摆脱图片依赖——用纯CSS3实现圆角边框
圆角可谓Web开发者的一大福音。想当年,做一个圆角要搞至少3张图片,然后通过拼接把圆角拼出来。不仅如此,还要对div进行各种拆分,导致开发速度慢,用户打开卡,真是吃力不讨好啊。
css3圆角的诞生终于让我们彻底告别那个民怨载道的年代。我们不再需要依赖图片,而是直接通过CSS3提供的border-radius即可一键完成圆角的设置。
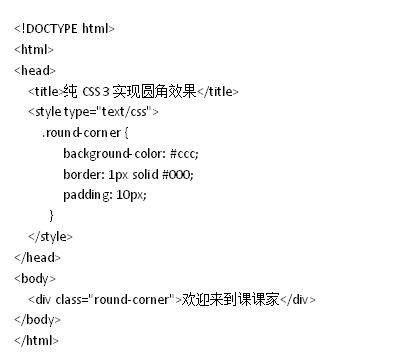
来看看下面的代码:

设置圆角前,效果如下图所示:

然后来看看这个神奇的border-radius属性吧:
.round-corner{
/*其它样式代码省略*/
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
}
看起来有点繁琐啊~其实不然,4行代码的功能完全一致。它们的区别仅仅是多了些前缀,作用在于兼容不同的浏览器。哈,浏览器厂商还是有点私心滴,希望通过这个广告让我们永远记住浏览器的主人是谁。moz代表火狐浏览器,webkit代表chrome内核浏览器,o代表Opera浏览器。
来看看效果,嘿嘿,圆角出来了:

圆角的强大之处远不止这个,我们还可以为4个角设置不同的半径。
写法如下:
.round-corner{
/*其它样式代码省略*/
-moz-border-radius: 5px 10px 20px 8px;
-webkit-border-radius: 5px 10px 20px 8px;
-o-border-radius: 5px 10px 20px 8px;
border-radius: 5px 10px 20px 8px;
}
属性值包含4个数,依次代表左上,右上,右下和左下,它们用英文空格进行分隔。
再次运行,效果变成这样了,很神奇吧,如果矩形宽度小点,它看起来就像个不规则图形了。所以现在很多人都喜欢利用CSS3的圆角特性绘制各种精美的图形或者图标,彻底摆脱对图片文件的依赖。

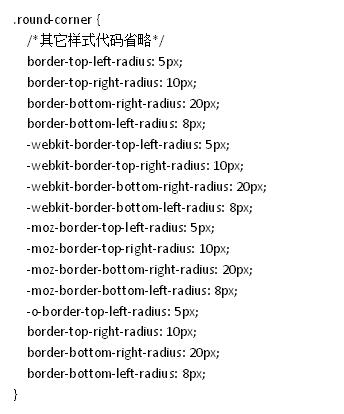
这是一种比较节省文件字节数的缩写方法。如果担心自己记不住顺序,那可以用压缩前的写法,一行一个角,具体如下:

本来一行拆成4行还好,但是要兼容那么多浏览器,天哪,好长,漏写了一个都不好查。当然了,这代码也可以用工具生成,只不过……要是我们花两三分钟时间记一下不就能省事了么?而且文件也小很多。
所以最后,小编跟大家讲讲规律。很简单,第一个点是左上角,然后顺时针排过去,就是顺序了。希望通过这样的关联记忆法,大家可以更熟练地使用CSS3的圆角,让Web开发水平更进一步!
