伪类前单冒号与双冒号区别
在小编的一次项目当中中,曾经有一次需要用到:selection伪元素,然后就有开发同学问我,css当中一个冒号以及两个冒号之间究竟有什么区别呢,相信许多同学都会对这个问题有所困惑。
好像这是许多前端同学都会存在的疑惑,小编证实了两个符号之间的区别,简而言之:单冒号,即:是用于CSS3伪类;而双冒号,即::,是用于CSS3伪元素。
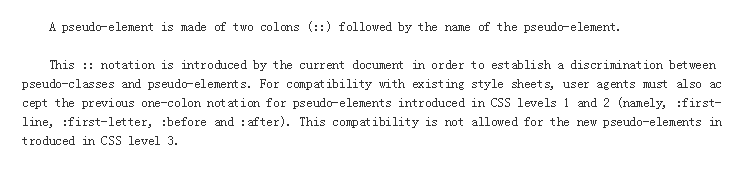
W3C关于CSS3选择器的规范中的描述:

就是说,伪元素由双冒号以及伪元素名称组成。双冒号在当前规范中引入,是用来区分伪类以及伪元素。但伪类兼容现存样式,浏览器要同时支持旧的伪类,例如:first-line、:first-letter、:before以及:after等等。
那么对于CSS2已有的伪元素,例如:before,单冒号以及双冒号的写法::before作用是相同的。

所以,要是网站只要兼容webkit、firefox、opera等浏览器,对于伪元素采用双冒号的写法,要是非要兼容IE浏览器,用CSS2的单冒号写法比较安全。
总结:单冒号(:)是用于CSS3伪类,而双冒号(::)是用于CSS3伪元素。伪元素由双冒号和伪元素名称组成。双冒号是在css3规范中引入的,用于区分伪类和伪元素。但是伪类兼容现存样式,浏览器需要同时支持旧的伪类。我们课课家教育会给大家介绍更多关于考试认证、Web开发的内容,感兴趣的话可以关注一下。
