块状元素盒模型
小编这篇文章主要给大家介绍一下块状元素盒模型的基本概念,网页设计当中常听到的属性名有内容、填充、边框以及边界,css盒子模式都具备这些属性。这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模式。CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
(一)块状元素盒模型示意图
每一个块状元素,即标签都有下图中的属性,标签当中的文字等等的内容就是图中的“content填充”部分,在内容跟块状元素边框之间,能配置“padding填充”,“padding填充”可以使标签当中的内容跟边框保持一段距离,可以使布局更加美观。边框之外能配置“margin边界”,margin属性可以使标签跟相邻标签产生一段距离。

(二)块状元素盒模型实例
下面有三个实例,为了使大家理解盒模型的概念而进行演示盒模型图中“content填充”的三种属性。
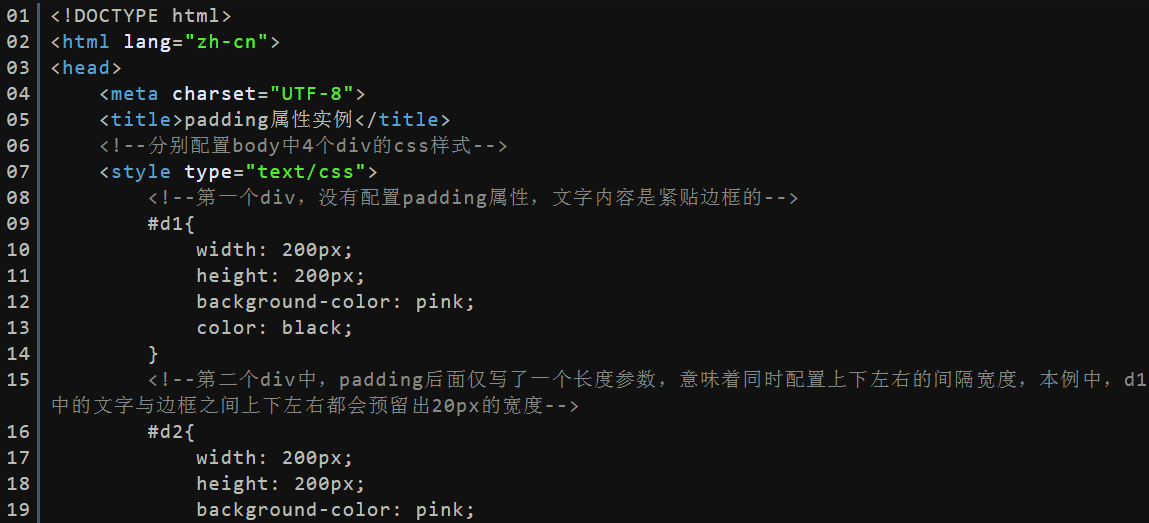
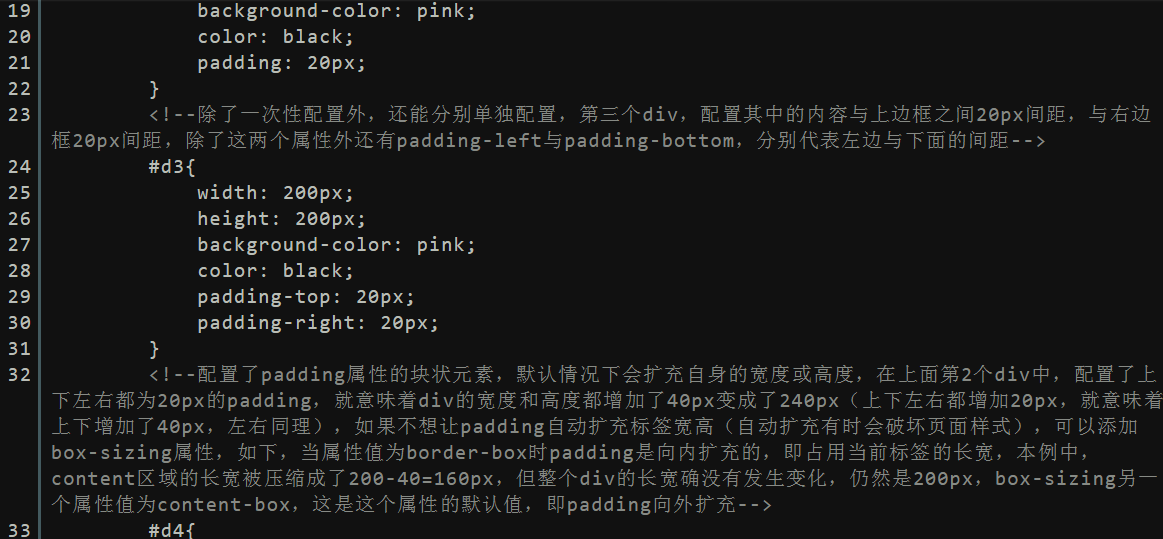
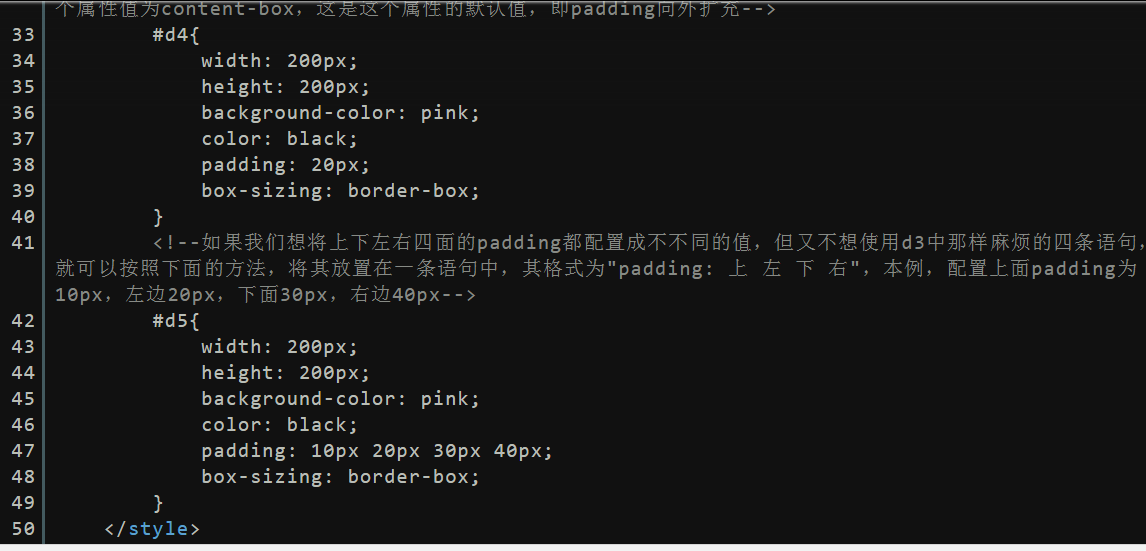
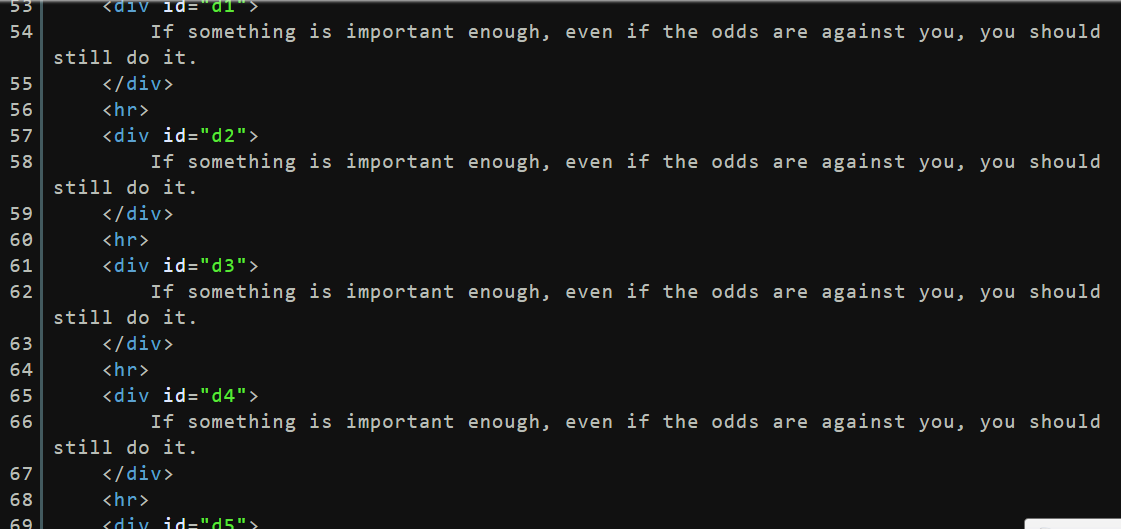
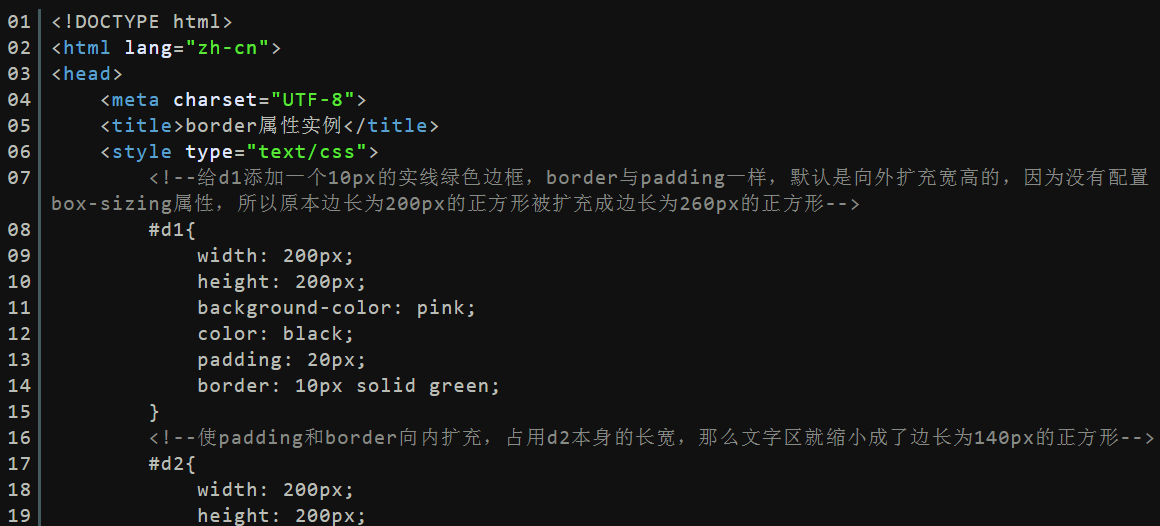
(1)padding填充





