小编这篇文章主要给大家介绍几种在css当中常用的颜色配置方法还有几种常见的页面度量单位。我们都知道,颜色配置对页面的外观是非常重要的,页面度量单位也是比较重要的,所以要是想要让页面足够美观,我们就需要多了解一下颜色配置方法还有页面度量单位。
(一)颜色选择器
颜色选择器可以使我们配置不同区块的颜色,令页面可以变得美观,CSS当中,有四种颜色选择器,而且它们都能满足颜色配置的需求,个人编码习惯以及实际需求决定决定了使用那种颜色选择器。
颜色代码可以上网搜索”颜色代码表”进行获取。
(1)单词颜色选择器
它可以支持大部分英文当中与颜色相关的单词,如下例:

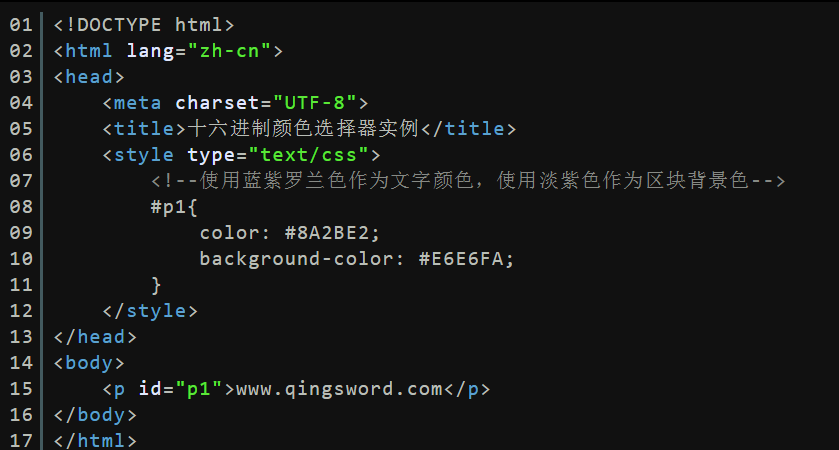
(2)十六进制颜色选择器
运用带井号前缀的6位十六进制来表示颜色,如下例:

注意:十六进制代码当中,两位一组,然后分成三组,要是每两位数字或者是字母一样,都能简写成形式为一位的,例如:#FF0000,两位一组#FF|00|00,就能简写成#F00。
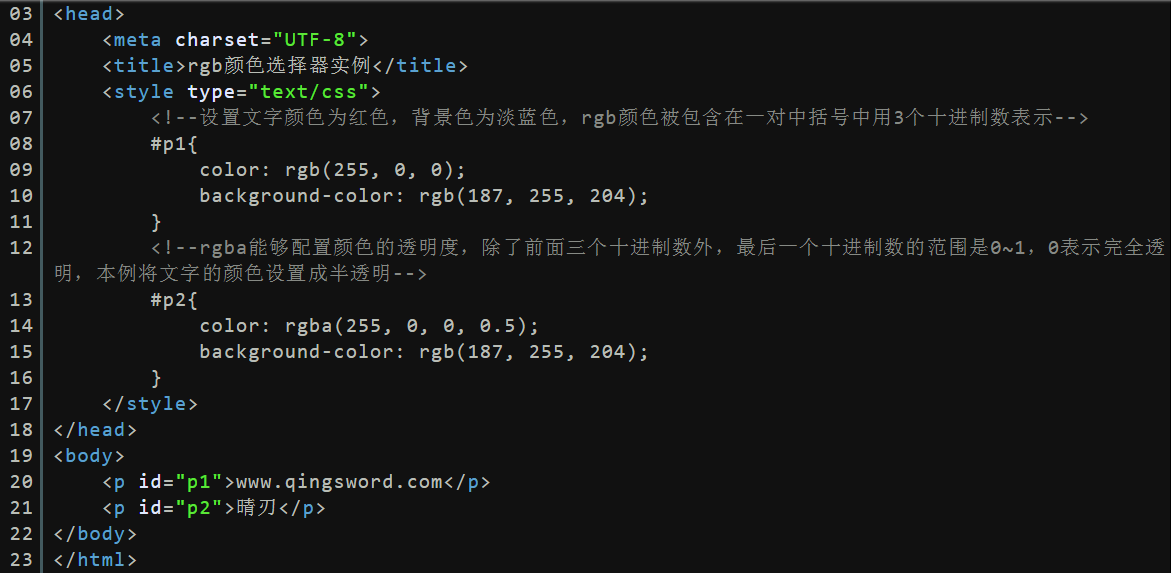
(3)rgb十进制颜色选择器
对于十六进制来说,rgb十进制采用的是3位十进制数来表示颜色,如下例:

