现在我们每个人基本上都能编写css代码,还可以让它为我们的项目工作。但,CSS还能更好的。用以下五个方面可以改进我们的CSS,可以显得更加专业,也可以使代码更好!
(一)重置
首先要重置某些分类。不管是用EricMeyerReset、YUIReset,还是自己编写的重置代码,使用就对了。它可以简单的移除全部元素的填充(padding)以及边距(margin):

EricMeyerReset以及YUIReset都很强大的,但走的太远了。最终,要重置一切,再重新定义所有元素的属性。这就是EricMeyer推荐更有效的使用重置样式表,而不要只用重置样式表,把它放到项目中的原因。调整重置样式表,再建立自己的重置样式表。停止使用:

花时间制作它,在移除了填充后单选按钮会怎样。表单元素可以做些时髦的事情,最有效的方式就是把他们独立。
(二)排序
如下例:怎样可以更快的找到右边距属性。

以上不能说明不能更快的找到右边距属性。按照字母排序元素属性。创建你的CSS,可以帮助节省花费寻找特殊属性的时间。
有人用该方去组织代码,有人用另一种方法组织,而小编习惯所有的代码都按照字母排序进行组织。
(三)组织
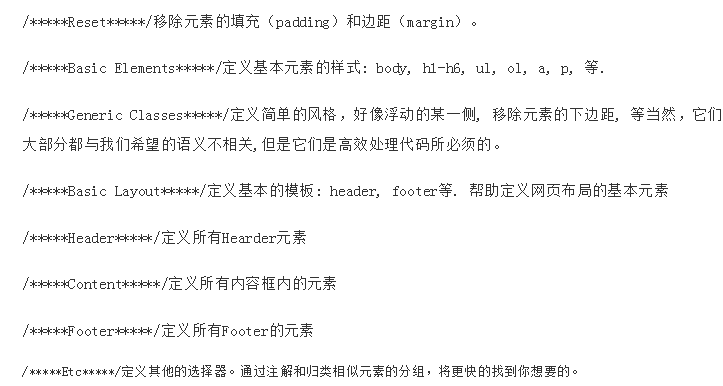
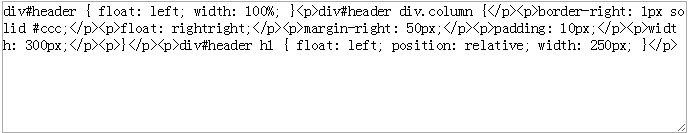
组织样式表使相关的内容在一起,能简单的找到想要的,用有效的注解。如下例,构造层叠样式表:

(四)一致性
不管用什么方式编写代码,保持一致。大家都有自己的观点,选择一种你喜欢的工作方式,然后在所有的样式表中保持相同。就小编来说,会使用两者相结合的方式。要是选择器超过了3个属性,会截断它然后采用多行的方式进行编写。

注意:要找到喜欢的工作方式然后保持一致。
(五)从正确的地方开始
标记语言完成之前不要尝试靠近样式表。
在分割网页时,创建CSS文件前,要预览然后标记body开标签到body的闭合标签之间全部文档。不增加额外的DIV,ID或者类选择器。要添加一般的DIV,如:header、content以及footer.而这些东西现实是存在的。

总结:用CSS子选择器指定子元素,不要只机械的帮元素添加类选择器或者是ID选择器。我们需要记住没有良好的格式化文档,或者标记结构CSS是没有价值的。我们课课家教育将会给大家介绍更多关于Web开发以及考试认证的内容,感兴趣的话可以关注一下。