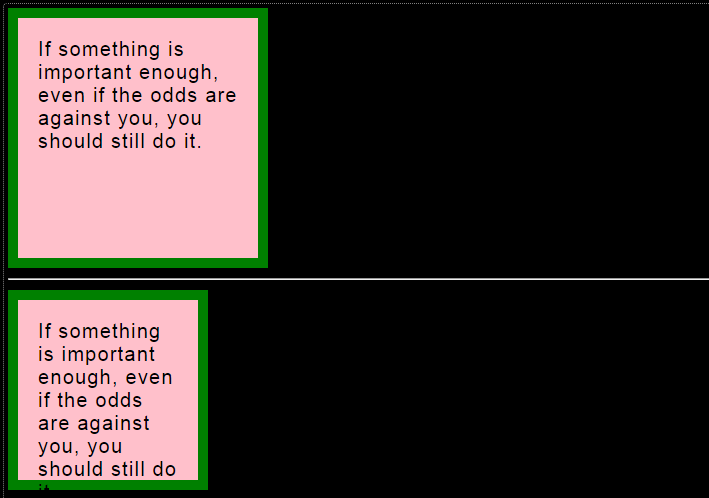
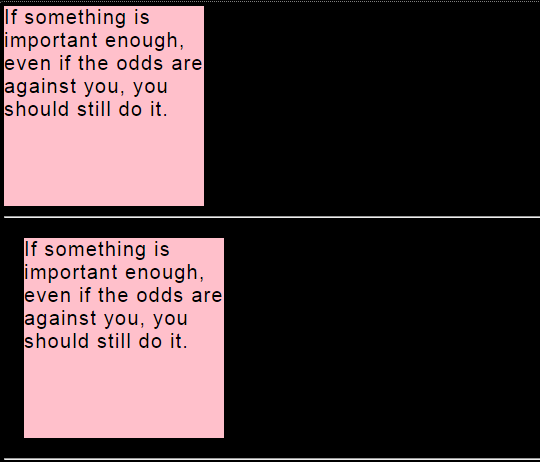
显示效果:



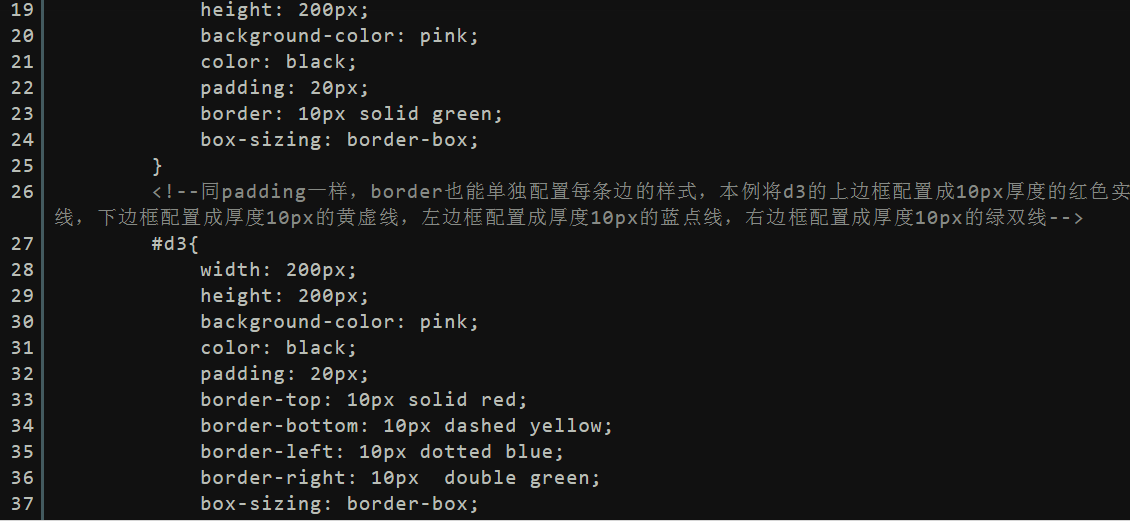
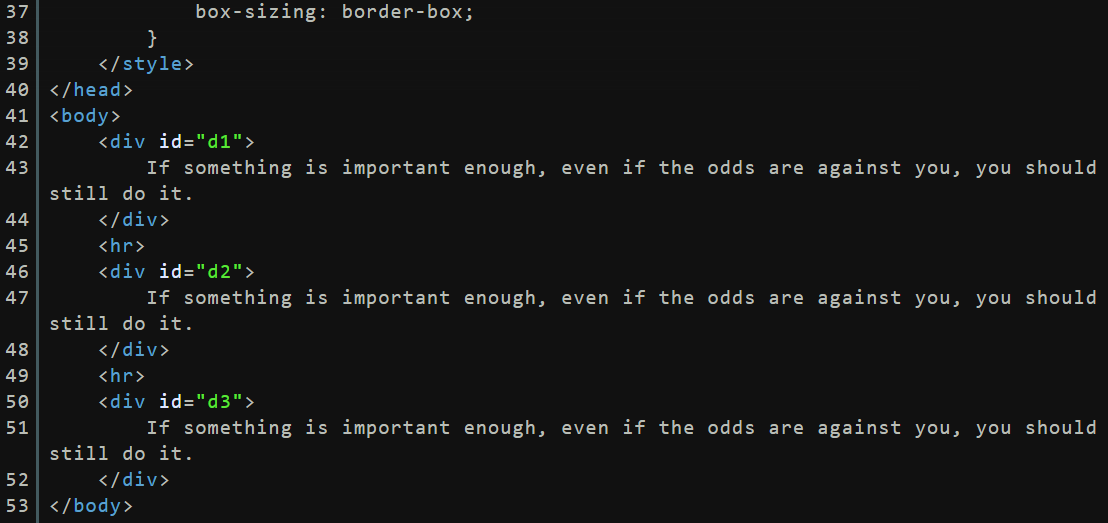
(2)border边框
border边框是盒模型的一部分:



显示效果:


注意:如上例,最后的div在pc上显示的时侯,它的底部挨着文字,配置了padding还会挨着文字的原因是什么呢。由于在div容器的高度容纳不了内容时,内容就会从它的底部溢出来。
(3)margin边界



显示效果:


注意:margin跟border以及padding不一样,利用它,就能控制单个元素以及元素之间的距离,与padding相同,margin也有单独配置一边的属性,分别是margin-top、margin-left、margin-bottom以及margin-right。
(三)行内元素以及块状元素间的转换
html文档的大部分标签能归为三类:块状元素,行内元素以及行内-块元素。
(1)块状元素:可以设置元素宽高,还有隔离其他元素功能的元素,出现的时侯单独占一行。例如:div、p等等。
(2)行内元素:不可以设置元素宽高,只可以自适应内容,没有办法隔离其他的元素,而其它元素会紧跟其后。例如:span、b等等。
(3)行内-块元素:能够设置元素宽高,但是没有办法隔离其他元素的元素,其它元素会紧跟其后。例如:img。
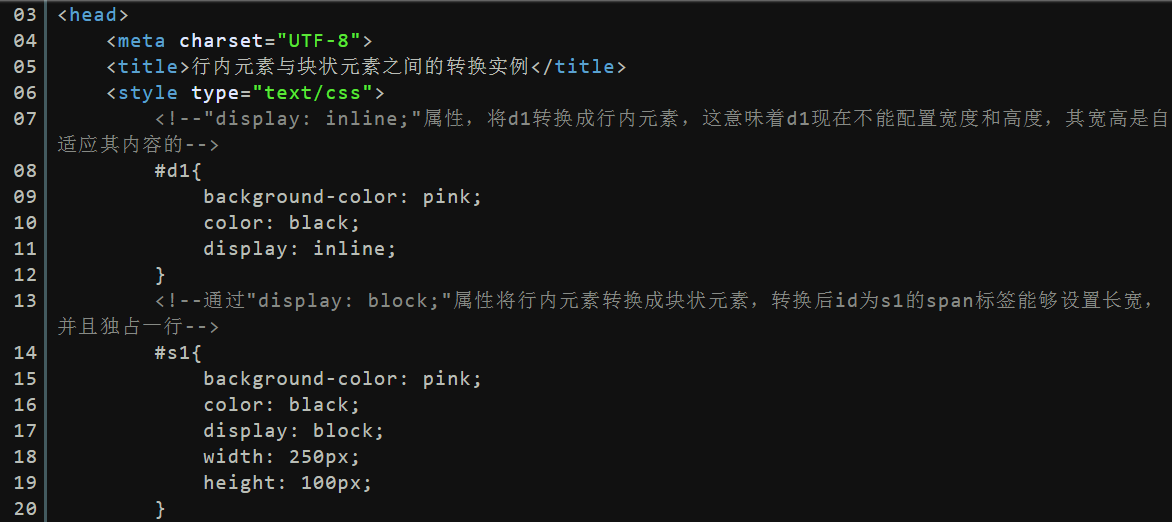
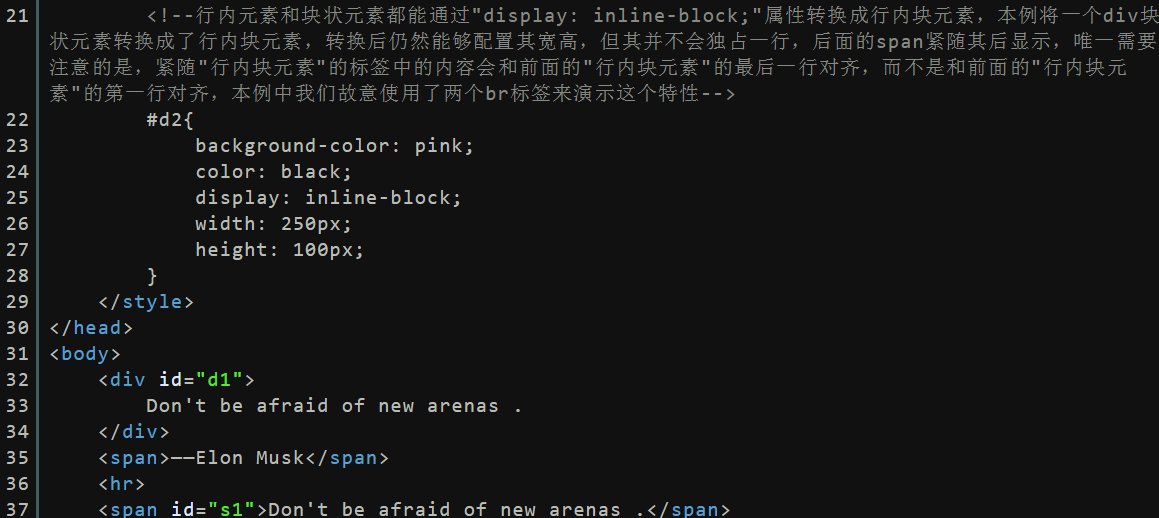
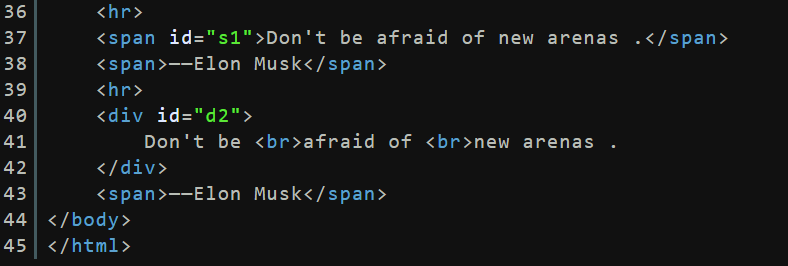
通过css属性这三种类型的元素可以互相转换,如下例:



