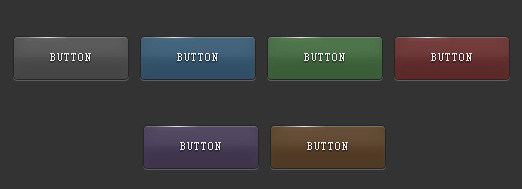
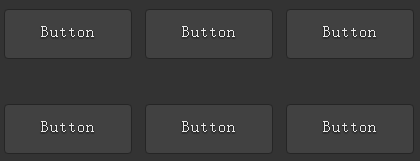
古往今来,网页设计的配色都存在着这么一条黄金定律:色彩包含色相,亮度和饱和度三大视觉属性,想要整体感和谐并且不单调,就应该让其中一项属性保持基本一致,再让另一项属性拉开一定距离,甚至形成强烈的对比,比如下图的6个按钮。

css3问世之前,这样的按钮效果基本上只能以图片的形式展现,而且不同颜色还要做成不同的图片。想要减少图片数量,貌似只能用纯色块代替,那效果必然大打折扣。
现在CSS3出来有好几年的时间了,浏览器也都支持得差不多(除了蛋疼的IE8),我们可以放胆用CSS3把这些按钮用纯代码给绘制出来。
每个按钮的形态基本一致,不同的只是色调,所以它们既有共用的样式,又有独立的色彩效果。如果用div元素来制作的话,那么class应该包含两个,一个叫button,存放公共定义,另一个则可以是直接的颜色名。
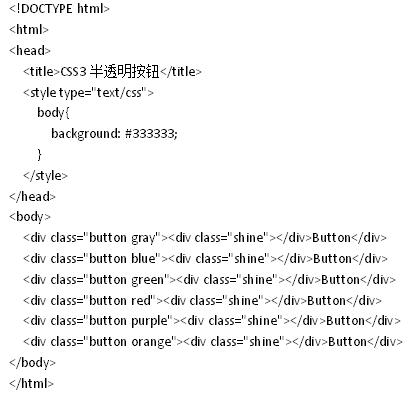
基础HTML代码如下

运行你会发现所有的div都竖着排,这是因为div默认是块级元素。想要支持横着排就需要让display等于inline-block。然后鼠标也没显示手型,所以我们让cursor属性等于pointer。
接着,我们也适当调整下边距,字体等基本布局属性。
样式代码如下
.button {
min-height:1.5em;
display:inline-block;
padding:12px 36px;
margin:40px 5px 5px 0px;
cursor:pointer;
opacity:0.9;
color:#FFF;
font-size:1em;
letter-spacing:1px;
background:#434343;
border:1px solid #242424;
}
可以看到,我们给边框和背景都设置成了灰色,因为不同的button有不同的颜色,这里不适合直接上色。
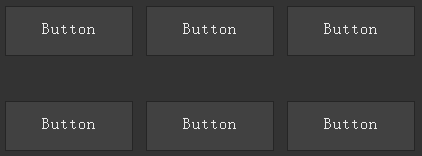
运行效果如下图所示

对于本例这种带轻微立体感的按钮来说,用圆角的效果会比直角好一些,但立体感不算特别强,所以用的圆角半径也不必太大。
.button{
/*其它样式代码省略*/
-webkit-border-radius:4px;
-moz-border-radius:4px;
-o-border-radius:4px;
border-radius:4px;
}
4行代码功能一致,不同前缀用于兼容不同的浏览器。
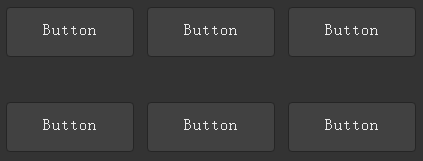
运行效果如下图所示

为了加强标签和背景之间的层次感,这里我们先给文字制作投影。CSS3的阴影分为text-shadow和box-shadow两部分,其中前者用于文本,后者用于整个元素框。
先简单介绍下阴影的代码写法。
shadow:阴影位置颜色模糊尺寸x方向偏移y方向偏移
阴影位置可以是外阴影(outset)或者内阴影(inset),不写的话,默认为外阴影。
文本阴影的样式如下
.button{
/*其它样式代码省略*/
text-shadow:rgba(0,0,0,0.9) 0px 1px 2px;
}
这行代码代表的是为文字创建不透明度等于0.9,x方向偏移1像素,y方向偏移2像素,没有任何模糊效果(0px)的黑色(rgb=(0,0,0)))阴影,效果如下图所示,文字有轻微的凸起感了。

