在前面的课程中,小编向大家介绍了很多常用的css属性。今天小编想改改路线,为大家介绍一个相对冷门的属性——page-break-after,虽说这个属性使用率相当低,但说不定在某种情况下会对大家有所帮助喔!
page-break-after属性对于很多CSS学习者来说是相当陌生的,小编也是在一次很偶然的机会下看到这个属性。这个属性主要用于在B/S程序中,对打印页面的控制。但在实际中,CSS在这方面的控制能力相对较差,例如:自动分页,就基本没啥实际用途。我们通常需要自己在需要的时候,强制浏览器分页。

话虽如此,但我们还是先来看看page-break-after的属性值以及它们的用途吧!其属性值包括:auto、always、avoid、left、right和inherit。
auto:对页面分割没有影响。
always:强制在元素后出现页分割符。
avoid:避免在元素后出现页分割符。
left:在元素后面插入页分割符直到它到达一个空白的左页边。
right:在元素后面插入页分割符直到它到达一个空白的右页边。
inherit:使用与父元素相同的属性值。
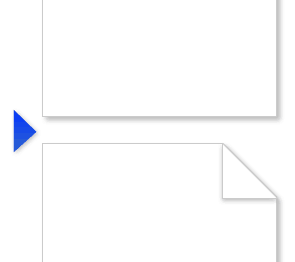
在了解其属性值之后,如果我们想web打印分页时,在需要分页的地方插入标签即可。
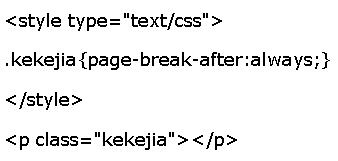
如:

在这里提醒大家一点:在Firefox上使用page-break-after是没有任何效果的,这是因为Firefox不能将表断开。其解决的方法是不要将打印的内容放在一个表中,而是放在一个DIV中。
说了这么多,可能有的人还是觉得对自己没什么用。这也是可以理解的,毕竟技术很抽象,用不到就不晓得它的重要性。那么小编举个例子,安宫牛黄丸大家都很熟悉了吧。家里有老人中风的时候,用它来急救一下,就可以争取到足够的时间把病人送到医院做进一步的治疗,其重要性不言而喻。page-break-after也一样,虽然平时可能用不上,但突然遇到加急的打印需求时,它就能派上用场了。
