网站配色理论里面,红、黄、橙这些颜色属于暖色调,能给人热情奔放的感觉,但是大面积使用这些色彩,很容易让人产生审美疲劳。那么,我们如何解决这一问题呢?
大家观察下日常生活中的火焰就知道了,它也属于暖色调,但是仔细观察就会发现,火焰并不是纯色,而是从内焰的黄色慢慢过渡到外焰的红色。
通常来说,渐变可以有效降低审美疲劳的速度,因为色彩种类丰富的同时,过渡也较纯色柔和。
既然提到了火焰,那本教程我们就来学习火焰特效文字的制作吧。
先来看看效果图,很酷吧:

细心的朋友其实可以观察到,虽然火焰看起来是一团不规则的云雾,但是黄色和红色的分界处,文字的轮廓依然隐约可见。所以它实际上是复制了多层文字并对其进行了模糊操作。而实现复制+模糊的最合适的方法,就是基于text-shadow,box-shadow这些阴影属性了,它们都是css3新增的属性。
不要觉得阴影就代表颜色较暗,阴影颜色亮了就等于发光
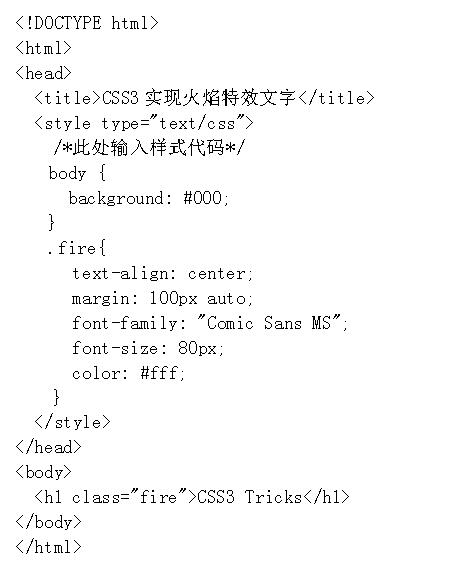
这两个shadow都支持多个阴影叠加,这也就意味着,html部分只需要一个元素即可。由于本效果是对文字做阴影,所以此处我们用text-shadow。

这部分代码没有太复杂的样式,主要是设置背景为黑色,然后文字使用大号的白色字体。
运行效果如下图所示:

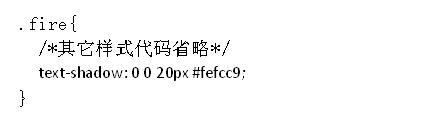
下面我们来看看text-shadow的用法:

每个shadow至少包含4个属性,前两个代表水平和垂直方向上的偏移量,第三个代表阴影的大小,第四个代表阴影的颜色。
所以以上代码指定了一个20像素大小的淡黄色阴影,并且跟文字完全对齐,没有错位。
效果如下图所示:

看到这里,相信大家也就明白为什么会在最终效果图里看到比较模糊的文字轮廓了
当然,火焰效果用一个阴影远远不够,所以我们需要继续添加
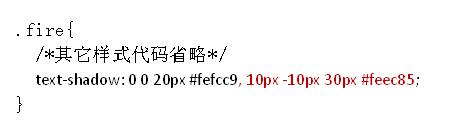
火焰向上燃烧,所以接下来的阴影在y方向上需要有偏移,其值为负数。同时我们也给x方向设置点偏移量,让形状看起来不至于太过规则。
多个阴影用英文逗号分隔,具体代码如下:

跟第一种颜色相比,第二种颜色的后4位(16进制)明显变小了,也就意味着绿色和蓝色的成分降低,红色的成分被突出,所以第二个颜色更接近红色。效果如下图所示。

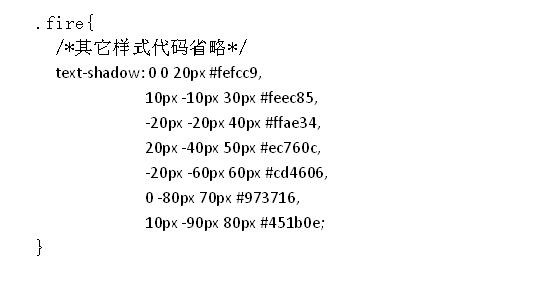
类似地,我们可以继续添加偏移量更大,颜色更接近红色的阴影。
加个7层,感觉就基本出来了:

再次运行,效果如下图所示:

注意:这可不是图片,文字还是可选的
在北风凛冽的冬日,除了要注意防寒保暖,适时增减衣物,多喝热水之外,小编姐姐还建议大家对着本教程把火焰字体再做一遍,感受CSS3带来的温暖,让这个冬天不太冷。