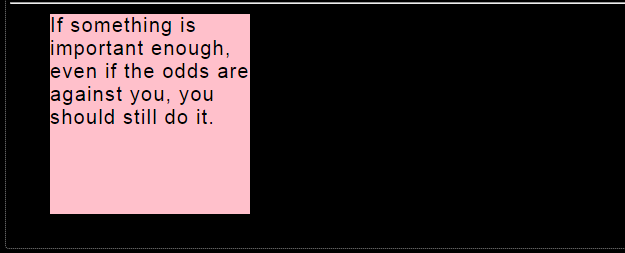
显示效果:

(四)块状元素的特性与浮动
#p#分页标题#e#
全部的块状元素都会单独占一行,怎么能让两个块状元素显示在同一行呢。因此,css提供了一个浮动属性,浮动就是指分层设计的思想,浏览的网页有层次结构,就类似乘飞机在一栋楼的正上方的时候垂直往下看,楼房即使有十几层,但也只能看到屋顶,看起来像屋顶是贴着地面,利用css把块状元素浮动起来后,而块状元素事实上被浮动到了第二层,由于元素被浮动到了第二层,第一层是贴着地面的元素,下面就是空的,就是说第二层的元素能遮挡第一层的元素的。此外,全部被浮动到第二层的块状元素都将失去“独占一行”特性,就说明被浮动到第二层的块状元素可以跟随其于被浮动到第二层的元素后显示,如下例:
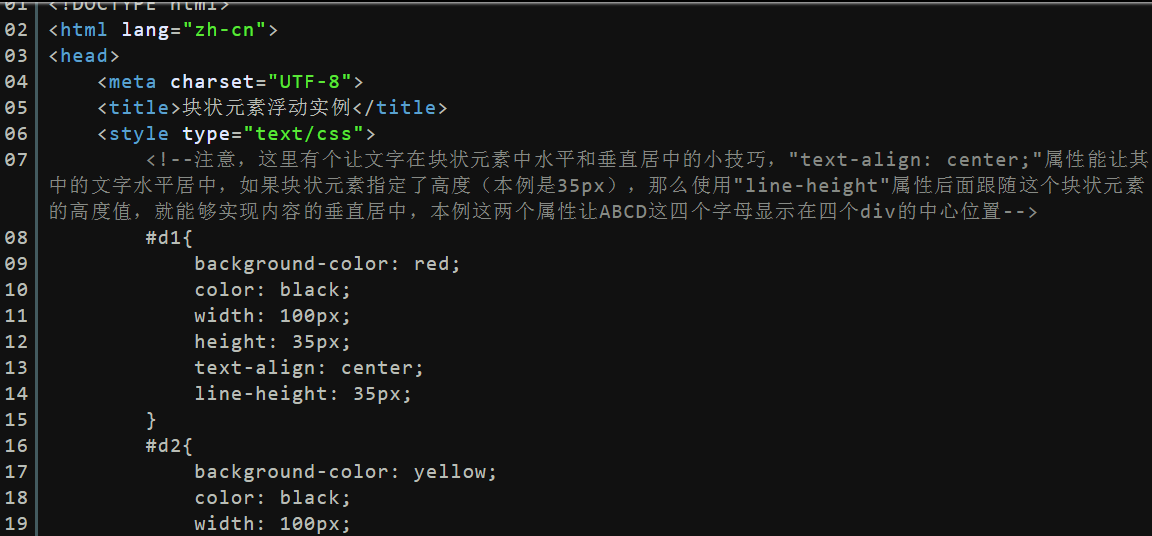
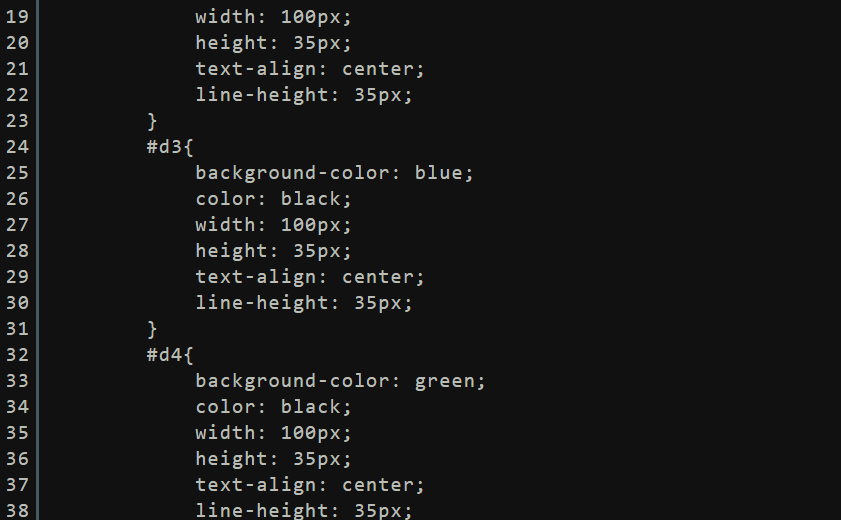
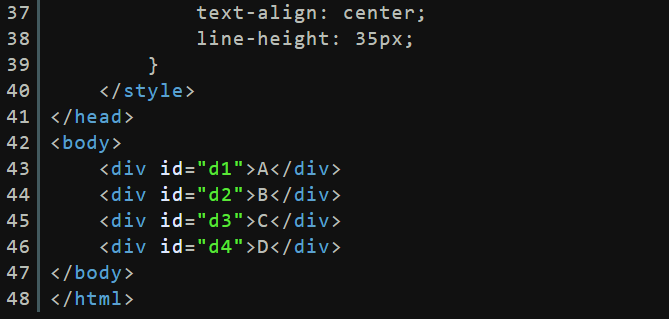
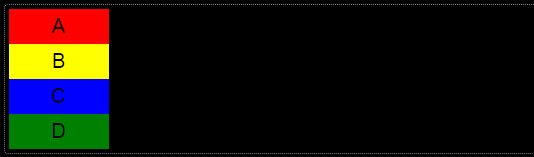
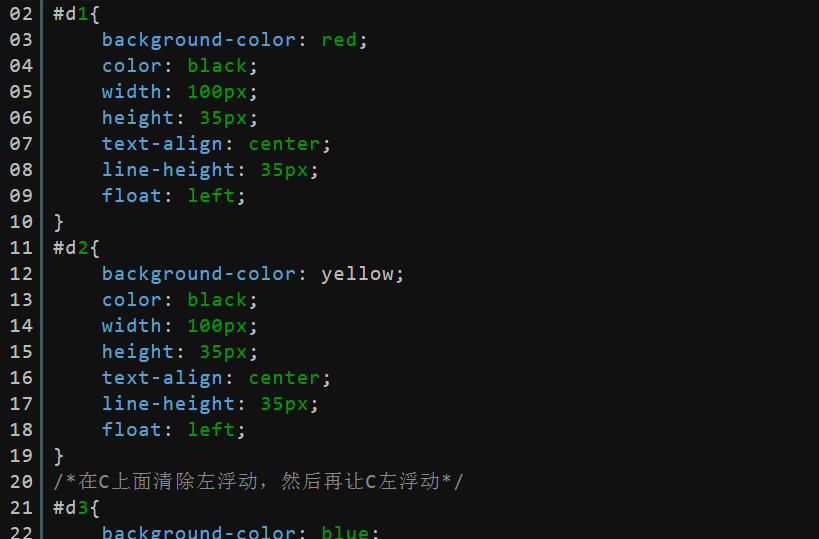
(1)在div配置浮动前,他们都独占一行来显示



