CSS类选择器简介
类选择器是css选择器中的一种,那么你知道什么是类选择器吗?你知道类选择器的语法吗?你知道类选择器有什么需要注意的地方吗?下面小编将向大家简单介绍一下类选择器的相关内容,希望对初学者有一定的帮助。

一、什么是类选择器
首先,我们要知道什么是类选择器。
类选择器是指允许以一种独立于文档元素的方式来指定样式。适用于要应用样式而不考虑具体设计的元素的情况。简单来说就是根据类名来选择。
温馨提示:这种选择器只有在适当地标记文档后才能使用,因此在使用前先做一些构想和计划是非常必要的。
二、相关语法
1.在CSS中,类选择器以一个点号作为开头显示,如:
.center{text-align:center}
上面这条规则表达的意思是:把所有center类的html元素定义为居中。
2.我们还可结合通配使用,如:
*.center{text-align:center}
如果您只想选择所有类名相同的元素,可以在类选择器中忽略通配选择器,这时.center{text-align:center}和*.center{text-align:center}作用是完全一样的。
3.在HTML中,元素可以定义一个class的属性。如:

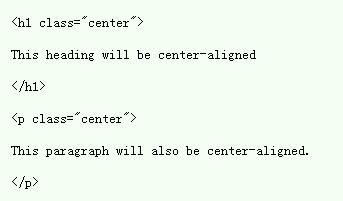
在熟悉以上三点后,让我们一起来看看下面这段代码:

上面的html代码中,h1和p元素都含有center类。这意味着这两个元素都将遵守上述”.center”选择器中的规则,元素内容均为居中。
温馨提示:在定义类名时,第一个字符不能为数字!因为它无法在Mozilla或Firefox中起作用。
三、和id选择器一样,class也可被用作派生选择器
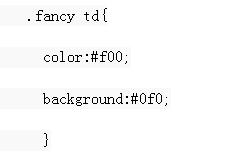
我们先看一段代码:

上面这条规则的意思是类名为fancy这个元素(可能是一个表格或者一个div)内部的表格单元都显示绿色背景红色文字。
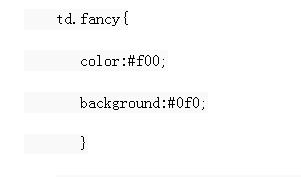
四、元素也可以基于它们的类而被选择

这条规则的的意思是类名为fancy的表格单元以绿色背景红色文字显示。
类选择器与id选择器有所不停,它可以将类fancy分配给任何一个表格元素任意多的次数。那些以fancy标注的单元格都会显示绿色背景红色文字。那些没有被分配名为fancy的类的单元格不会受这条规则的影响。
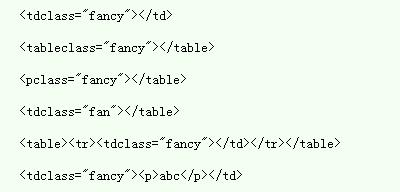
比如以下HTML代码中:

第一行毋庸置疑会显示显示绿色背景红色文字,因为它的元素名称td,类名也是fancy,跟选择器完全吻合。
第二行和第三行则不会按fancy的规则显示,因为它们的元素名称不是td,所以不会匹配上。
第四行也不会按fancy的规则显示,虽然元素名称是td,但类名不是fancy,所以也不匹配,也不会显示绿色背景红色文字。
第五行就会显示显示绿色背景红色文字了。虽然它被多层包裹,但是td这个元素的类名仍然是fancy。
第六行也一样,虽然abc被p元素封闭,但是外层包着符合fancy规则的td元素,因此内部的元素都会受到fancy规则的影响。
这里还有一点值得注意,class为fancy的段落是不会显示绿色背景红色文字,同理任何其他被标注为fancy的元素也不会受这条规则的影响。这都是由于我们书写这条规则的方式,这个效果被限制于被标注为fancy的表格单元(即使用td元素来选择fancy类)。如上面代码中的第二,第三行.
类选择器的内容还有很多,由于篇幅所限,本文只是简单地阐述了一部分内容,目的是为初学者建立一个初步的概念。大家在熟悉概念后,可按上文的阐述多多练习,加深对类选择器的理解,为日后类选择器的使用打下坚实的基础!
