纵向导航菜单
纵向导航菜单也属于网站应用当中的一种重要形式,而纵向导航菜单指的是放置在网页左侧或者是右侧的从上至下排列的一种导航形式。
如图:

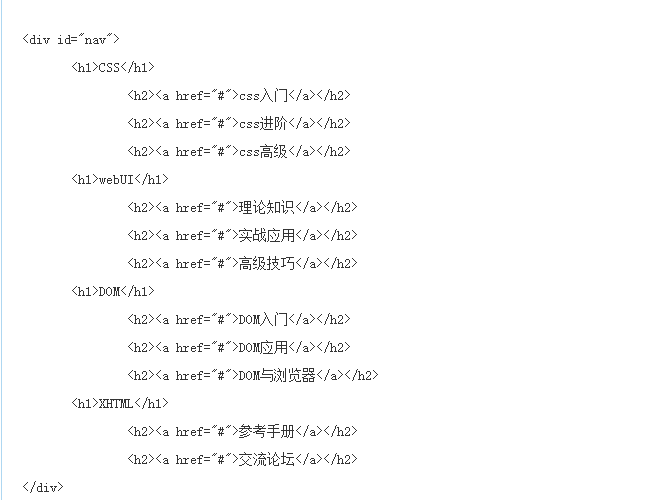
如图示代码结构:

如图显示,这次的Xhtml代码横向代码有点不同,没有再使用ul以及li标签,然而,继续使用ul元素也可以实现纵向导航系统,但是能运用不同途径展现css设计的灵活与方便,以便于抛砖引玉,然后开拓更多的设计思想。
采用的是div+h1+h2的形式。使用div标签设定导航的结构区域。该区域中使用h1作二级分类的标题,h2做二级分类细节。在XHTML的讲法意义中,h1,h2,h3这些标签本身就具有用于对文本进行层级划分的意义,直接使用h1,h2表示层级关系,等于在标签中加入id或class做层级的标记更为简单和直观,使用h1,h2标记不同级别的分类名称也很合适。
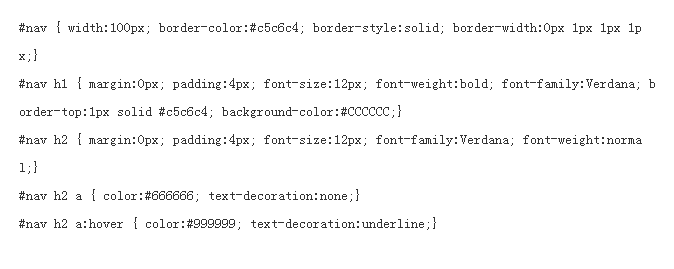
如下,css代码的设计:

这个css代码部分采用简化写法,可以在Dreamweaver中打开选择编辑样式表即可查看具体是哪项。
注意:本例中,#nav的边框只设置了左右下和一像素,没有上,却在h1的样式里设置了上部的上像素是因为h1的样式上部都有一条横线,要是nav上部再有一条横线的话成长两条了,结果显示出来就是两像素的高度。
总结:纵向导航菜单属于网站应用中的重要形式,它指的是放置在网页左侧或者是右侧的从上至下排列的一种导航形式。通过本文,小编相信大家都有一定了解啦。我们网站将会推出更多关于考证、Web开发的内容,要是大家感兴趣的话可以关注一下课课家教育。
