家先给出一张结构图,大家不妨先看看,接下来的行文内容大概会按照这个顺序进行。

一、色彩关键字
色彩关键字很好理解。就是使用我们耳熟能详的英文单词red、blue、white等设置颜色,且它不区分大小写。譬如:color:red的red即是一个色彩关键字。
在CSS3之前,也就是CSS标准2,一共包含了17个基本颜色,分别是:

而到了CSS3,色彩关键字得到了极大的扩充,达到了147个。由于篇幅关系,下面仅列出部分。

温馨提示:未知的关键字会让CSS属性无效。
所有可以用到颜色值的地方,都可以用色彩关键字替代,那么在CSS中,什么地方可以用到颜色值呢?主要有以下方面:
文本的颜色color:red
元素的背景色background-color:red(包含各类渐变)
元素的边框border-color:red
元素的盒阴影或文字阴影box-shadow:0 0 0 1px red|text-shadow:5px 5px 5px red
运用在一些滤镜当中filter:drop-shadow(16px 16px 20px red)
<hr/>水平线的颜色
ul列表项的小点
二、transparent关键字
color:transparent用来表示文字的颜色纯透明,transparent关键字可以近似认为是rgba(0,0,0,0)的缩写。
值得注意的是:在CSS3之前,transparent关键字不是一个真实的颜色,只能用于background-color和border-color中,表示一个透明的颜色。而在支持CSS3的浏览器中,它被重新定义为一个真实的颜色,transparent可以用于任何需要color值的地方,像color属性。
那么这个透明值有什么用呢?其主要作用如下:
1.transparent用于border,实现增大点击热区。
2.transparent用于background,利用透明渐变,实现一个切角图形。
3.transparent用于文本color,可以营造出一种文字发光的效果。
三、currentColor关键字
currentColor关键字之前专门写文章介绍过:“currentColor-CSS3超高校级好用CSS关键字”。
IE9及其以上浏览器支持,在CSS3图形绘制的时候,很管用。然而,这里我要讲点其他tips.
首先,CSS中很多属性值默认就是currentColor的表现,我们一般(部分浏览器animation需要)无需画蛇添足,再声明这个关键字。例如,border, text-shadow, box-shadow等。尤其border,包括IE7在内的浏览器都是如此特性,因为,我们使用图形生成的时候,尽量使用border属性,hover变色只需要控制color值就可以了。例如:
.test{
color:red;
border:2px solid;
}
此时.test元素的边框颜色就是red红色。text-shadow, box-shadow为CSS3属性,其默认阴影颜色也是和文字颜色一样的,例如:
h1{color:rebeccapurple;box-shadow:0 0 10px;}

另外一个就是Chrome浏览器下currentColor有bug,尤其iOS的Safari浏览器下,currentColor bug则更多,印象比较深的就是伪元素的background:currentColor在hover时候背景色不会跟随color变化。在currentColor的表现上,IE浏览器这回是完胜,各种场景使用都无懈可击。
不过,一些基本的使用场景,各个浏览器都是很正常的,仍不失为一个好的关键字。尤其在实现SVG Sprites效果的时候:
svg{
fill:currentColor;
}
五、rgb()与rgba()
颜色表示模型的话,简单了解一下。
rgb()表示颜色的红-绿-蓝(red-green-blue(RGB))模式,rgba()多一个a,表示其透明度,取值为0-1。
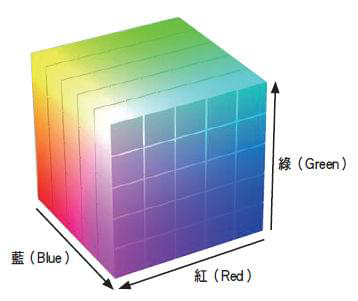
rgb的颜色模型通常由一个立方体表示:

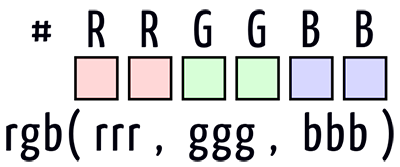
我们知道,通常我们使用的时候,不使用缩写的话,使用十六进制符号#RRGGBB。

在#RRGGBB中,RR表示红色的深浅,GG表示绿色的深浅,BB表示蓝色的深浅。取值都是从00-FF,值越大表示该颜色越深。
如果采用rgb(RR,GG,BB)的写法,RR取值0~255或者百分比,255相当于100%,和十六进制符号里的F或FF。
#p#分页标题#e#
了解了rgb()的含义的话,记住常用的颜色值其实是很容易的,像上面说的RR表示红色的深浅,那么理解记忆#FF0000表示为红色就soeasy了,同理可以得到#00FF00表示绿色,#0000FF表示蓝色。
再记住颜色的叠加原理