现在我们再给整个块制作阴影,不难发现,边框的光影效果比文字要复杂得多,所以我们需要编写多个阴影,CSS3支持多阴影叠加,每个阴影用英文逗号分隔。
首先我们看到边框外有一个发光的边缘,其实所谓“发光”,不外乎就是颜色较亮的阴影而已。我们先给box-shadow添加一个白色“阴影”:
box-shadow:rgba(255,255,255,0.25) 0px 1px 0px;
效果如下图所示

这样我们相当于给下边缘加了个小斜面,那么上边缘也应该加这么一个,但是上边缘往下走是从外侧跑到内侧,所以上边缘的“阴影”应该在内侧。
inset rgba(255,255,255,0.25) 0px 1px 0px;
把这个阴影追加到box-shadow后面,效果如下图所示,按钮的感觉出来了。

接下来,我们给内部继续增加层次感,首先用一个偏移量较大的白色阴影来制作上部的高光效果。
inset rgba(255,255,255,0.03) 0px 20px 0px;
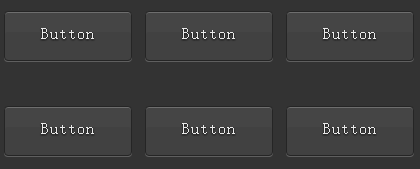
运行效果如下图所示

然后感觉对比不够强烈,那么我们来一层黑色阴影加强一下。
inset rgba(0,0,0,0.15) 0px -20px 20px
效果如下图所示

效果有明显改善了,不过整体偏暗,最后我们再来一层白光把整体调亮。
inset rgba(255,255,255,0.05) 0px 20px 20px
这样一来,整体效果就好了很多

接着我们绘制按钮上方那道亮光,显然用中间向左右两侧淡出的白色渐变是最好的方法了。
.shine{
display:block;
position:relative;
/*IE下面使用滤镜实现渐变效果*/
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#00ffffff',endColorstr='#00ffffff',GradientType=1);
/*使用水平的线性渐变实现按钮顶部的光泽效果*/
background:linear-gradient(left, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 50%, rgba(255,255,255,0) 100%);
background:-webkit-gradient(linear,lefttop,righttop,color-stop(0,rgba(255,255,255,0)),color-stop(0.5,rgba(255,255,255,1)),color-stop(1,rgba(255,255,255,0)));
padding:0px 12px;
top:-12px;
left:0px;
height:1px;
}
#p#分页标题#e#
不同的浏览器,渐变的写法不完全一致,但除了旧版的IE浏览器以外,其它浏览器所显示出来的效果都完全一致,都是不透明度从最左边0%的过渡到到中间的100%,然后再过渡到右边的0%。
运行效果如下图所示

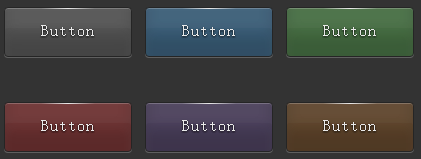
然后我们给不同的按钮填充不同的颜色,非常简单,在div的非共用的类选择器上设置样式即可。
.button.gray{background:#555;}
.button.blue{background:#3a617e;}
.button.green{background:#477343;}
.button.red{background:#723131;}
.button.purple{background:#4b3f5e;}
.button.orange{background:#624529;}
运行效果如下图所示,至此按钮的静态效果就完成了。

至于鼠标移过,按下等效果,大家可以自行通过hover,active伪类进行更多的设置,同时通过transition属性为多个状态设置过渡。
对于这样的教程,不少Web开发者都会有这样的疑问:那些颜色、位置、透明度、投影大小等属性都是怎么得出来的,怎么算的。在这里小编想告诉大家的是,其实你们都想多了。用纯代码进行复杂的图形绘制,更多的是设计师们先在photoshop等绘图软件里面把位置和颜色都调好了之后,再转到CSS3里面把调好的数据写上去,然后在浏览器里做最后的调试和微调,最后得到满意的结果。所以有兴趣学习CSS3绘图的Web程序员,你们不妨去学习一下Photoshop,而设计师们也可以自己尝试用CSS3代码把自己在Photoshop里面的成果展示到网页上。设计和程序本是一家,大家共同学习,互补余缺,相信在实战中,CSS3的运用会更加得心应手。
