CSS3实现多重背景
还记得小编前面发布的一些css3绘图教程么?我们通过before和after伪元素为整个页面减少了各种复杂嵌套的标签,从而提升页面的加载速度。
总结下来,我们不难发现,这两个伪元素多半是用于插入文本或者矢量图形,而背景通常是位图图像,如果我们想用多张不同的背景图片来填充同一个元素,那么伪元素是否还适用呢?显然可以,因为伪元素的结构跟普通的元素在结构上并没有太大的区别,只不过仅仅用来直接显示一张图片就未免有点大材小用了。
所以CSS3新增了一个多重背景的功能,其属性仍为background,不同的只是需要用英文逗号分隔多个背景。
现在我们先来准备好两张背景图片,存放到images目录下,名字分别为bg_flower.gif和bg_flower_2.gif。


然后编写基础的html代码

为简便起见,这里我们不做任何的元素,而是直接对body进行操作:
body {
background-image:url(/i/bg_flower.gif), url(/i/bg_flower_2.gif);
}
运行效果如下图所示

大家可能会觉得这样没什么意义,提前合并好flower和flower_2不就行了?我们不讨论分割重用组合一类的优化问题。之所以现在可以提前合并,原因就在于两张图的宽高完全一样,如果第1张图的大小是第2张图的两倍。
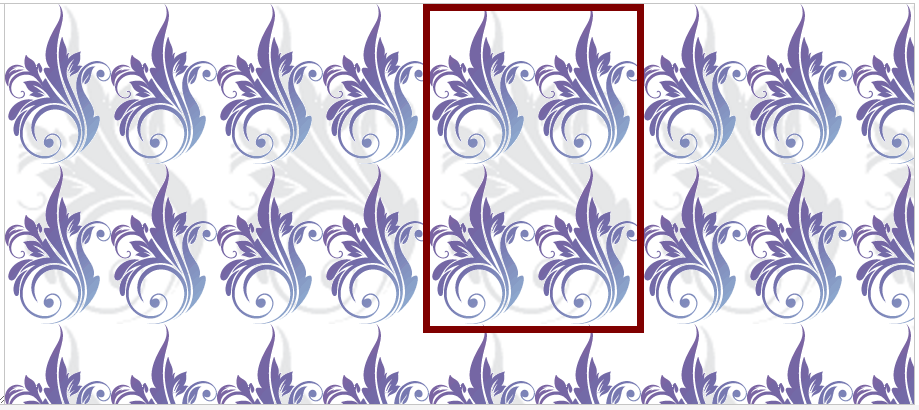
那么效果就会如下图所示

大概你还是觉得无所谓,我把红框所选中的区域合并成一张图片也一样可以平铺,但这样文件显然增大了。抛开这个问题不说,如果两张图的尺寸不成比例关系,那合并的方法就跪了。

而且多重背景还有一个优点,它可以针对不同的背景设置不同的background-repeat,background-position和background-size等属性。
比如这样
body {
background:url(/i/bg_flower.gif), url(/i/bg_flower_2.gif);
background-repeat:no-repeat, repeat;
}
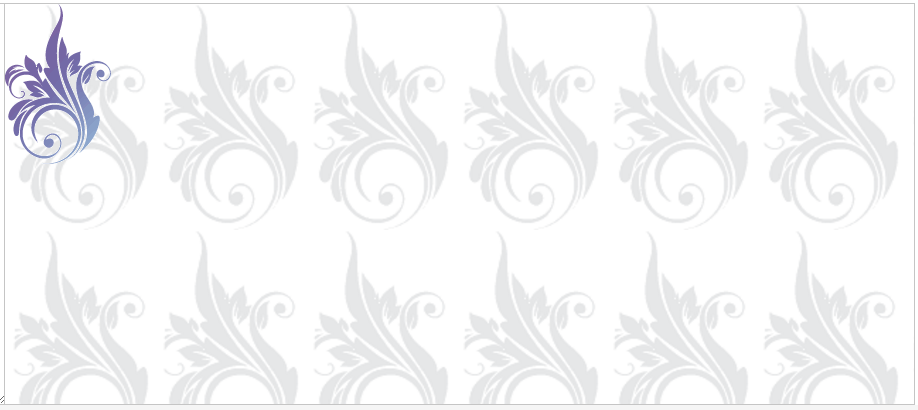
效果就如下图所示

怎么样,单背景没戏了吧。
此外,background-position和background-size等属性还能这么玩。
比如下面的代码
body {
background:url(/i/bg_flower.gif), url(/i/bg_flower_2.gif);
background-repeat:no-repeat, repeat;
background-position:centercenter,0% 0%;
}
则效果如下图所示

不难发现,这些属性的值全部都用英文逗号分隔,一个背景对应一个值,所以语法非常直观。
更简单的写法,是直接在background中用英文空格分隔每一项的属性,这样可以节省更多的字节数。
body{
background:url(/i/bg_flower.gif) no-repeat 50% 50%, url(/i/bg_flower_2.gif) repeat 0% 0%;
}
切菜用牛刀(伪元素)是一件很让人哭笑不得的事情,所以CSS3特地为我们准备了一把轻量级的菜刀(多重背景),使用起来非常顺手,而且效果相当到位。大家在网页设计的过程中,应尽可能选择最适合实际需求的方法,从而更高效地完成任务。一句话,没有最好的,只有最合适的。