我们就可以轻松的记住,#FF00FF红蓝叠加表示紫色,#FFFF00红绿叠加表示黄色,#00FFFF蓝绿叠加表示青色。
六、hsl()与hsla()
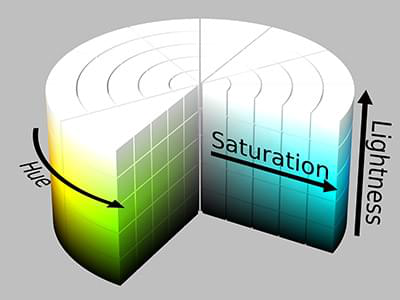
除了rgb表示法,颜色也可以使用hsl()表示。hsl()被定义为色相-饱和度-明度(Hue-saturation-lightness),hsla()多一个a,表示其透明度,取值为0-1。。
hsl相比rgb的优点是更加直观:你可以估算你想要的颜色,然后微调。它也更易于创建相称的颜色集合。
hsl的颜色模型通常由一个圆柱体表示

色相(H)是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取0-100%的数值。明度(V),亮度(L),取0-100%。
其实对于我们前端而言,使用hsl表示颜色会更方便。
以一个按钮为例,我们用hsl颜色表示法表示按钮normal状态下的背景色值,我们希望hover的时候,背景色暗一点,而active的时候背景色亮一点。如果采用rgb表示法,我们需要3个完全不一样的颜色,而采用hsl表示法,我们只需要在hover和active的时候去改的颜色值的l(即Light,亮度)值即可。运用上面出现过的一个例子再看看:
这里background:hsl(200,60%,60%)在hover和active的时候,只改动了hsl颜色值的第三个值便达到了我们希望的效果。
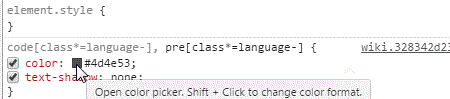
rgb到hsl的转换
这里有个小tips可能有些人不知道,在开发阶段我们只有一个rgb值,但是希望转换成hsl值,使用chrome开发者工具可以很便捷的做到,如下图,我们只需要选中我们想转换的颜色值,按住键盘左shift,点击这个颜色表示框,即可进行转换。

七、系统颜色
这是个很有意思的主题,我们课课家网站在以前的实际项目中就使用过系统颜色。这是什么呢?
我们都知道,window操作系统,不同的主题,其弹框啊,工具栏之类的颜色都是不一样的,OK,这些不一样的颜色就称之为系统颜色,在web中,我们也是可以使用这些颜色,于是,我们可以实现和系统主题风格类似的web组件皮肤效果。
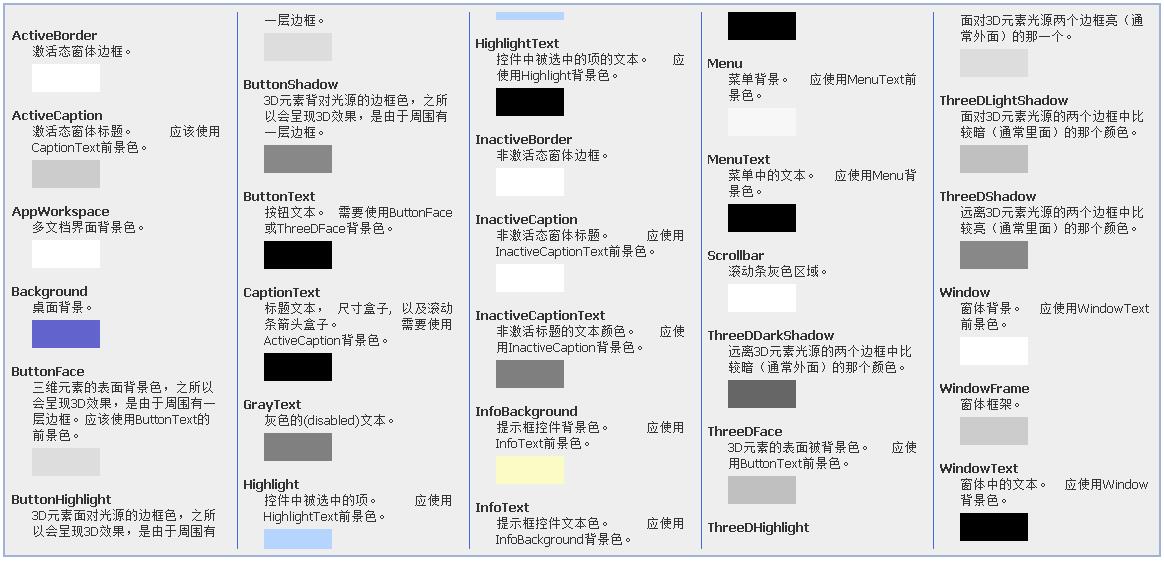
OK,都有哪些系统颜色关键字呢?
下面是一些整理,注意,这些跟着系统走的,不是所有的系统都支持;而且有些值是跟着浏览器走的,Chrome浏览器可能是淡灰色,IE下可能是白色表现等。

以上所述是课课家网站给大家介绍的CSS颜色体系,内容看上去好像比较复杂,但都是一些基础的东西。初学的朋友不妨仔细多看几遍,相信一定会对你有所帮助的。如果大家有任何疑问请给我们留言,我们会及时回复大家的。在此也非常感谢大家对课课家网站的支持!
