制作简单的HTML页面
对于很多来说,开发网站,制作网页是一种很重要的技能,特别是做生意的,现在是互联网时代,单凭发传单,电视广告,广播是不够的,要适当地运用互联网,在互联网中,网站是一种很好的宣传方式,如果你想自己弄,不需要麻烦别人的话,就需要自己去学,那样才会弄得网站弄得更加完美了。不过网站开发,要从基础学起,现在小编就为大家介绍:制作简单的html页面。这是网站开发的基础,所以大家也要学会后面的教程。
步骤1:首先我们打开DW软件,再新创建一个空白的HTML文档,如下图所示:

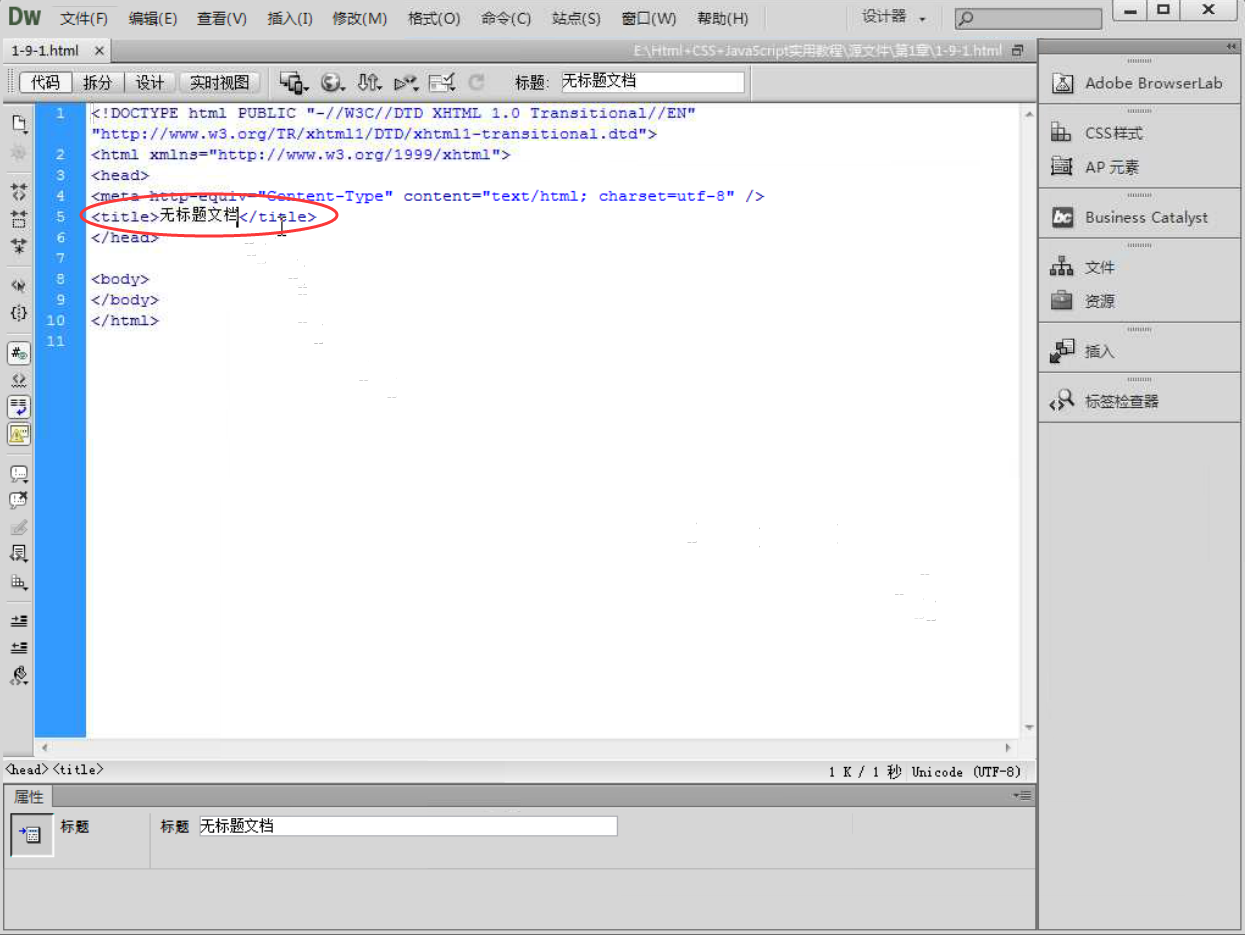
步骤2:进行修改HTML文档标题,如下图所示:

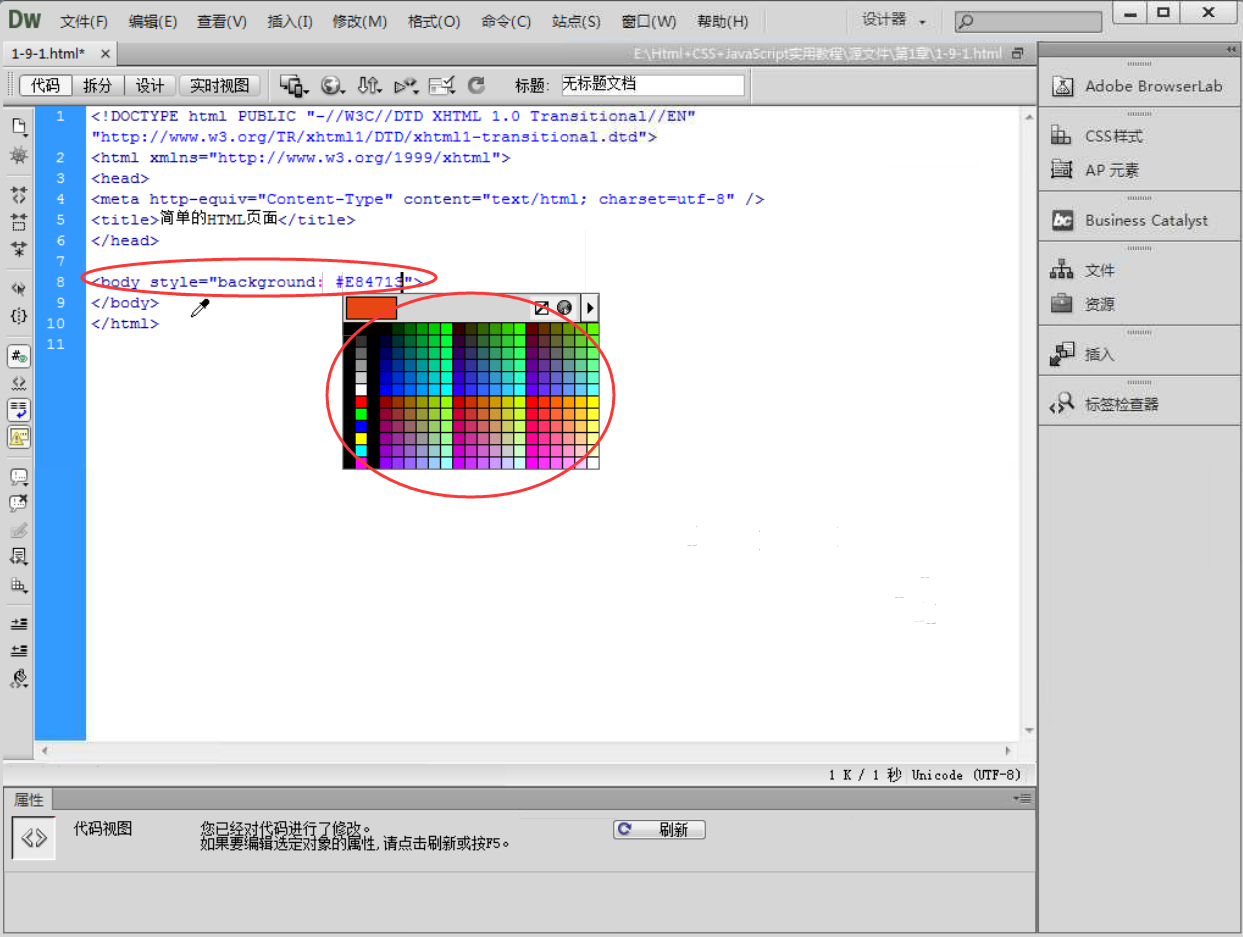
