市面上APP小软件出现的越来越多,无处不在的APP软件流落市场到底是好还是坏?但是当你有了自己的想法和信心也想弄一个APP小软件的时候,那么你才会知道要弄一个APP小软件是多么困难,那么实现的步骤又是什么呢,对你的软件测试,编辑代码等等关于开发技术的问题。下面我来下给大家科普一下关于这方面的软件的操作和使用方法。让我们知道软件开发的由来。
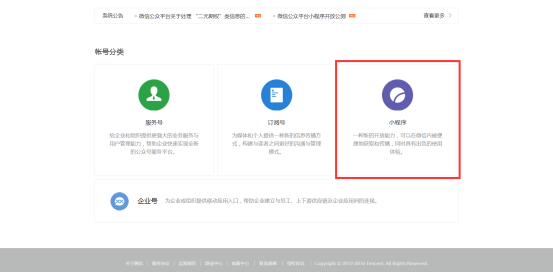
1、那么制作一个小程序要有一款制作软件,那么我们今天就用微信的小程序制作来说明吧,首先我们要有一个web的开发工具,然后在你的个人公众号上找到小程序的模块点击进入。
2、当你打开小程序的时候你会看到有一个工具的选项,当你点击工具的选项的时候你会发现要下载该工具,那么我们只要根据自己的条件分别在32位、64位和mac的版本中挑选一个属于自己的开发工具并且下载。
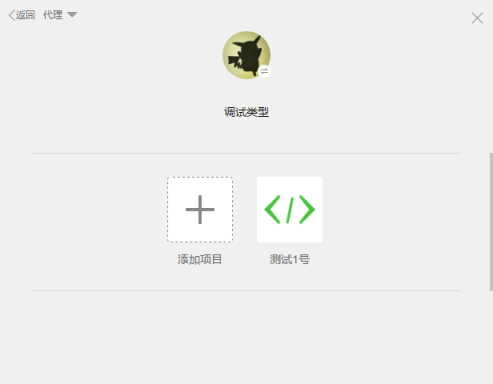
3、按着步骤下载安装就直接启动你的开发工具,那么对于你第一次用该工具,微信要求你进行一次微信扫码登录的方式验证,当你扫码登录后就点击内容里面的添加项目,并且增加项目的名称,到这里又个选择,一个是填写你的APPID另一个是无APPID。接着你就到了一个目录,那么只要新建一个项目目录的文件夹就可以创建出一二微信小程序的项目了。
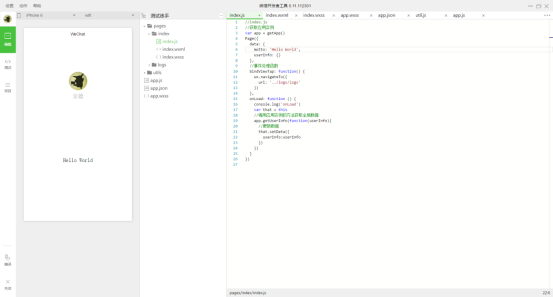
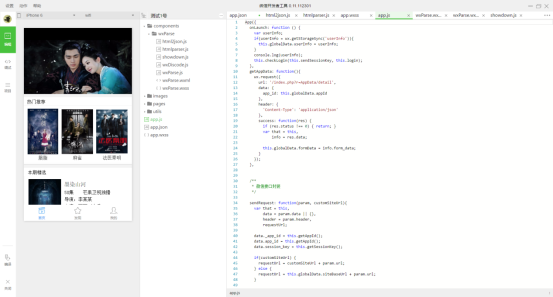
4、微信开发者工具共分成编辑、调试、项目开发三个部分。
1.对里面的代码进行编辑修改。
2.小程序的时候会出现一些错误的代码和警告有利于的小程序的调试。
3.这个小程序的项目,和查看属性,在代码方面的修改以及提交这次编辑的数据并且上存到微信的服务器中。
其实你下载的这个开发工具还有一个好处就是它会提供一个简单的模拟器来配合你,你可以在开发的过程中进行你的编辑的应用测试一遍,例如,后台问题,多媒体播放能不能用,缓存数据处理等问题都能经过这个电脑模拟器来评定。
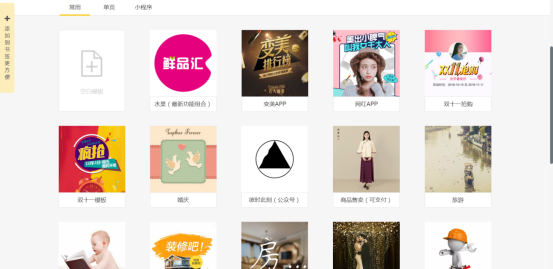
5、Web开发需要的是编程方面的高手才能完成的事情,但是像我们这种又想开发却不懂编程的人又怎么样?那么我们可以登录微信小程序制作平台那么提供的即速应用软件哪里提供了很多小程序的模板。这样既不需要想那些头疼的编程又可以制作自己的模板。
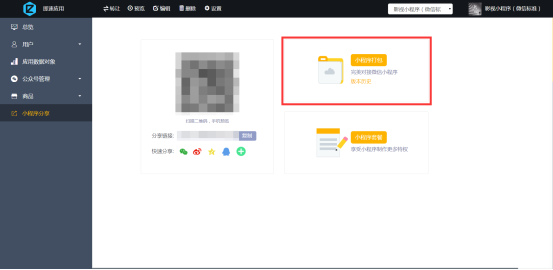
6、该要做的编辑,测试,项应用,排版,模块等等之类的做完之后我们就可以按下面的那个生成小程序的选项进行下载小程序的标准代码。

7、等下载完后回到项目目录中找到刚刚下载完的代码包,然后打开浏览微信应用小程序效果。

8、你也可以在你的开发工具项目页面上查看你开发的小程序基本属性,调试等等因素,同样你可以用机器进行预览测试,测试完成后提高你的小程序代码到微信的服务器上,等待微信平台和管理员的审核,等待审核通过后恭喜你的微信小程序很快就可以版本上线了。
总结:web涉及的是编程学方面的代码知识,那么对于没有接触过的人也没关系,微信平台的功能还是有人性化的一面就是它会给予你一个模拟器和制作工具。当你们看完了之后是不是有种蠢蠢欲动的要尝试?不要心急。当然你前提的准备好你想要开发的是一个什么小程序能否吸引到微信用户?那样才能助你站立在微信的应用中。