(4)HSL模型颜色选择器
HSL色彩模式是通过改色相(H)、饱和度(S)以及亮度(L)三个颜色通道以及它们相互之间的叠加来得到各式各样的颜色的,但不是很常用,如下例:

(二)度量单位
生活中,我们会用“米,分米”之类的度量单位来表示物体的宽度高度。但是,在网页设计中,通常用“像素,百分比”为度量单位。
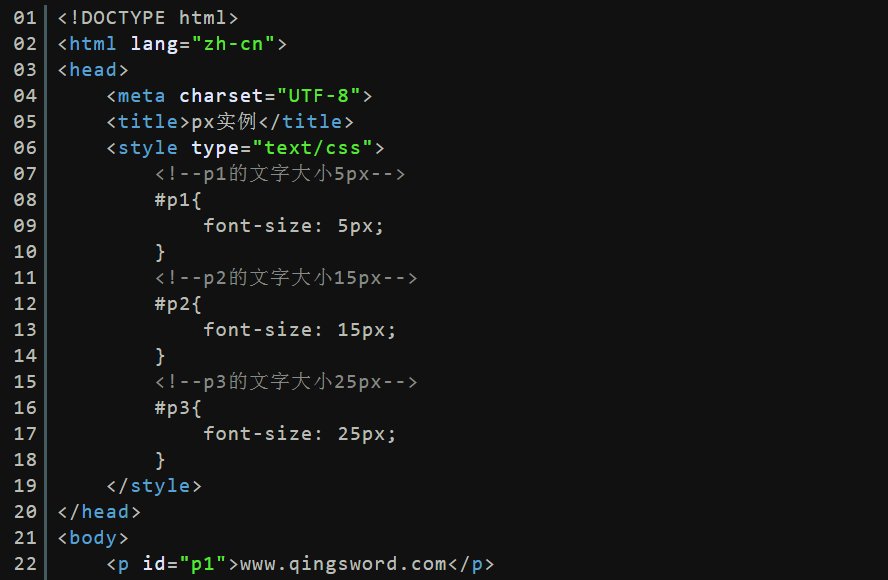
(1)px:即像素(Pixel),相对长度单位来说,px是相对于显示器屏幕分辨率来说的,如下例:

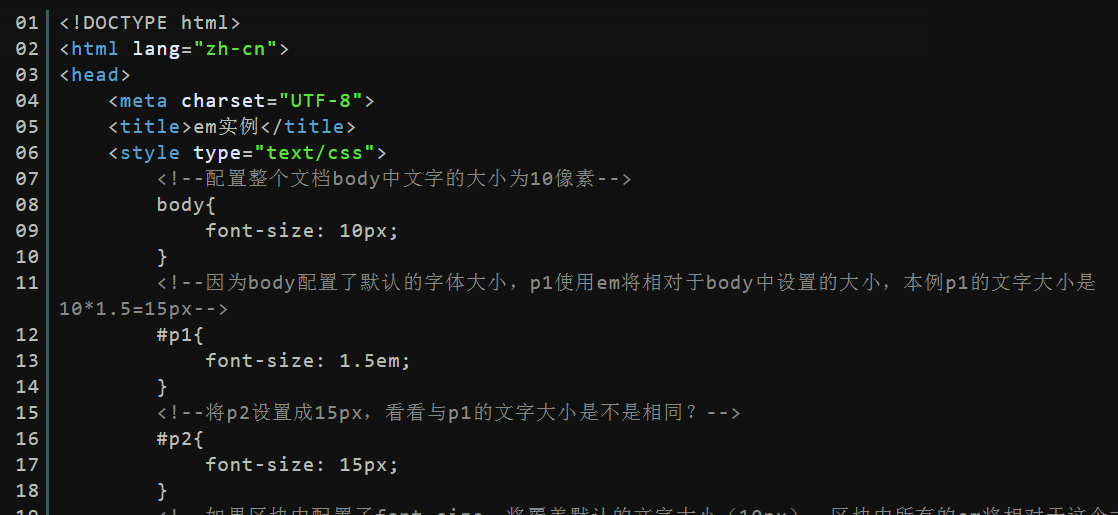
(2)em:em为相对长度单位,相对目前对象内文本的字体尺寸来说,行内文本的字体尺寸还没被设置,对于它的父系标签css配置的字体尺寸,要是它的父系没配置字体的尺寸,就如浏览器默认的字体尺寸,如下例:


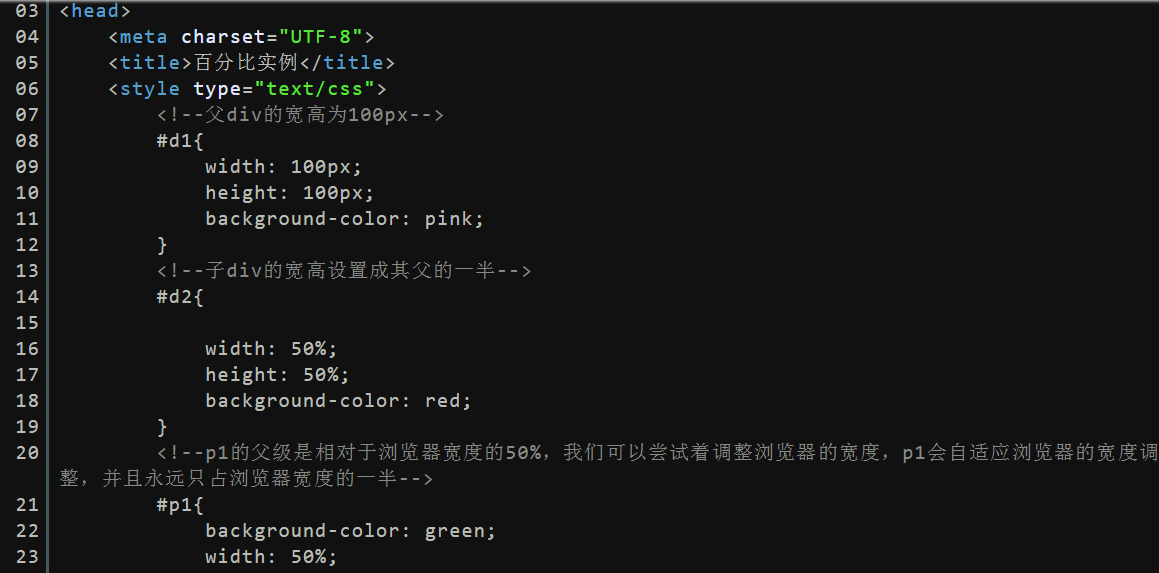
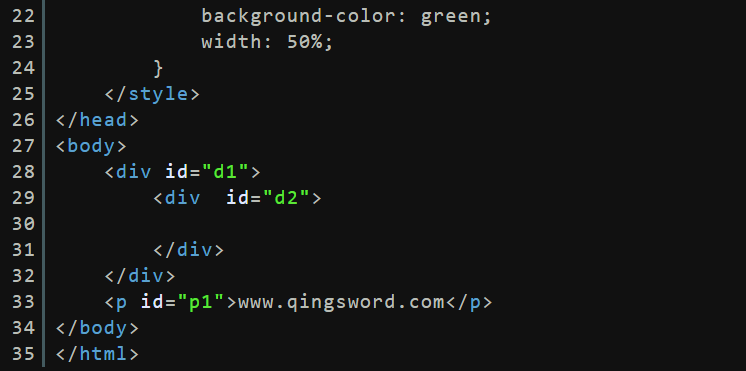
(3)百分比:百分比跟em不一样,em配置的宽度以及高度由它的父系标签的font-size值决定。然而,百分比由它的父系的宽度以及高度值决定,不是font-size值,如下例:


显示效果:

总结:颜色配置以及页面度量单位对页面的外观是非常重要的。要是我们想要让页面变得美观,就应该多了解一下颜色配置方法以及页面度量单位。我们网站会给大家介绍更多关于css的内容,大家要是关注我们的网站:课课家教育,就可以学习到更多关于Web开发方面的知识。