步骤3:在<body>中,添加background(背景颜色),然后选择颜色代码,选择其中的颜色,如下图所示:

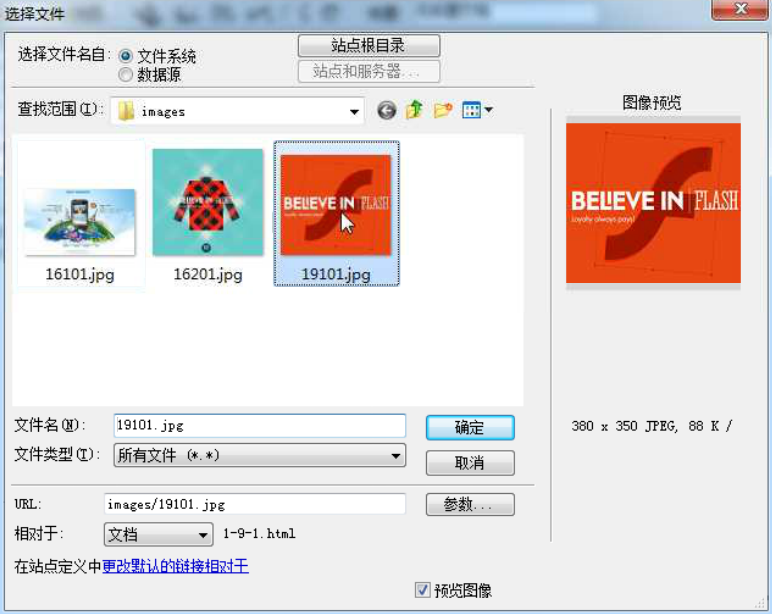
步骤4:选择网页背景图片(URL),如下图所示:

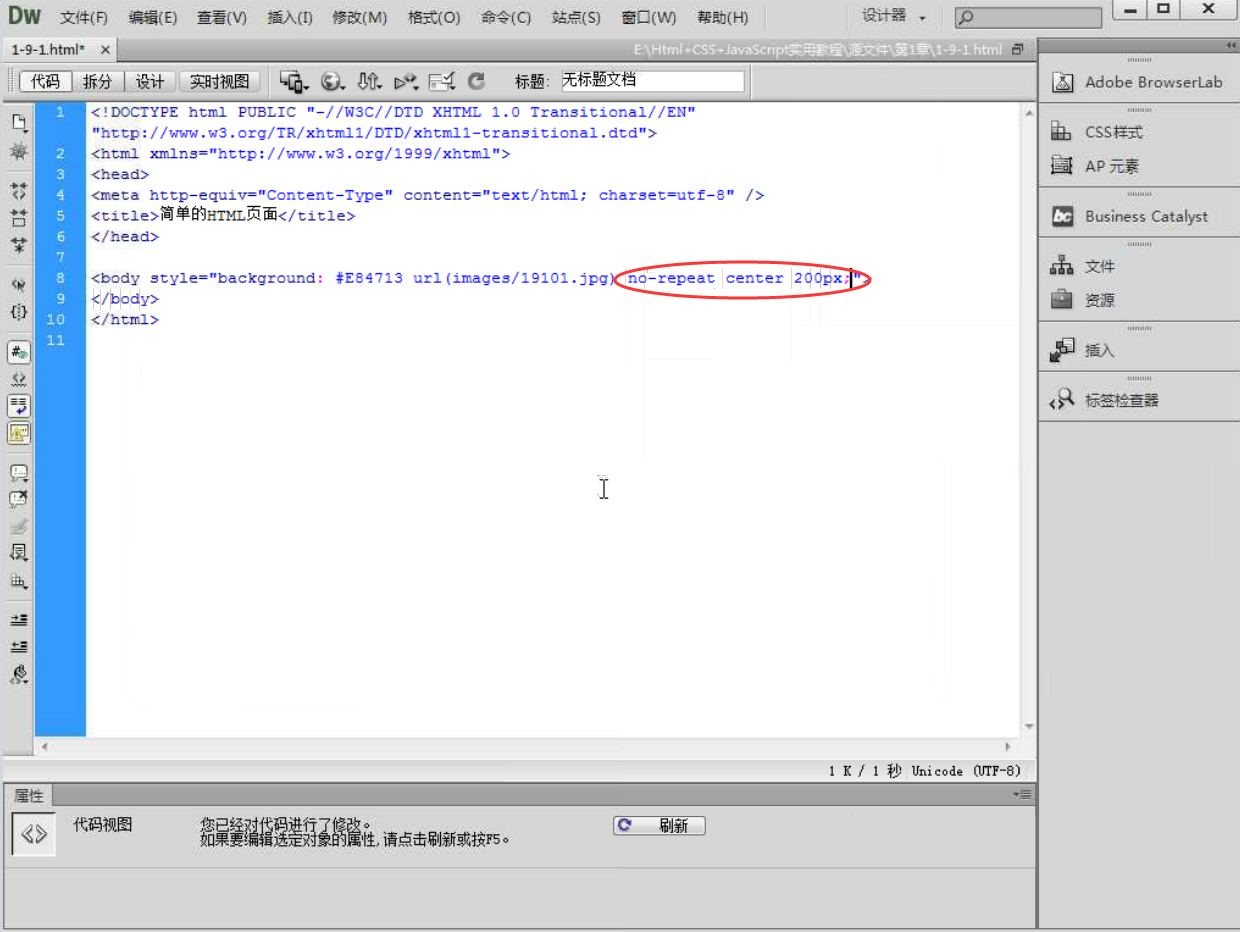
