用CSS3彻底解决长单词撑破容器的问题
在网页编辑带英文的文章时,你是否遇到过长单词撑破容器的问题?这是一个非常让人头疼的问题,对于带英文的文章来说,这种问题真的太常见了。

虽然早在css1时代,微软的IE浏览器就可以通过word-break:break-all这样的样式来解决此问题,但当时其它浏览器厂商都比较排斥微软,所以迟迟未被w3c标准收录。
如今的w3c标准终于认可了这一属性,并把它作为新功能定义到CSS3里面,并且赋予了它一个新的名字——word-wrap,它包含两个值:normal(默认)和break-word。
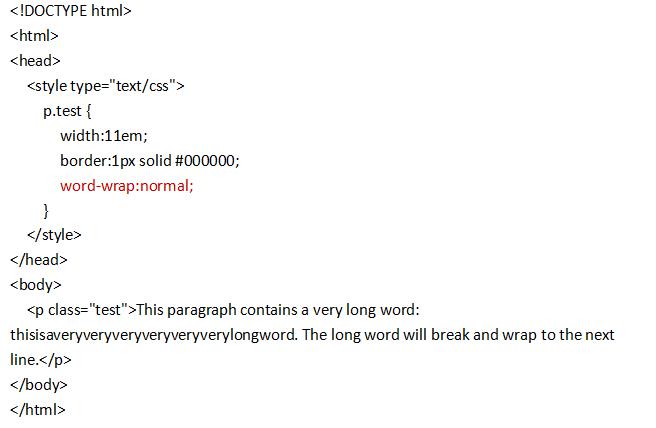
我们来看看基础的html代码:

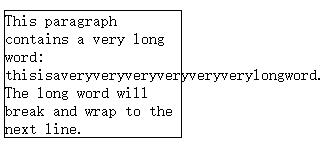
运行,我们就会发现那个长单词越界了,跟本文开头给出的效果一样。
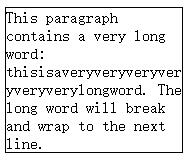
这时我们把word-wrap的属性值normal改成break-word,则容器就不再被撑破了。
效果如下图所示:

所谓“兄弟同心,其利断金”,如果w3c早点拿更好标准出来约束各大浏览器厂商,让它们早点达成共识,那浏览器之间的差异就可以少很多,Web开发者的工作效率也将因此得到有效提升,Web行业的发展也将更加迅猛,大家说是不是?
