JavaScript给你不一样的网站设计
javaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。如果在Javascript中不只是with表达式人为地改变运行期上下文的作用域链,try-catch表达式的catch子句具有相同效果。
1.这次我们利用JavaScript的编程来判断如何记忆用户的一些操作,就是当用户进行惯性操作的时候我们如何知道用户滚动坐标向下的时候则说明在向上滚动,反之则是当用户向上滚动坐标则表示向下滚动,清楚知道用户的操作我们能够根据添加可以取窗口的特性浮动。
2.因为这可以说是一个网站的引导策略,当你在网站进行操作的时候,系统会识别出你下一步的操作,而导航条是最能帮助人们实现,你也可以去看看一些国外的网站的设计,你会清楚的发现只要你是往上滚动导航条会在顶部,反而则在底部,这样省略了很多复杂的拖动时间,提高网站的转化,具体怎么做我们看看代码的引入。
3.通过前端开发的代码如下:
<divid=“jnav”>
<UL级=“资产净值”>
<李><ahref=”http:///caibaojian.comweb前端开发/”><一><李>/
<李><ahref=”#”前端开发博客></a>></Li
<李><ahref=”#”前端开发></a>></Li
<李><ahref=”#”前端开发></a>></Li
</ul>
<div>/
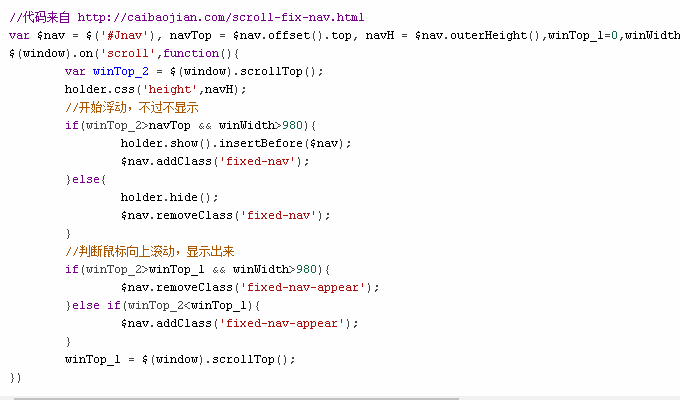
4.网站的代码输入则是如下图,下面则是初始化默认的不显示浮动窗口的形式,那么我们在网站中加入浮动窗口的代码。

翻译为:
从http://caibaojian.com/scroll-fix-nav.html/代码
资产净值=$(var$'#jnav”),navtop(顶部)=nav.offset美元,全国视力残疾者协会=nav.outerheight美元(wintop_1=0,winwidth=$)、(窗)(宽度),持有人=jQuery(“<DIV>”);
$(窗口),('scroll”功能){
无功wintop_2=$(窗口)ScrollTop();
holder.css('height,全国视力残疾者协会);
/浮动,但不显示
如果(wintop_2>navtopwinwidth>980){
holder.show()InsertBefore(美元资产净值);
nav.addclass美元('fixed-nav”);
其他{}
holder.hide();
nav.removeclass美元('fixed-nav”);
}
/判断鼠标滚动显示
如果(wintop_2>wintop_1winwidth>980){
nav.removeclass美元('fixed-nav-appear”);
如果}人(wintop_2<wintop_1){
nav.addclass美元('fixed-nav-appear”);
}
wintop_1=$(窗口)ScrollTop();
})
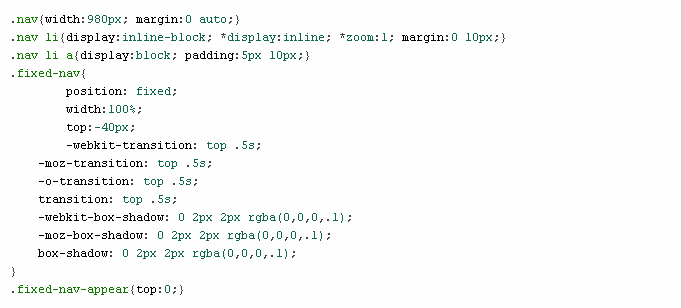
5.最后一步就是设置关于导航条根据用户的操作习惯进行的代码引入,那么我们通过网站导航条的参数来说明。

代码翻译:
.nav宽度:980px{保证金:汽车;0;}
李:.nav{显示内联块;**显示:内置变焦:;1;保证金:010px;}
李.nava{显示:块;padding:5px10px;}
.fixed导航{
位置:固定;
宽度:100%;
顶:40px;
WebKit的顶级.5s迁移;
出来吧:上.5s迁移;
O型:顶.5s过渡;
世界顶级.5s;
WebKit盒阴影:02px2pxRGBA(0,0,0,1);
万盎司盒阴影:02px2pxRGBA(0,0,0,1);
盒子的阴影:02px2pxRGBA(0,0,0,1);
}
.fixed-导航appear顶:{0};
总结:我们这次利用JavaScript的脚本增加了几个元素,就是关于web前端开发的问题,在网站内导航条起到一个关键的作用,一个是更好的帮助用户体验网站的内容一个是为用户节省了很多需要滚动来浏览的内容,那么我们又是如何判断,就可以根据用户的习惯来调节浮动的滚动条,这个方法很多网站都有显示你可以去参考一下。