显示效果:

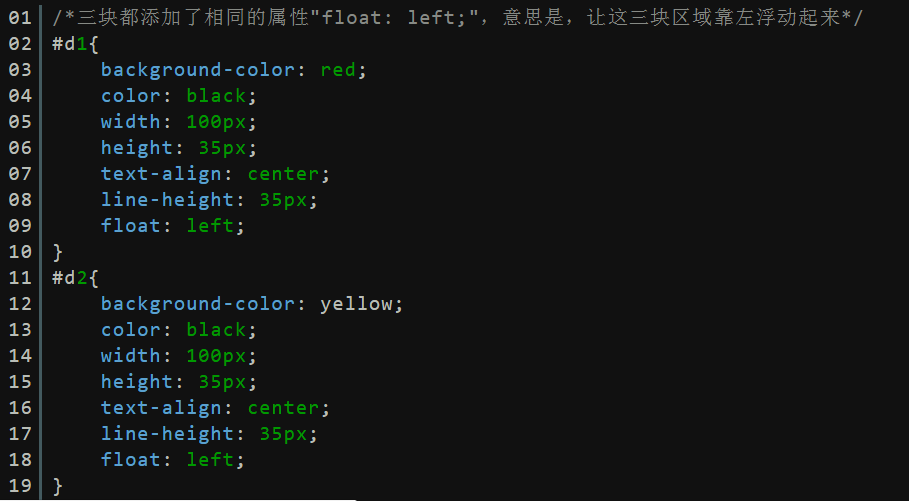
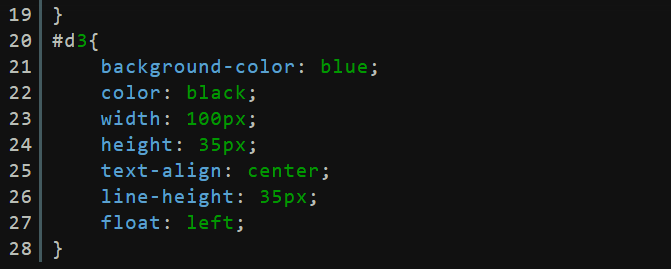
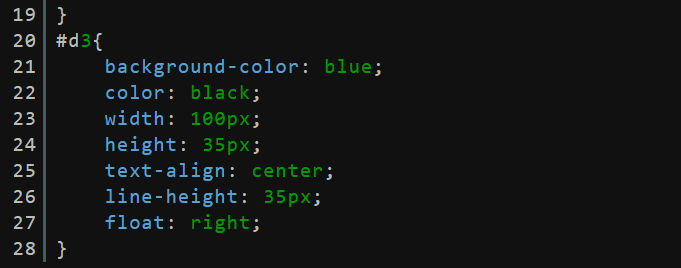
(2)使ABC浮动,可以看到其余部分的代码与上面相同,以下是ABC三块的css代码部分:


显示效果:

从上面显示可以看到,目前,ABC并排显示了,就是说没有了“独占一行”特性,,那D去哪了。事实上,HTML文档当中全部元素都是从浏览器窗口的左上角原点开始排列显示的,在ABC浮动到第二层后,就是原来在左上角那个原点A浮起来了,下面是空的,D就自己移动到A原本的位置上,由于D和A的长宽一样,所以D处在A的下方,就被A挡住了。
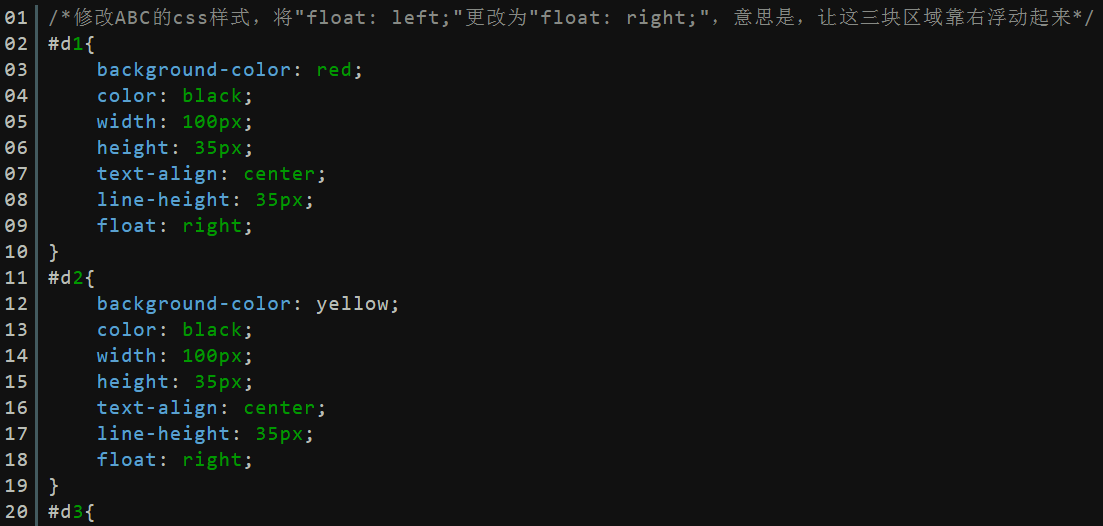
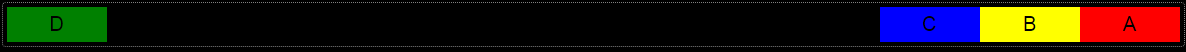
(3)大家知道,这还会存在一个右浮动,现在让ABC都靠右浮动,就可以看到D了,由于浮动起来的ABC移到了浏览器最右边,就不能遮挡D:


显示效果:

以上显示不难看出,ABC靠右浮动,由于A是一个元素,靠右浮动以后,就会出现在最右边,由于浮动执行有先后顺序,就看到最左边的D,即使看起来与ABC是在同一层,如上他们没在同一层。
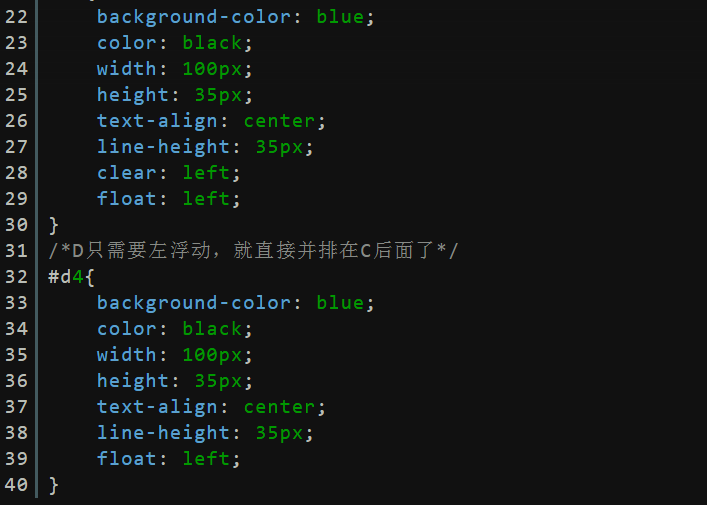
(4)重新把ABC改为左浮动
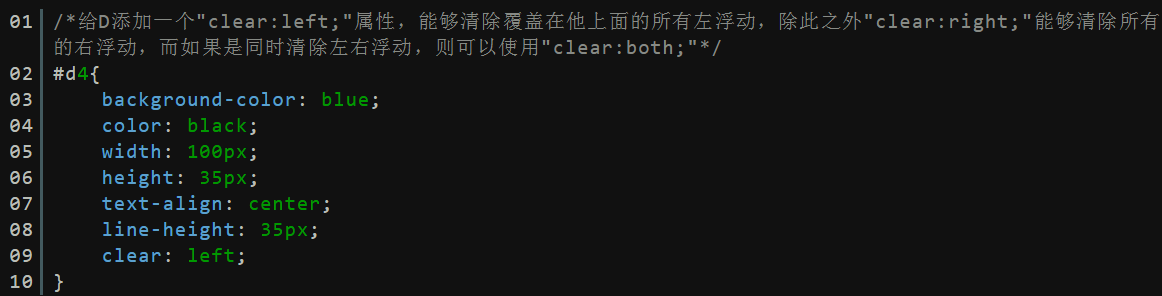
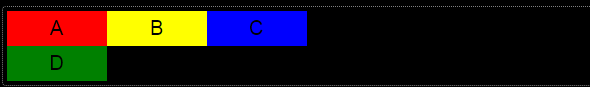
(5)当元素浮动后,要是以下元素不浮动就会永远被遮挡,css提供了一种清除浮动的方法,可以使下面的元素不被遮挡,修改D的css配置如下:

显示效果:

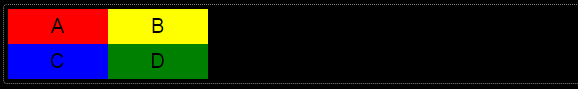
(6)要是想让ABCD四块组成一个田字格,ABCD的css配置修改如下:


显示效果:

(五)元素可见性
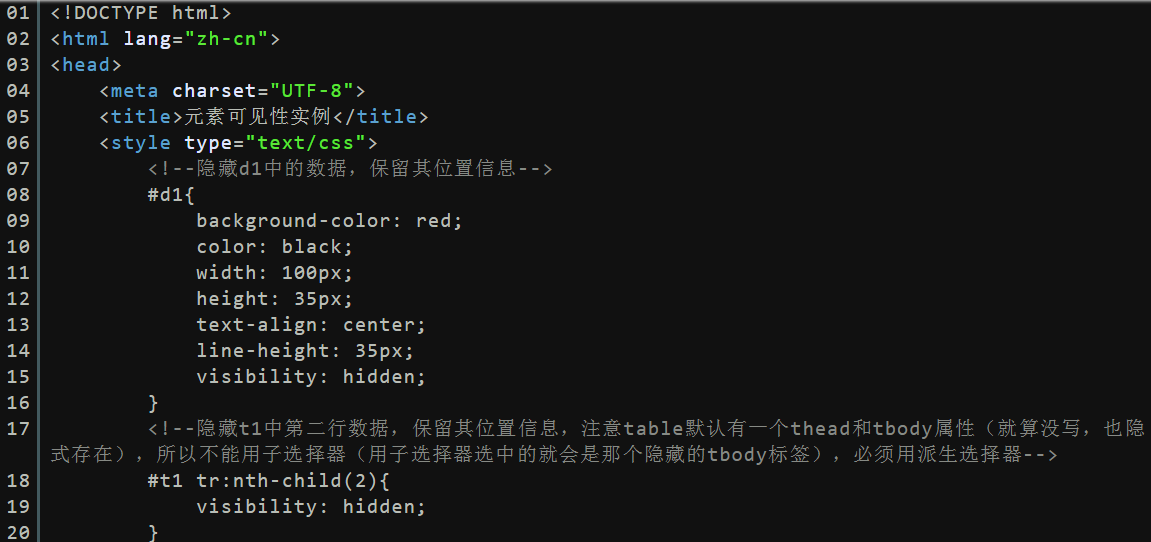
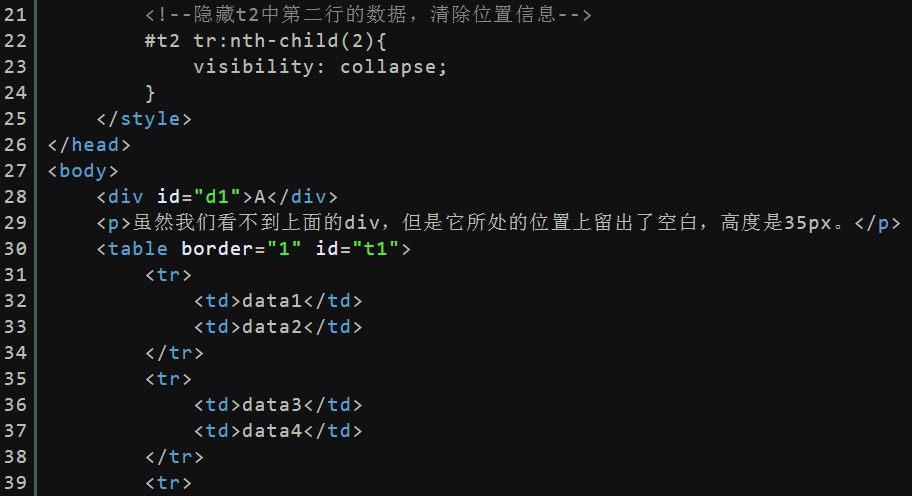
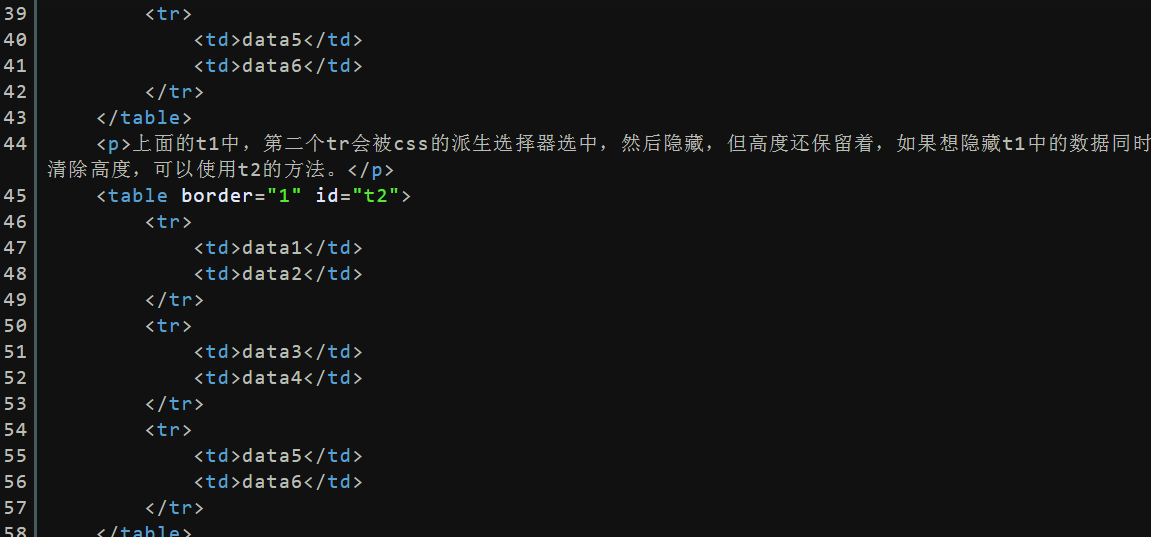
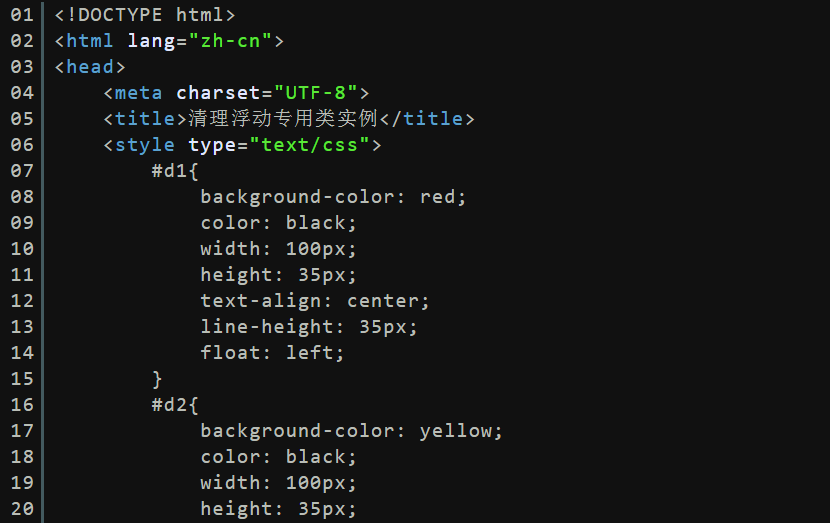
css中的visibility属性可以使元素内的数据隐藏掉,但这时元素所处位置还占用着,就是说元素所在位置会出现空白,下例用div和表格举例:



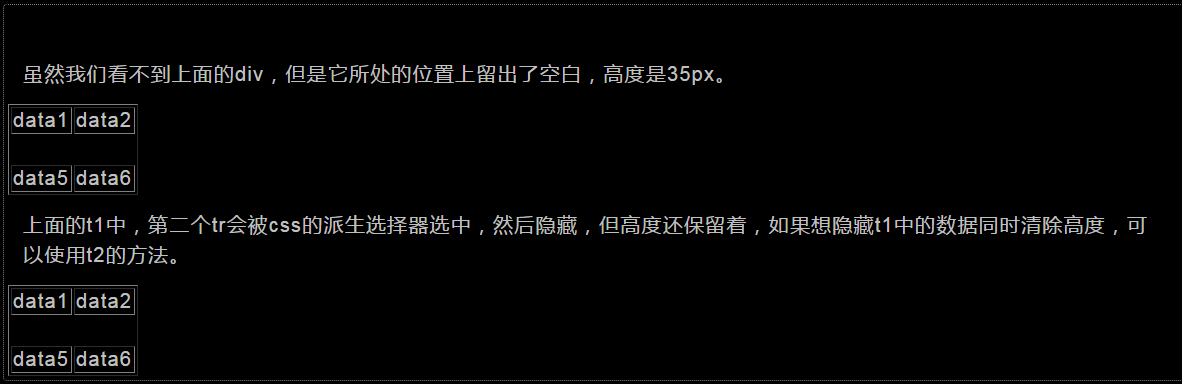
显示效果:

css的属性中,还存在属性与“hidden”很像,我们使用过“none”属性,不同点如下:
(1)visibility:hidden:可以把元素隐藏,但在网页中该占的位置还是占着。
(2)display:none:把元素的显示设置为无,就是在网页中不占任何的位置。
#p#分页标题#e#
注意:谷歌浏览器中,用collapse值和使用hidden值没区别。但是,在火狐浏览器、Opera以及IE11当中,collapse值的效果就像字面意思:table的行就会消失,下一行会补充它的位置。不推荐用”visibility:collapse;”属性,是由于不同浏览器对它的理解不一样。
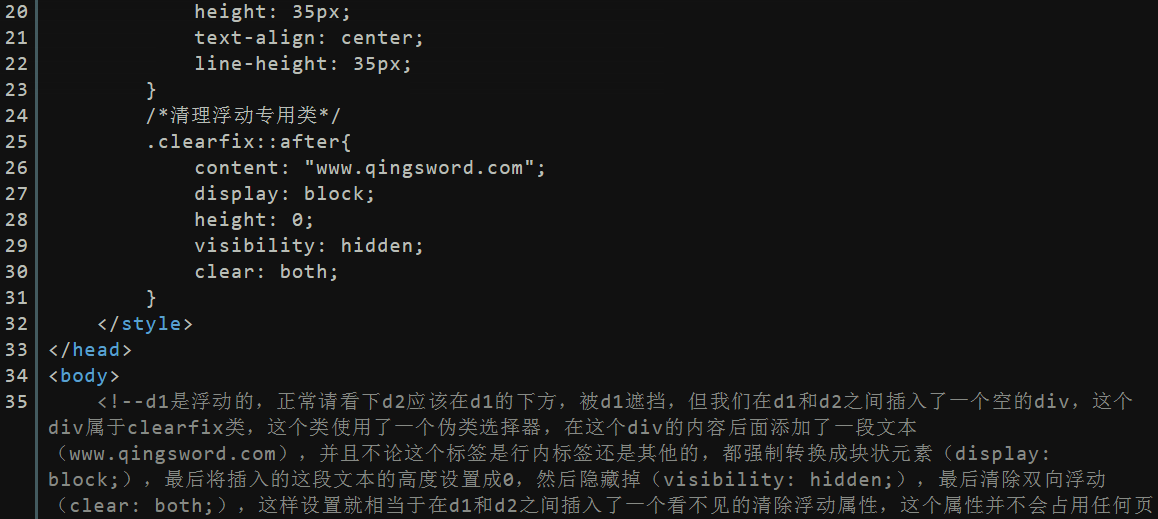
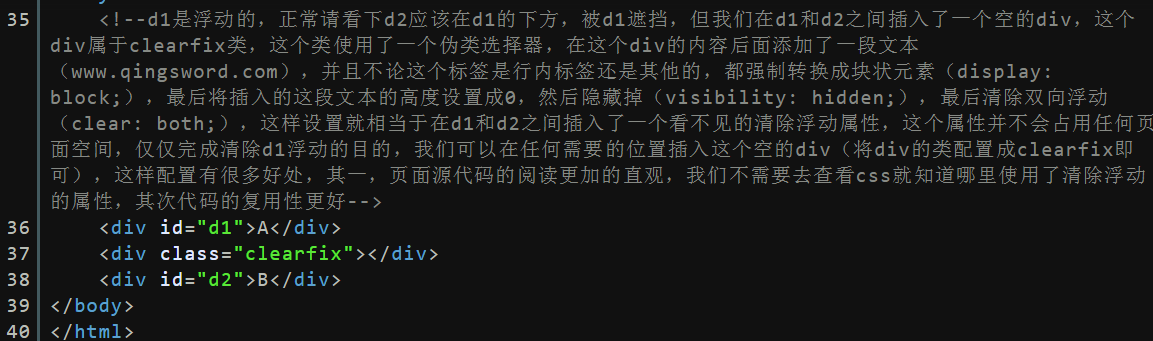
除隐藏元素外,“visibility:hidden;”属性还能配合div清理浮动,许多著名的前端框架中都能看到以下div,用来清理浮动:



显示效果:

(六)处理溢出
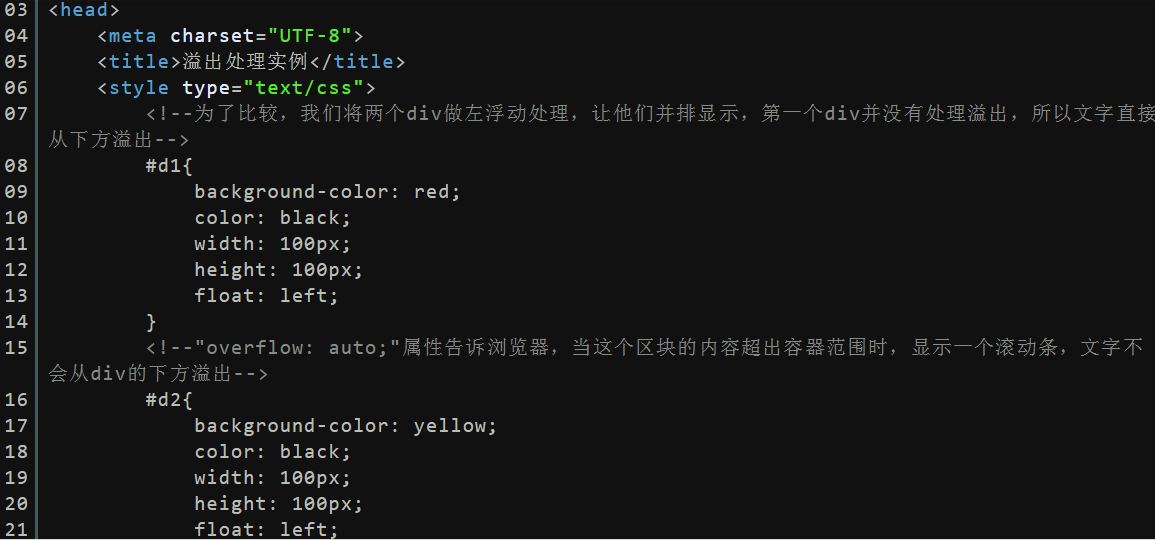
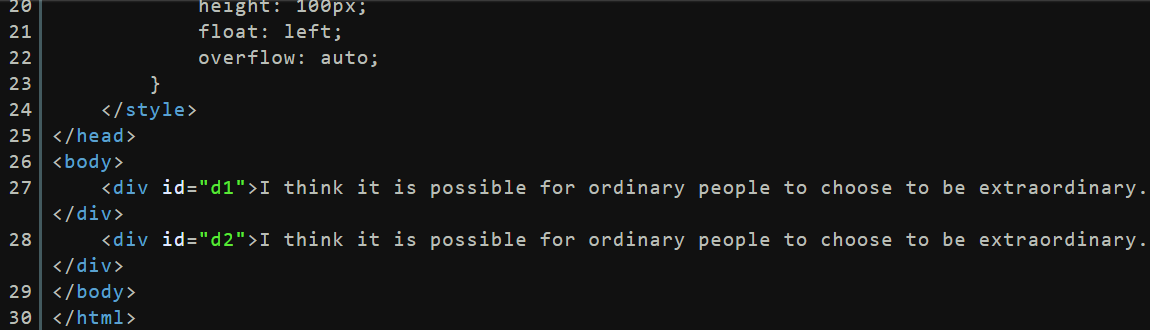
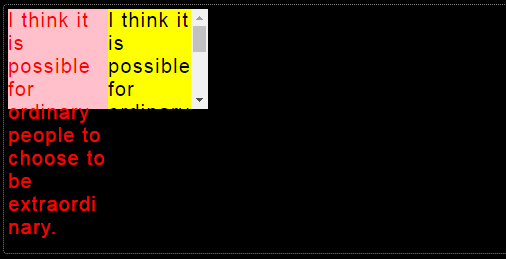
在设置了元素固定尺寸内容还过多的时侯,就会出现溢出问题,溢出主要朝右侧和底部。通过css样式中的overflow属性可以处理这些溢出,如下例:


显示效果:

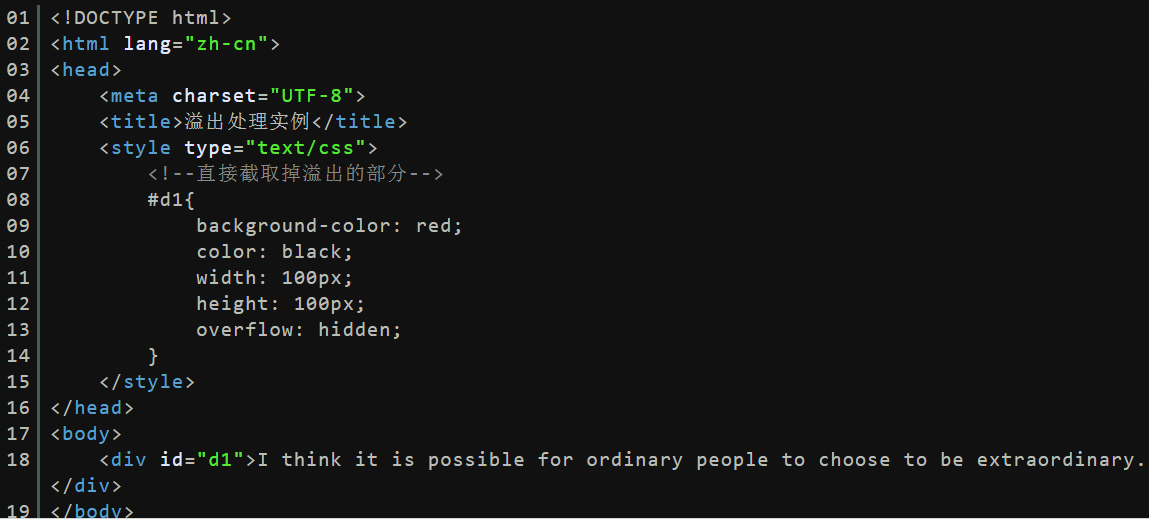
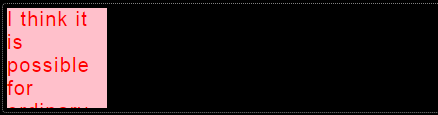
要是不希望多出的内容溢出,也不想显示滚动条,能用”overflow:hidden;”属性把多余部分截取:

显示效果:

总结:很多文章把块状元素盒模型的基本概念称为”div盒模型”,而准确的来说,块状元素包含div,但又不仅仅只有div,所有可以调整宽高的块状元素,都可以使用盒模型。我们课课家教育会给大家带来更多关于Web开发的内容,如果大家css感兴趣的话可以关注我们的网站。