步骤5:要完成<bodystyle>的设置,还需要一系列的步骤,因为这是HTML网页的背景部分,所以是相当重要的部分。前面已经设置了背景颜色,现在我们要设置网页背景图像的定位,当点击Enter键之后,就会变成红色框里面的代码了,这些代码形成就会变成背景图像,背景颜色以及背景图像位置的程序了,如下图所示:


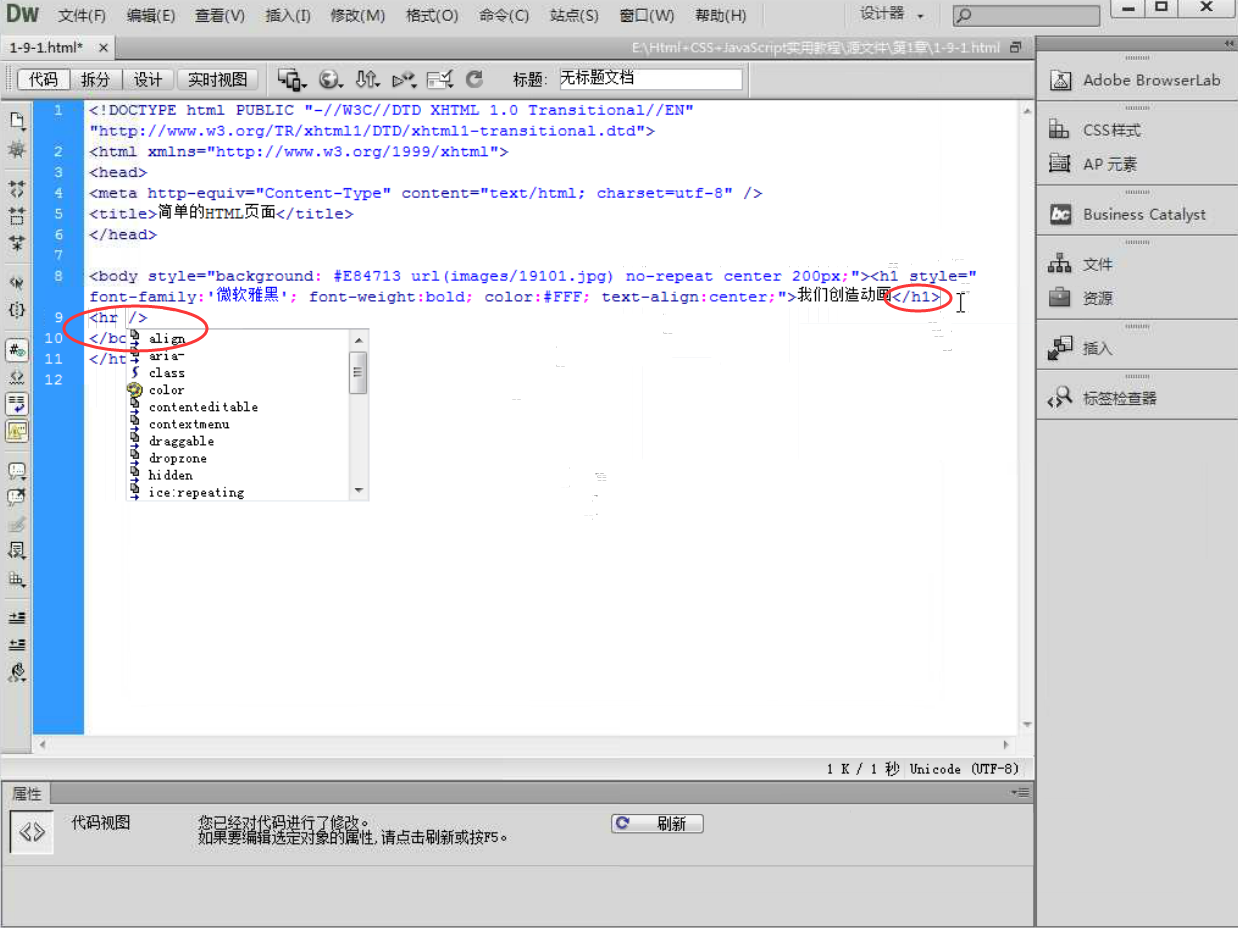
步骤6:完成以上操作后,我们添加一个<h1>以及<hr>,添加完成后,再添加一个水平线,如下图所示:

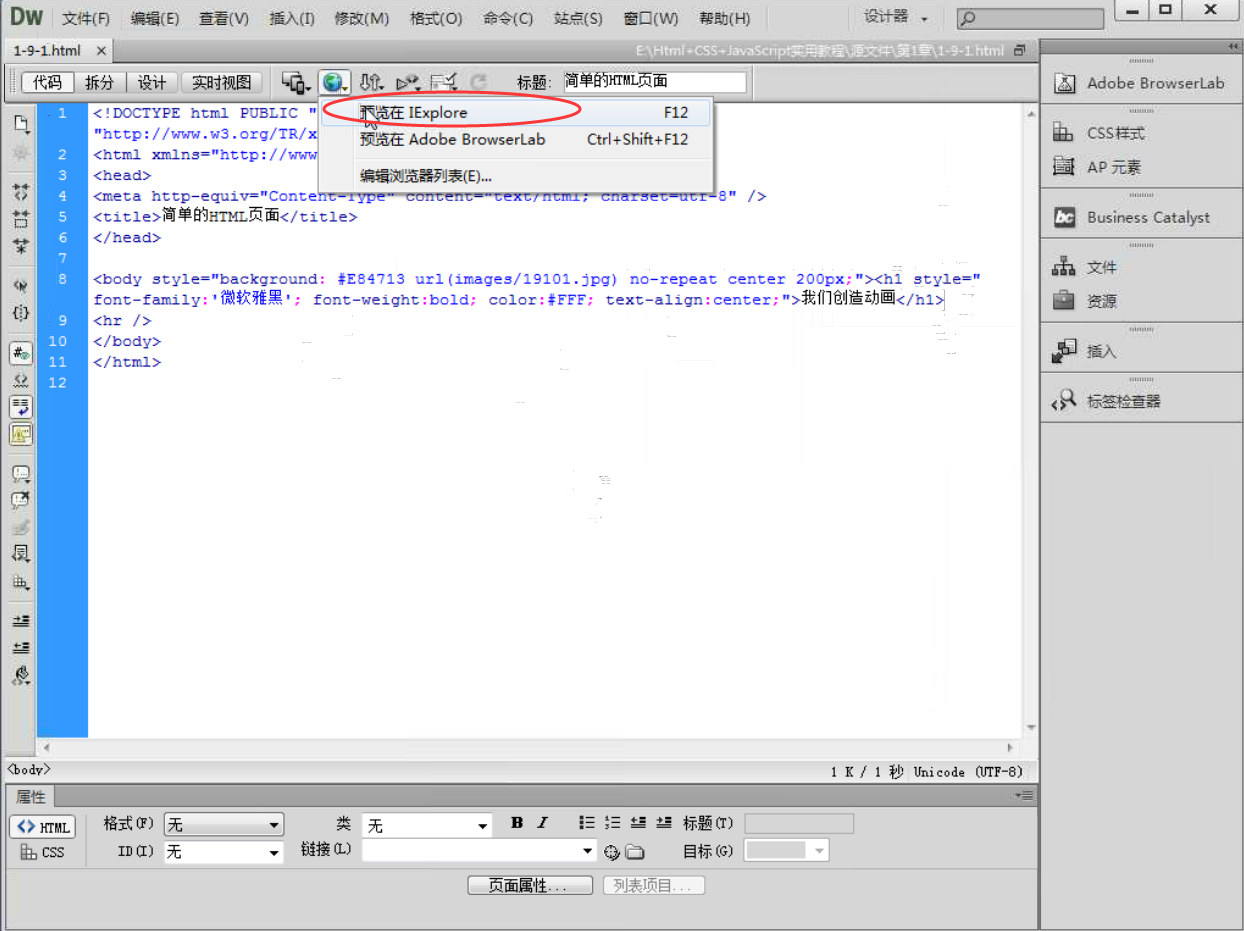
步骤7:最后我们进行预览该页面,然后保存下来,如下图所示:

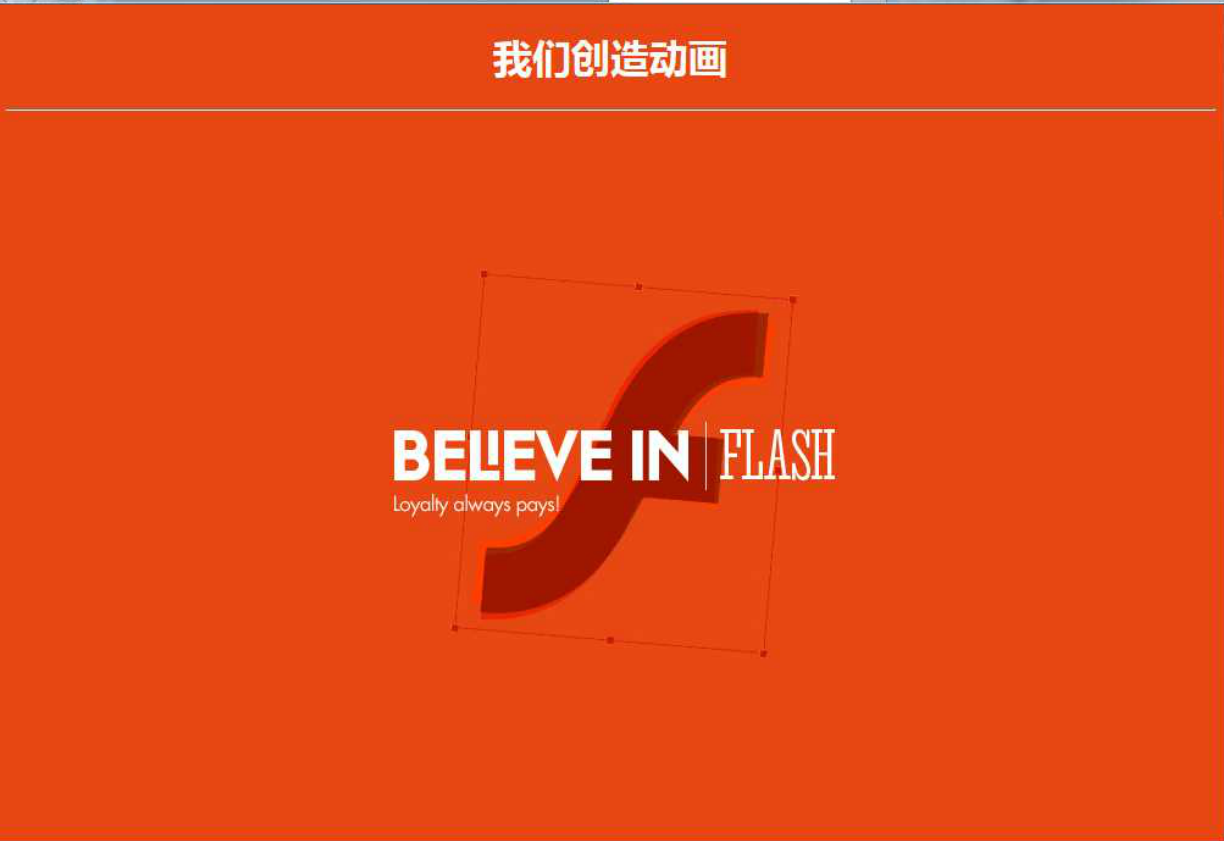
最终效果:

小编结语:大家看到了吧,其实制作一个简单的HTML页面是很简单的,因为你只要记得这些代码,同时没有输入错误,那么就可以完成一个页面了,而且,大家在操作过程中,注意添加必要的要素,不要漏了哪一个。如果大家还有什么不明白的地方,欢迎咨询小编,感谢大家的支持。
